Порядок вкладки является порядком, в котором компоненты пользовательского интерфейса получают особое внимание, когда пользователь нажимает клавишу Tab клавиатуры. Особое внимание обычно обозначается границей или пунктирной границей.
Порядок вкладки определяется отдельно для дочерних элементов каждого родительского элемента. Например, дочерние компоненты окна рисунка имеют свой собственный порядок вкладки. Дочерние компоненты каждой панели или группы кнопок также имеют свой собственный порядок вкладки.
Если в переключении вкладок через компоненты на одном уровне пользователь переходит в панель или группу кнопок, то последовательности переключения вкладок через компоненты панели или группы кнопок прежде, чем возвратиться к уровню, от которого были достигнуты панель или группа кнопок. Например, если окно рисунка содержит панель, которая содержит три кнопки, и пользователь переходит в панель, затем последовательности переключения вкладок через эти три кнопки прежде, чем возвратиться к фигуре.
Вы не можете перейти в компоненты статического текста и оси. Вы не можете определить программно, какой компонент фокусируется.
Порядок вкладки по умолчанию для каждого уровня является порядком, в котором вы создаете компоненты на том уровне.
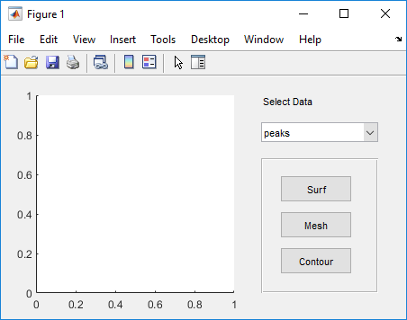
Следующий код создает пользовательский интерфейс, который содержит всплывающее меню с меткой статического текста, панель с тремя кнопками, и оси.
fh = figure('Position',[200 200 450 270]); pmh = uicontrol(fh,'Style','popupmenu',... 'String',{'peaks','membrane','sinc'},... 'Position',[290 200 130 20]); sth = uicontrol(fh,'Style','text','String','Select Data',... 'Position',[290 230 60 20]); ph = uipanel('Parent',fh,'Units','pixels',... 'Position',[290 30 130 150]); ah = axes('Parent',fh,'Units','pixels',... 'Position',[40 30 220 220]); bh1 = uicontrol(ph,'Style','pushbutton',... 'String','Contour','Position',[20 20 80 30]); bh2 = uicontrol(ph,'Style','pushbutton',... 'String','Mesh','Position',[20 60 80 30]); bh3 = uicontrol(ph,'Style','pushbutton',... 'String','Surf','Position',[20 100 80 30]);

Можно получить порядок вкладки по умолчанию для фигуры, панели или группы кнопок путем рассмотрения ее свойства Children. Для примера эта команда получает дочерние элементы uipanel, ph.
ch = ph.Children
ch = 3x1 UIControl array: UIControl (Surf) UIControl (Mesh) UIControl (Contour)
Порядок вкладки по умолчанию является реверсом дочернего порядка: Contour, затем Mesh, затем Surf.
Отображение дочерних элементов таким образом показывает только тем дочерним элементам, которые имеют их набор свойств HandleVisibility к 'on'. Используйте allchild, чтобы получить дочерние элементы независимо от их видимости указателя.
В этом примере порядок по умолчанию является всплывающим меню, сопровождаемым Contour панели, Mesh и кнопками Surf (в том порядке), и затем обратно к всплывающему меню. Вы не можете перейти в компонент осей или компонент статического текста.
Попытайтесь изменить код, чтобы создать всплывающее меню после создания кнопки Contour и перед кнопкой Mesh. Теперь выполните код, чтобы запустить приложение и вкладку через компоненты. Это изменение кода не изменяет порядок вкладки по умолчанию. Это вызвано тем, что всплывающее меню не имеет того же родительского элемента как кнопки. Фигура является родительским элементом панели и всплывающего меню.
Получите свойство Children uipanel, и затем измените порядок элементов массива. Этот код получает дочерние элементы uipanel и хранит его в переменной, ch.
ch = ph.Children
ch = 3x1 UIControl array: UIControl (Surf) UIControl (Mesh) UIControl (Contour)
Затем, вызовите функцию uistack, чтобы изменить порядок вкладки кнопок. Этот код перемещается, Mesh застегивают один уровень, делая его последним элементом в порядке вкладки.
uistack(ch(2),'up',1);Порядком вкладки этих трех кнопок является теперь Contour, затем Surf, затем Mesh.
Эта команда показывает новый дочерний порядок.
ph.Children
ans = 3x1 UIControl array: UIControl (Mesh) UIControl (Surf) UIControl (Contour)
Порядок вкладки также влияет на порядок размещения компонентов. Если компоненты накладываются, те, которые кажутся выше в дочернем порядке, отображении сверху тех, которые кажутся ниже в порядке.