Менеджеры по размещению сетки только для приложений, созданных с помощью функции uifigure.
Когда вы разрабатываете приложение с помощью менеджера по размещению сетки, вы помещаете компоненты в строки и столбцы невидимой сетки. Используя сетку размещение является прямым, но важно понять отношение между сеткой, ее родительским контейнером и компонентами, которыми управляет сетка.
Когда вы создаете сетку, она всегда охватывает окно целого приложения или контейнер, в который вы помещаете ее. Необходимо сконфигурировать его строки и столбцы так, чтобы они разделили пробел родительского контейнера соответственно.
Чтобы сконфигурировать строки и столбцы, задайте свойства RowHeight и ColumnWidth сетки. Задайте значение каждого свойства как массив ячеек. Длина массива ячеек управляет количеством строк или столбцов. Например, чтобы создать сетку, которая имеет три строки, задайте свойство RowHeight как 1 3 массив ячеек. Значения в каждом массиве ячеек управляют размером каждой строки или столбца.
Существует два типа размеров:
Фиксированный размер в пикселях — Задает номер. Размер строки или столбца фиксируется в количестве пикселей, которые вы задаете. Когда родительский контейнер изменяет размер, размер не изменяется.
Переменный размер — Задает номер, соединенный с символом 'x' (например, '1x'). Когда родительский контейнер изменяет размер, строка или столбец растут или уменьшаются. Строки и столбцы переменного размера заполняют остающееся пространство, которое не используют фиксированные строки или столбцы. Номер, который вы соединяете с символом 'x', является весом для деления остающегося пространства среди всех строк переменного размера или столбцов.
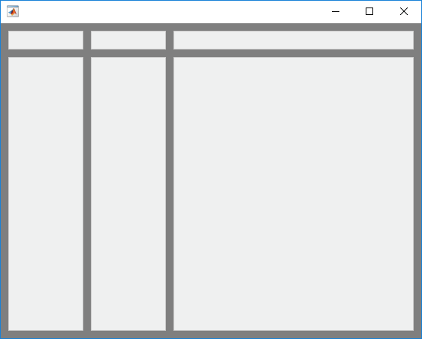
Например, этот код создает 2 3 сетка. Первая строка фиксируется в 25 пикселях высотой, в то время как вторая строка имеет переменную высоту. Первые два столбца 100 пикселей шириной, и последний столбец имеет переменную ширину.
f = uifigure;
g = uigridlayout(f);
g.RowHeight = {25,'1x'};
g.ColumnWidth = {100,100,'1x'};
Сетка невидима, но это изображение включает строки, чтобы проиллюстрировать, как пробел распределяется.

Чтобы поместить компонент в определенную строку и столбец сетки, вы должны:
Задайте сетку как родительский элемент компонента.
Задайте целевую строку и столбец путем установки свойства Layout компонента.
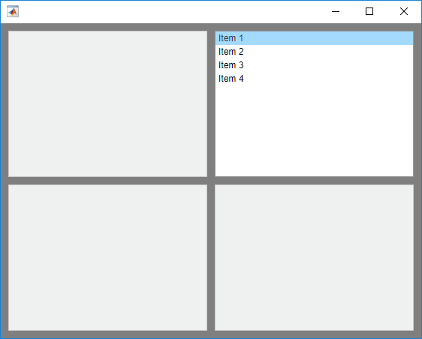
Например, этот код создает сетку, которая имеет размер по умолчанию (две строки '1x' и два столбца '1x'). Затем это помещает поле списка в первую строку и второй столбец той сетки.
g = uigridlayout; list = uilistbox(g); list.Layout.Row = 1; list.Layout.Column = 2;
Снова, линии сетки в этом изображении не появляются в фигуре.

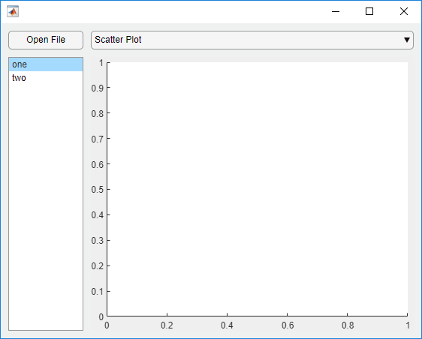
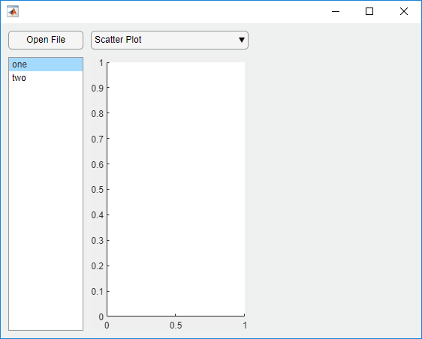
Если вы добавляете компоненты и не задаете свойство Layout, сетка помещает компоненты в местоположения по умолчанию. Компоненты заполняют сетку слева направо и от начала до конца первоначально. Например, этот код создает сетку 2 на 2, содержащую четыре компонента в порядке по умолчанию.
f = uifigure;
g = uigridlayout(f);
g.RowHeight = {25,'1x'};
g.ColumnWidth = {100,'1x'};
b = uibutton(g,'Text','Open File');
dd = uidropdown(g,'Items',{'Scatter Plot','Line Plot'});
list = uilistbox(g,'Items',{'one','two'});
ax = uiaxes(g);

Если вы реконфигурировали сетку после того, как добавляющие компоненты к ней, сетка не перераспределит компоненты. Например, если вы добавляете третий столбец в предыдущем примере, сетка не переключает поле списка назад к третьему столбцу первой строки.
g.ColumnWidth = {100,'1x','1x'};
Некоторые изменения, которые вы вносите в размещении, могут изменить размер сетки. Например, добавление компонента к полностью заполненной сетке добавляет строку, чтобы разместить новый компонент.
Чтобы просмотреть список объектов компонента в сетке, запросите свойство Children сетки. Изменение порядка в списке не изменяет размещение в сетке.
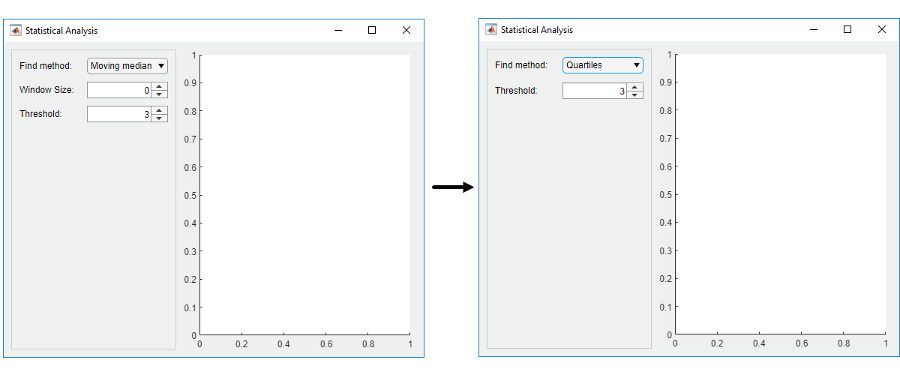
Этот пример показывает, как скрыть компоненты в строке сетки на основе на выборе пользователя в выпадающем меню. Код выполняет эти высокоуровневые задачи:
Создает grid1, 1 2 сетка в фигуре, которая управляет панелью и компонентом осей.
Создает grid2, 3 2 сетка в панели. Эта сетка управляет размещением выпадающего меню, двух счетчиков и их меток.
Создает функцию обратного вызова под названием findMethodSelected для выпадающего меню. Когда значение выпадающих изменений меню в 'Quartiles', коллбэк скрывает компоненты во второй строке grid2 установкой grid.RowHeight{2} к 0.
Создайте программный файл под названием showhide.m. Затем вставьте этот код в файл и запустите его.
function showhide f = uifigure('Name','Statistical Analysis'); % Create grid1 in the figure grid1 = uigridlayout(f); grid1.RowHeight = {'1x'}; grid1.ColumnWidth= {220,'1x'}; % Add a panel and axes p = uipanel(grid1); ax = uiaxes(grid1); % Create grid2 in the panel grid2 = uigridlayout(p); grid2.RowHeight = {22, 22, 22}; grid2.ColumnWidth = {80,'1x'}; % Add method label and drop-down findMethodLabel = uilabel(grid2,'Text','Find Method:'); findMethod = uidropdown(grid2,'Items',{'Moving median','Quartiles'}); findMethod.ValueChangedFcn = @findMethodSelected; % Add window size label and spinner winSizeLabel = uilabel(grid2,'Text','Window Size:'); winSize = uispinner(grid2,'Value',0); % Add threshold label and spinner thresLabel = uilabel(grid2,'Text','Threshold:'); thres = uispinner(grid2,'Value',3); function findMethodSelected(src,~) method = src.Value; switch method case 'Quartiles' % Collapse the second row (hides winSize spinner) grid2.RowHeight{2} = 0; case 'Moving median' % Expand the second row grid2.RowHeight{2} = 22; end end end
Когда вы устанавливаете Find Method на Quartiles в приложении, метка Window Size и счетчик рядом с нею становятся скрытыми.