Менеджеры по размещению сетки обеспечивают способ разметить ваше приложение, не имея необходимость устанавливать положения пикселя компонентов пользовательского интерфейса в Position векторы. Для приложений изменяемого размера менеджеры по размещению сетки обеспечивают больше гибкости что поведение при автоматическом изменении размера в App Designer. Их также легче сконфигурировать, чем это должно закодировать SizeChangedFcn функции обратного вызова.
В App Designer можно добавить менеджера по размещению сетки в пустое приложение или в пустые контейнерные компоненты в фигуре.
Чтобы использовать менеджера по размещению сетки, перетащите размещение сетки от Component Library на холст. В качестве альтернативы можно щелкнуть правой кнопкой по фигуре или контейнеру и выбрать Apply Grid Layout из контекстного меню. Менеджер по размещению сетки охватывает окно целого приложения или контейнер, в который вы помещаете его. Это невидимо, если вы активно не конфигурируете его на холсте App Designer.
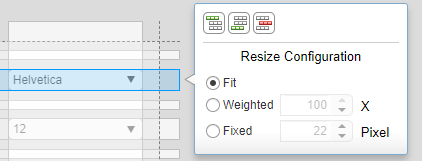
Чтобы сконфигурировать менеджера по размещению сетки, в Design View, подчеркивают размещение сетки путем нажатия в области, где вы добавили его. Затем нажмите![]() кнопку от верхнего левого угла менеджера по размещению сетки, или щелкните правой кнопкой по размещению сетки и выберите Configure Grid Layout. Затем выберите строку или столбец и в меню Resize Configuration, задайте Fit, Weighted или Fixed. Можно также добавить или удалить строки и столбцы.
кнопку от верхнего левого угла менеджера по размещению сетки, или щелкните правой кнопкой по размещению сетки и выберите Configure Grid Layout. Затем выберите строку или столбец и в меню Resize Configuration, задайте Fit, Weighted или Fixed. Можно также добавить или удалить строки и столбцы.

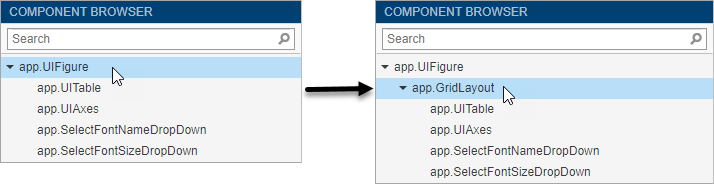
Можно также преобразовать компоненты в фигуре пользовательского интерфейса или контейнере от основанного на пикселе расположения до менеджера по размещению сетки. Когда вы применяете менеджера по размещению сетки к фигуре пользовательского интерфейса или контейнеру, который имеет компоненты в ней, компоненты добавляются к менеджеру по размещению сетки и их Position векторы заменяются Layout.Row и Layout.Column значения, которые задают их местоположение в сетке. Иерархия компонентов также обновляется в Component Browser.

Менеджеры по размещению сетки поддерживают различные свойства, чем другие контейнерные компоненты. В некоторых случаях вы можете должны быть обновить свой код коллбэка, если он устанавливает эти типы свойств, или если он устанавливает свойства компонентов, которые не доступны, когда они управляемы размещением сетки. Если ваши коллбэки не работают как ожидалось, то ищите шаблоны кода как те списки в этой таблице.
| Признак или предупреждение | Объяснение | Предлагаемое действие |
|---|---|---|
Warning: Unable to set 'Position', 'InnerPosition', or 'OuterPosition' for components in 'GridLayout'. | Вы не можете установить Position свойство на компонентах в менеджере по размещению сетки. | Задайте местоположение сетки для компонента путем установки Layout свойство с соответствующим Row и Column значения. |
Error using matlab.ui.container.GridLayout/setThere is no FontSize property on the GridLayout class. | Свойства, которые вы устанавливаете на других контейнерных компонентах, не могут поддерживаться на менеджере по размещению сетки. | Обновите свой код так, чтобы он установил свойства на намеченном контейнере. |
Это приложение показывает, как применить менеджера по размещению сетки к фигуре приложения, которое уже имеет компоненты в нем. Это также показывает, как сконфигурировать менеджера по размещению сетки так, чтобы строки и столбцы автоматически настроили, чтобы разместить изменения в размере основанных на тексте компонентов.
Откройте приложение в App Designer. В Режиме конструктора перетащите менеджера по размещению сетки в фигуре.
Щелкните правой кнопкой по менеджеру по размещению сетки, которого вы только добавили в фигуру, и выберите Configure Grid Layout из контекстного меню.
Один за другим выберите строки и столбцы сетки, которые содержат выпадающие меню и таблицу и изменяют их изменять размер настроек, чтобы Соответствовать. По окончании проверяете, что во вкладке Inspector Component Browser, значениями ColumnWidth является 12.64x,1.89x,fit,fit,fit,fit и значениями RowHeight является 1x,fit,1.93x,fit,3.07x,fit.
Переключитесь на Представление кода. Обновите каждый DropDownValueChanged коллбэки так, чтобы allchild функции устанавливают название шрифта и размер шрифта на компонентах в app.GridLayout, вместо в app.UIFigure.
Теперь запустите приложение, чтобы видеть, как сетка настраивает, чтобы разместить компоненты, когда их размеры изменяются.
