Пакет: mlreportgen.dom
Суперклассы:
Используйте разметку HTML, чтобы создать документ DOM
Преобразует строку разметки HTML к Объектам DOM и добавляет их к HTML возразите, что это также создает. Можно добавить объект HTML к документу DOM любого типа, включая Word и документы в формате PDF.
htmlObj = HTML()HTML объект.
htmlObj = HTML(htmlText)HTML объект, содержащий Объекты DOM, имеющие то же содержимое и формат.
HTML поддержка объектов эти элементы HTML и атрибуты. Кроме того, HTML объекты принимают HTML, который содержит пользовательские свойства CSS, которые начинаются с дефиса. Пользовательские свойства CSS поддерживаются в HTML, Microsoft® Word и PDF выход.
| Элемент HTML | Атрибуты |
|---|---|
a | class, style, hrefИмя |
b | class, style |
body | class, style |
br | нет данных |
code | class, style |
del | class, style |
div | class, style |
font | class, style, color, faceразмер |
h1, h2, h3, h4, h5, h6 | class, styleвыравнивание |
hr | class, styleвыравнивание |
i | class, style |
ins | class, style |
img | class, stylesrc высотаwidth, alt |
li | class, style |
ol | class, style |
p | class, styleвыравнивание |
pre | class, style |
s | class, style |
span | class, style |
strike | class, style |
sub | class, style |
sup | class, style |
table | class, styleвыравнивание, bgcolor'Граница' , cellspacing, cellpaddingСистема координат, ruleswidth |
tbody | class, styleвыравнивание, valign |
tfoot | class, styleвыравнивание, valign |
thead | class, styleвыравнивание, valign |
td | class, style, bgcolorвысотаwidth, colspan, rowspan, valign, nowrap |
tr | class, style, bgcolor, valign |
tt | class, style |
u | class, style |
ul | class, style |
Для получения информации об этих элементах смотрите, что W3Schools помечает документацию по www.w3schools.com/tags.
| добавление | Добавьте строку HTML к объекту HTML |
| клон | Скопируйте объект HTML |
Создайте mlreportgen.dom.HTML объект от разметки HTML и добавляет его в отчет Word.
import mlreportgen.dom.*;
rpt = Document('MyReport', 'docx');
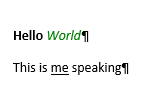
html = HTML('<p><b>Hello</b> <i style="color:green"> World</i></p>');
append(html, '<p>This is <u>me</u> speaking</p>');
append(rpt, html);
close(rpt);
rptview(rpt.OutputPath);