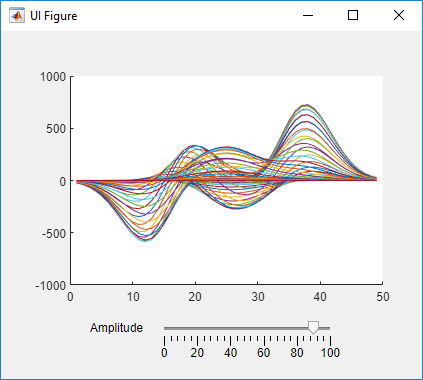
App Designer предоставляет пример, который проводит вас по процессу создавания простого приложения, содержащего график и ползунок. Ползунок управляет амплитудой нанесенной на график функции. Можно создать это приложение путем выполнения примера, или можно выполнить шаги примера, перечисленные здесь.

Чтобы запустить пример в App Designer, откройте начальную страницу App Designer и расширьте Примеры: Общий раздел. Затем выберите Interactive Tutorial.
Выполните следующие шаги в App Designer.
Перетащите компонент Axes от Component Library на холст.
Перетащите компонент Slider от Component Library на холст. Поместите его ниже осей, как в предыдущем изображении.
Замените текст метки ползунка. Дважды кликните метку и замените слово Slider с Amplitude.

Выше холста нажмите Code View, чтобы отредактировать код. (Заметьте, что можно переключиться назад в режим редактирования макета, нажав на Design View.
![]()
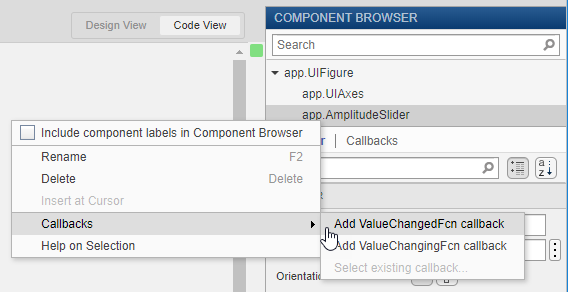
В представлении кода добавьте функцию обратного вызова, которая выполняет команды MATLAB® каждый раз, когда пользователь перемещает ползунок. Щелкните правой кнопкой по app.AmplitudeSlider в Component Browser. Затем выберите Callbacks> добавить функцию ValueChangedFcn в контекстном меню. App Designer создает функцию обратного вызова и устанавливает курсор в тело этой функции.

Постройте peaks функция в осях. Добавьте эту команду во вторую линию AmplitudeSliderValueChanged 'callback':
plot(app.UIAxes,value*peaks)
plot команда задает целевые оси (app.UIAxes) в качестве первого аргумента. Целевые оси всегда требуются, когда вы вызываете plot команда в App Designer.Измените пределы y - ось путем установки YLim свойство UIAxes объект. Добавьте эту команду в третью линию AmplitudeSliderValueChanged 'callback':
app.UIAxes.YLim = [-1000 1000];
к YLim свойство. Всегда используйте шаблон app.ComponentСвойство к доступу к значениям свойств.Нажмите Run
![]() сохранить и запустить приложение. После сохранения ваших изменений ваше приложение доступно для выполнения снова в App Designer, или путем введения его имени (без
сохранить и запустить приложение. После сохранения ваших изменений ваше приложение доступно для выполнения снова в App Designer, или путем введения его имени (без .mlapp расширение) в командной строке MATLAB. Когда вы запускаете приложение от командной строки, файл должен быть в текущей папке или на пути MATLAB.