Code View обеспечивает большинство тех же функций программирования, которые обеспечивает Редактор MATLAB®. Это также обеспечивает богатый набор функций, которые помогают вам переместиться по своему коду и избежать многих утомительных задач. Например, можно искать коллбэк путем ввода части его имени в панели поиска. Нажатие на результат поиска прокручивает редактор к определению того коллбэка. И если вы меняете имя коллбэка, App Designer автоматически обновляет все ссылки на него в вашем коде.
Code View имеет три панели, чтобы помочь вам управлять различными аспектами своего кода. Эта таблица описывает каждого из них.
| Разделите имя на области | Разделите внешний вид на области | Разделите функции на области |
|---|---|---|
| Component Browser |
|
|
| Code Browser |
|
|
| App Layout |
|
|
В редакторе некоторые разделы кода доступны для редактирования, и некоторые не. Серые разделы кода не доступны для редактирования. Те разделы сгенерированы и управляемы App Designer. Однако белые разделы доступны для редактирования, и они соответствуют:
Тело функций вы задаете (e.g., коллбэки и функции помощника)
Пользовательские определения свойства

App Designer задает ваше приложение как класс MATLAB. Вы не должны изучать классы или объектно-ориентированное программирование, чтобы создать приложение, потому что App Designer управляет теми аспектами кода. Однако программирование в App Designer требует различного рабочего процесса, чем работа строго с функциями. Можно рассмотреть сводные данные этого рабочего процесса в любое время путем нажатия
![]() кнопки Show Tips во вкладке Resources панели инструментов.
кнопки Show Tips во вкладке Resources панели инструментов.
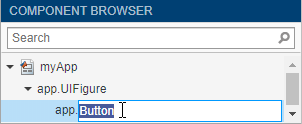
Когда вы добавляете компонент пользовательского интерфейса в свое приложение, App Designer присваивает имя по умолчанию к компоненту. Используйте то имя (включая app префикс), чтобы относиться к компоненту в вашем коде. Можно поменять имя компонента путем двойного клика по имени в Component Browser и введения нового имени. App Designer автоматически обновляет все ссылки на тот компонент, когда вы меняете его имя.

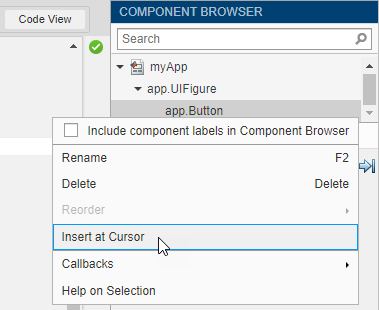
Чтобы использовать имя компонента в вашем коде, можно сэкономить некоторое время путем копирования имени с Component Browser. Установите свой курсор в доступную для редактирования область кода, где вы хотите добавить имя компонента. Затем от Component Browser щелкните правой кнопкой по имени компонента и выберите Insert at Cursor. В качестве альтернативы можно перетащить имя компонента из списка в код.

Чтобы удалить компонент, выберите его имя в Component Browser и нажмите клавишу Delete.
Чтобы заставить компонент ответить на взаимодействие с пользователем, добавьте коллбэк. Щелкните правой кнопкой по компоненту по Component Browser и выберите Callbacks> Add (callback property) callback.
Если вы удаляете компонент из своего приложения, App Designer удаляет связанный коллбэк, только если коллбэк не был отредактирован и не совместно используется с другими компонентами.
Чтобы удалить коллбэк вручную, выберите имя коллбэка во вкладке Callbacks Code Browser и нажмите клавишу Delete.
Для получения дополнительной информации о коллбэках, смотрите Коллбэки Записи в App Designer.
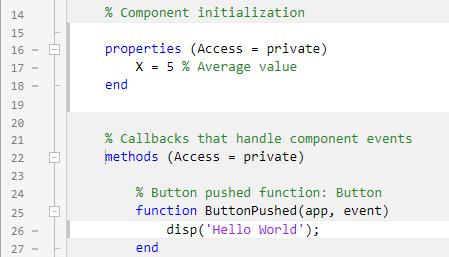
Чтобы хранить данные и совместно использовать его среди различных коллбэков, создают пользовательское свойство. Например, вы можете хотеть, чтобы ваше приложение считало файл данных и позволило различным коллбэкам в вашем приложении получать доступ к тем данным.
Чтобы создать свойство, расширьте Property
![]() , выпадающий во вкладке Editor, и выберите Private Property или Public Property. App Designer создает определение свойства шаблона и устанавливает ваш курсор рядом с тем определением. Поменяйте имя свойства, как желаемый.
, выпадающий во вкладке Editor, и выберите Private Property или Public Property. App Designer создает определение свойства шаблона и устанавливает ваш курсор рядом с тем определением. Поменяйте имя свойства, как желаемый.
properties (Access = public) X % Average cost end
Чтобы сослаться на свойство в вашем коде, используйте запись через точку формы app.Propertyname. Например, app.X ссылается на свойство под названием X.
Для получения дополнительной информации о создании и использовании пользовательских свойств, смотрите, Осуществляют обмен данными В рамках Приложений App Designer.
Если вы хотите выполнить блок кода в нескольких частях вашего приложения, создайте функцию помощника. Например, вы можете хотеть обновить график после того, как пользователь изменит номер в поле редактирования или выберет элемент в выпадающем списке. Создание функции помощника позволяет вам одно источнику общие команды, и избегите необходимости обеспечивать избыточные наборы кода.
Чтобы добавить функцию помощника, расширьте Function
![]() , выпадающий во вкладке Editor, и выберите Private Function или Public Function. App Designer создает функцию шаблона и устанавливает ваш курсор в тело этой функции.
, выпадающий во вкладке Editor, и выберите Private Function или Public Function. App Designer создает функцию шаблона и устанавливает ваш курсор в тело этой функции.
Чтобы удалить функцию помощника, выберите имя функции во вкладке Functions Code Browser и нажмите клавишу Delete.
Для получения дополнительной информации о записи функций помощника, см., что Код Повторного использования Использует Функции Помощника.
Чтобы добавить входные параметры в ваше приложение, нажмите App Input Arguments
![]() во вкладке Editor. Входные параметры обычно используются для того, чтобы создать приложения, которые имеют несколько окон. Для получения дополнительной информации смотрите Задачи Запуска и Входные параметры в App Designer.
во вкладке Editor. Входные параметры обычно используются для того, чтобы создать приложения, которые имеют несколько окон. Для получения дополнительной информации смотрите Задачи Запуска и Входные параметры в App Designer.
Когда вы создаете приложение в App Designer, у вас есть опция, чтобы выбрать между двумя запущенными поведениями для приложения:
Позвольте только один рабочий экземпляр приложения за один раз.
Позвольте нескольким экземплярам приложения запускаться одновременно. Это поведение по умолчанию.
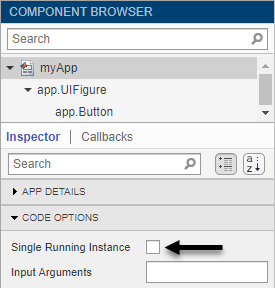
Чтобы изменить поведение запуска вашего приложения, выберите узел приложений из Component Browser. Затем от раздела Code Options вкладки Inspector выберите или очистите Single Running Instance.

Когда Single Running Instance выбран, и вы запускаете приложение многократно, MATLAB снова использует существующий экземпляр и выявляет его вместо того, чтобы создать новый. Когда эта опция очищена, MATLAB создает новый экземпляр приложения каждый раз, когда вы запускаете его, и продолжает запускать существующие экземпляры. Эти поведения запуска применяются к приложениям, которые вы запускаете от вкладки Apps на Панели инструментов MATLAB или из Командного окна.
Когда вы запускаете приложения из App Designer, их поведение не изменяется, выбрана ли эта опция или очищена. App Designer всегда закрывает существующий экземпляр приложения прежде, чем создать новый.
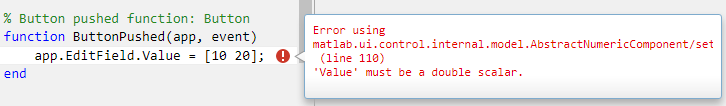
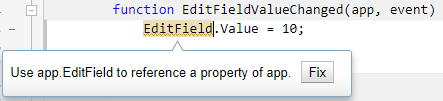
Как редактор MATLAB, редактор Code View предоставляет сообщения Анализатора кода, чтобы помочь вам обнаружить ошибки в своем коде.

Если при запуске свое приложение непосредственно из App Designer (путем нажатия на Run
![]() ), App Designer подсвечивает источник ошибок в коде, должны любые ошибки происходить во время выполнения. Чтобы скрыть сообщение об ошибке, кликните по ошибочному индикатору (красный круг). Чтобы заставить ошибочный индикатор исчезнуть, зафиксируйте свой код и сохраните свои изменения.
), App Designer подсвечивает источник ошибок в коде, должны любые ошибки происходить во время выполнения. Чтобы скрыть сообщение об ошибке, кликните по ошибочному индикатору (красный круг). Чтобы заставить ошибочный индикатор исчезнуть, зафиксируйте свой код и сохраните свои изменения.