Чтобы создать односторонние и двухсторонние гиперссылки между панелью документа и веб-представлением, встроенным в отчет, используйте эти методы. Эти методы соединения наследованы от slreportgen.webview.EmbeddedWebViewDocument базовый класс генератора отчетов.
createDiagramTwoWayLink — Создайте двухстороннюю ссылку между местоположением документа и схемой во встроенном веб-представлении. Щелчок по ссылке, созданной этим методом в документе, открывает целевую схему в веб-представлении. Нажатие в схеме прокручивает панель документа к целевому местоположению документа.
createElementTwoWayLink — Создайте двухстороннюю ссылку между местоположением документа и элементом диаграммы во встроенном веб-представлении. Щелчок по ссылке, созданной этим методом в документе, открывает схему, содержащую элемент модели, и высвечивает элемент. Нажатие на элемент в схеме прокручивает панель документа к целевому местоположению документа.
createDiagramLink — Создает ссылку от документа до схемы во встроенном веб-представлении.
createElementLink — Создает ссылку от документа до элемента блок-схемы во встроенном веб-представлении.
В следующем классе в качестве примера, ExampleWebView, fillcontent метод использует createDiagramTwoWayLink и createElementTwoWayLink создать двухсторонние ссылки между панелью документа и встроенным веб-представлением во встроенном отчете веб-представления. Чтобы создать односторонние ссылки от панели документа до встроенного веб-представления, замените createDiagramTwoWayLink с createDiagramLink и createElementTwoWayLink с createElementLink.
classdef ExampleWebView < slreportgen.webview.EmbeddedWebViewDocument methods function wvdoc = ExampleWebView(reportPath,modelName) % Invoke the EmbeddedWebViewDocument constructor, which % saves the report path and model name for use by the % report's fill methods. wvdoc@slreportgen.webview.EmbeddedWebViewDocument(reportPath,modelName); end function fillContent(wvdoc) % Fill the Content hole in the report template with design % variable information. You can use DOM or Report API methods % to create, format, add, and append content to this report. [~, handles] = getExportDiagrams(wvdoc); n = numel(handles); for i = 1:n diagHandle = handles{i}; diagHeading = createDiagramTwoWayLink(wvdoc,diagHandle, ... mlreportgen.dom.Heading(2,get_param(diagHandle,'Name'))); append(wvdoc,diagHeading); blockFinder = slreportgen.finder.BlockFinder(diagHandle); while hasNext(blockFinder) r = next(blockFinder); elemHandle = r.Object; elemHeading = createElementTwoWayLink(wvdoc,elemHandle, ... mlreportgen.dom.Heading(3,get_param(elemHandle,'Name'))); append(wvdoc,elemHeading); end end end end end
Этот код создает встроенный отчет веб-представления для vdp модель с помощью ExampleWebView класс.
model = 'vdp'; open_system(model); wvdoc = ExampleWebView('myReport',model); open(wvdoc); fill(wvdoc); close(wvdoc); rptview(wvdoc);
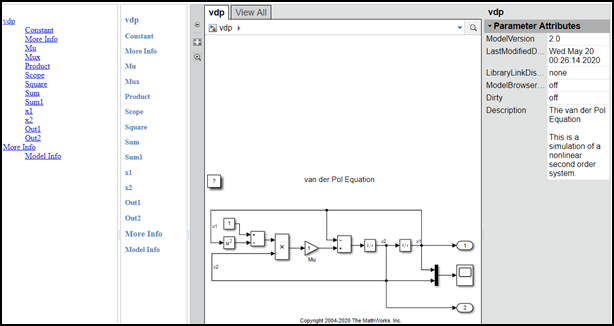
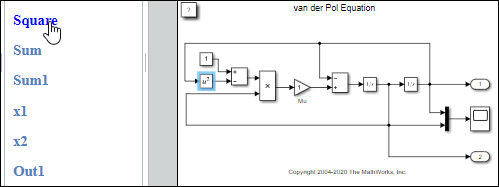
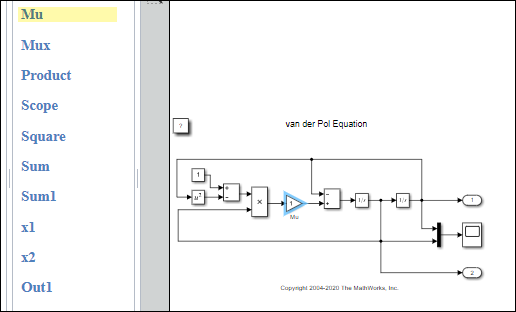
Вот отчет:

Использовать ссылки в отчете:
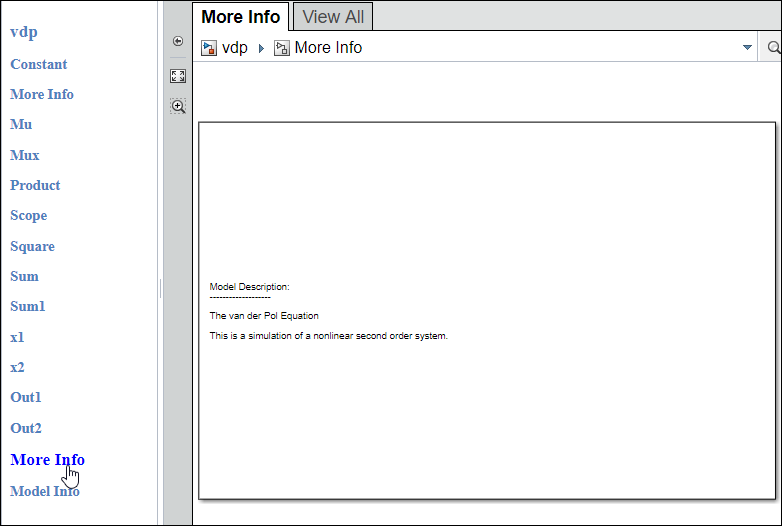
Кликните по имени схемы в панели документа, например, More Info. Связанная схема открывается.

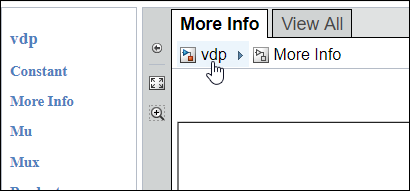
Во встроенном веб-представлении, на More Info перейдите, нажмите vdp.

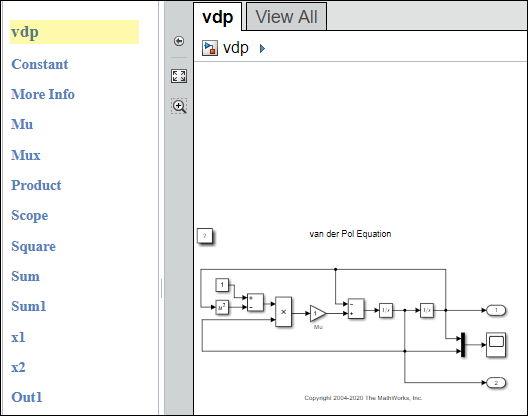
vdp схема открывается и vdp подсвечен кратко в панели документа.

Нажмите Square в панели документа блок Square подсвечен во встроенном веб-представлении.

Во встроенном веб-представлении дважды кликните блок Mu. Mu соединитесь в панели документа, подсвечен кратко.

Для других задач создать ваш встроенный генератор веб-представления, см.:
Задайте опции экспорта для встроенного отчета веб-представления
Задайте содержимое документа для встроенного отчета веб-представления
Сгенерируйте оглавление для встроенного отчета веб-представления
Получите объекты модели для встроенного отчета веб-представления
Подавите предупреждающие сообщения ссылки для встроенного отчета веб-представления
Чтобы сгенерировать встроенный отчет веб-представления, смотрите, Генерируют Встроенный Отчет Веб-представления.
slreportgen.webview.EmbeddedWebViewDocument