В этом примере показано, как отобразить таблицу в приложении с помощью uitable функция. Это также показывает, как изменить внешний вид таблицы и как ограничить редактирование таблицы в запущенном приложении.
uitable функция составляет пустую таблицу UI на рисунке.
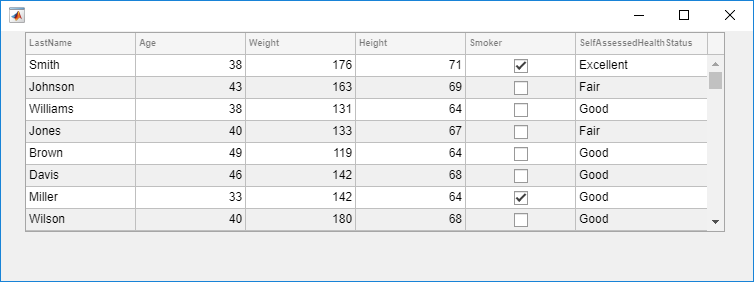
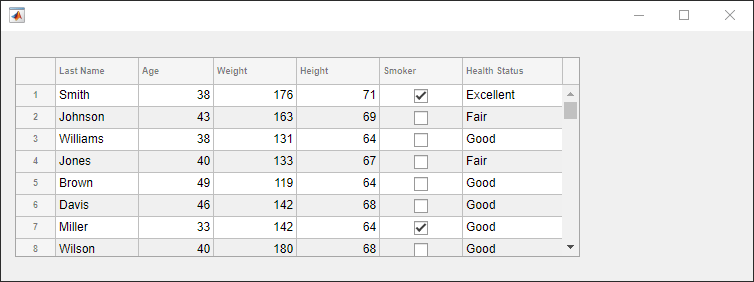
fig = uifigure('Position',[100 100 752 250]); uit = uitable('Parent',fig,'Position',[25 50 700 200]);
Загрузите демонстрационные данные пациентов, которые содержат смешанные типы данных, и сохраните их в табличном массиве. Чтобы иметь данные появляются как выпадающий список в ячейках табличного компонента, преобразуют переменную массива ячеек в категориальный массив. Чтобы отобразить данные в компоненте таблицы UI, задайте табличный массив как значение Data свойство.
load patients t = table(LastName,Age,Weight,Height,Smoker, ... SelfAssessedHealthStatus); t.SelfAssessedHealthStatus = categorical(t.SelfAssessedHealthStatus, ... {'Poor','Fair','Good','Excellent'},'Ordinal',true); uit.Data = t;

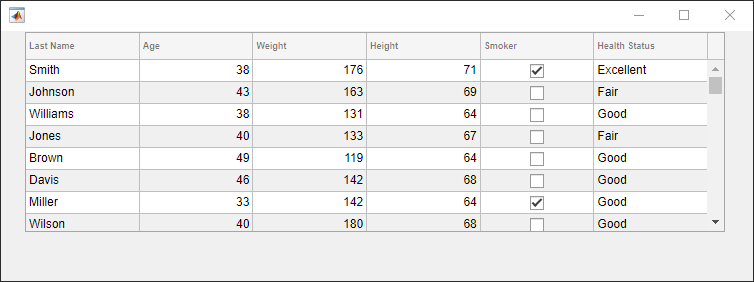
Можно настроить отображение таблицы UI несколькими способами. Используйте ColumnName свойство добавить заголовки столбцов.
uit.ColumnName = {'Last Name','Age','Weight', ...
'Height','Smoker','Health Status'};
Чтобы настроить ширины столбцов, задайте ColumnWidth свойство. ColumnWidth свойство является массивом ячеек 1 на n, где N является количеством столбцов в таблице. Установите определенную ширину столбца или используйте 'auto' позволять MATLAB® установить ширину на основе содержимого.
uit.ColumnWidth = {'auto',75,'auto','auto','auto',100};
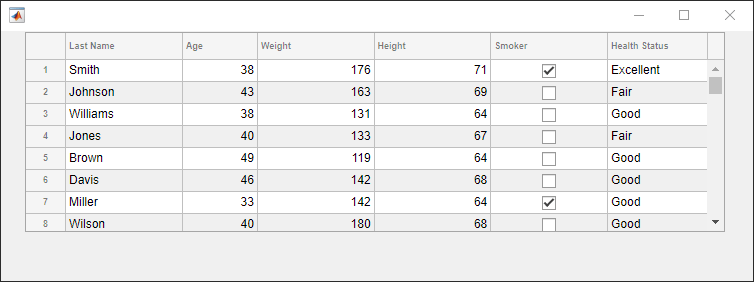
Добавьте пронумерованные заголовки строк путем установки RowName свойство к 'numbered'.
uit.RowName = 'numbered';
Измените местоположение и измените размер таблицы с помощью Position свойство.
uit.Position = [15 25 565 200];

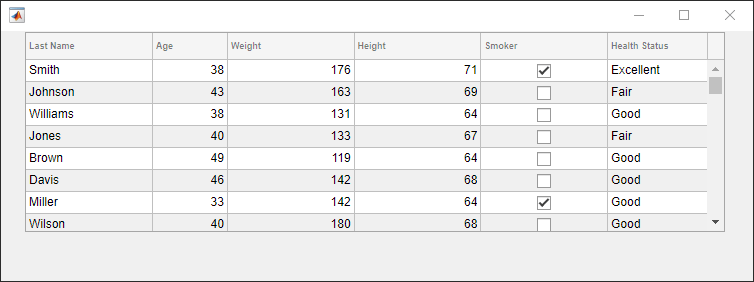
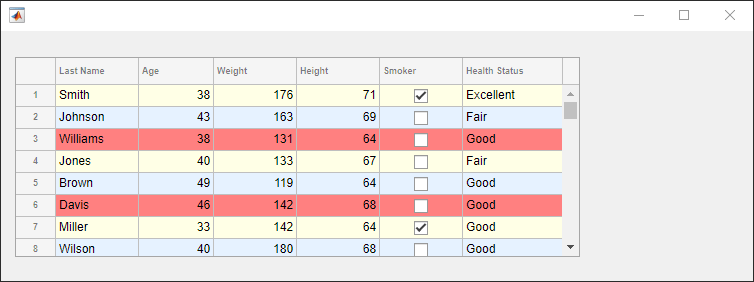
По умолчанию компоненты таблицы UI используют чередование строки и цикл через заданные цвета фона, пока конец таблицы не достигнут. Если вы устанавливаете RowStriping свойство к 'off', компонент таблицы UI будет только использовать первый цвет, заданный в BackgroundColor свойство для всех строк. Здесь, оставьте строку, чередующую 'on' и выбранный три различных цвета для BackgroundColor свойство.
uit.BackgroundColor = [1 1 .9; .9 .95 1;1 .5 .5];

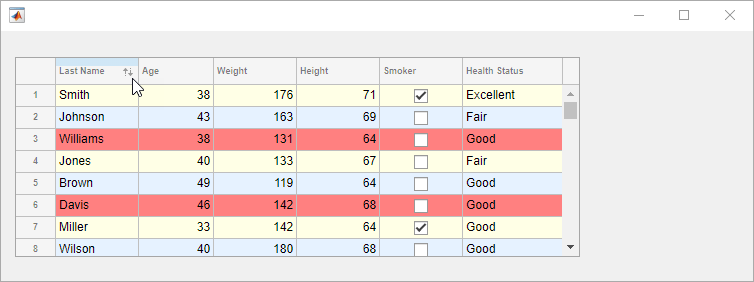
Сделайте все столбцы поддающимися сортировке путем установки ColumnSortable свойство к true. Если столбец является поддающимся сортировке, стрелы появляются в заголовке, когда вы наводите своя мышь на него.
uit.ColumnSortable = true;

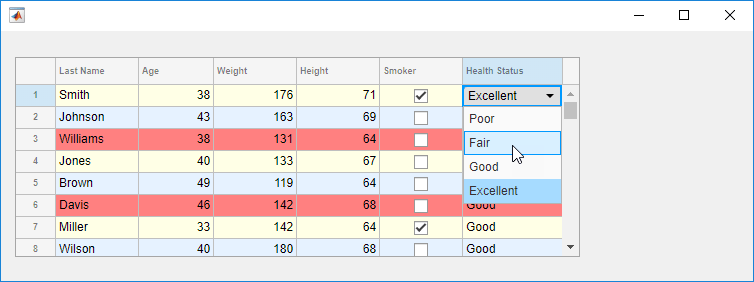
Чтобы ограничить способность пользователя отредактировать данные в таблице, установите ColumnEditable свойство. По умолчанию данные не могут быть отредактированы в запущенном приложении. Установка ColumnEditable свойство к true поскольку столбец позволяет пользователю редактировать данные в том столбце.
uit.ColumnEditable = [false false true true true true];

Table объект имеет два обычно используемых коллбэка. CellSelectionCallback выполняется, когда пользователь выбирает различную ячейку. CellEditCallback выполняется, когда пользователь изменяет значение в ячейке.
uit.CellEditCallback = @ageCheckCB;
Например, если вы хотите, чтобы столбец Возраста содержал значения между 0 и 120, установите CellEditCallback к функции, такой как этот:
function ageCheckCB(src,eventdata)
if (eventdata.Indices(2) == 2 && ... % check if column 2 (eventdata.NewData < 0 || eventdata.NewData > 120)) tableData = src.Data; tableData{eventdata.Indices(1),eventdata.Indices(2)} = eventdata.PreviousData; src.Data = tableData; % set the data back to its original value warning('Age must be between 0 and 120.') % warn the user end
end
Если пользователь вводит значение, которое находится вне допустимого диапазона, функция обратного вызова возвращает предупреждение и задерживает значение ячейки к предыдущему значению.
Чтобы видеть все свойства таблицы, используйте get команда.
get(uit)
BackgroundColor: [3x3 double]
BeingDeleted: off
BusyAction: 'queue'
ButtonDownFcn: ''
CellEditCallback: @ageCheckCB
CellSelectionCallback: ''
Children: [0x0 handle]
ColumnEditable: [0 0 1 1 1 1]
ColumnFormat: {}
ColumnName: {6x1 cell}
ColumnSortable: 1
ColumnWidth: {'auto' [75] 'auto' 'auto' 'auto' [100]}
ContextMenu: [0x0 GraphicsPlaceholder]
CreateFcn: ''
Data: [100x6 table]
DeleteFcn: ''
DisplayData: [100x6 table]
DisplayDataChangedFcn: ''
Enable: 'on'
Extent: [0 0 0 0]
FontAngle: 'normal'
FontName: 'Helvetica'
FontSize: 12
FontUnits: 'pixels'
FontWeight: 'normal'
ForegroundColor: [0 0 0]
HandleVisibility: 'on'
InnerPosition: [15 25 565 200]
Interruptible: on
KeyPressFcn: ''
KeyReleaseFcn: ''
Layout: [0x0 matlab.ui.layout.LayoutOptions]
OuterPosition: [15 25 565 200]
Parent: [1x1 Figure]
Position: [15 25 565 200]
RearrangeableColumns: off
RowName: 'numbered'
RowStriping: on
StyleConfigurations: [0x3 table]
Tag: ''
Tooltip: ''
Type: 'uitable'
Units: 'pixels'
UserData: []
Visible: on