Совместное использование коллбэков между компонентами полезно, когда это необходимо, чтобы предложить несколько способов сделать что-то в вашем приложении. Например, вы можете хотеть свое приложение, отвечают тот же путь, когда пользователь нажимает кнопку или нажимает, Enter вводят поле редактирования.
В этом примере показано, как создать приложение, содержащее два компонента пользовательского интерфейса, которые совместно используют коллбэк. Отображения приложения контурный график с конкретным количеством уровней. Когда пользователь изменяет значение в поле редактирования, они могут нажать Enter или нажать кнопку Update Plot, чтобы обновить график.

В App Designer перетащите компонент Axes от Component Library на холст. Затем внесите эти изменения:
Дважды кликните заголовок и измените его в Select Contours of Peaks Function.
Дважды кликните подписи по осям X and Y и нажмите клавишу Delete, чтобы удалить их.
Перетащите компонент Edit Field (Numeric) ниже осей на холсте. Затем внесите эти изменения:
Дважды кликните метку рядом с полем редактирования и измените его в Levels:.
Дважды кликните поле редактирования и измените значение по умолчанию в 20.
Перетащите компонент Button рядом с полем редактирования на холсте. Затем дважды кликните его метку и измените его в Update Plot.
Добавьте функцию обратного вызова, которая выполняется, когда пользователь нажимает кнопку. Щелкните правой кнопкой по кнопке Update Plot и выберите Callbacks> Add ButtonPushedFcn callback.
App Designer переключается на Code View. Вставьте этот код в тело UpdatePlotButtonPushed 'callback':
Z = peaks(100); nlevels = app.LevelsEditField.Value; contour(app.UIAxes,Z,nlevels);
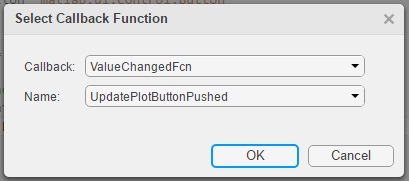
Затем совместно используйте коллбэк с полем редактирования. В Component Browser щелкните правой кнопкой по app.LevelsEditField компонент и выбирает Callbacks> Select existing callback.... Когда диалоговое окно Select Callback Function отобразится, выберите UpdatePlotButtonPushed из Name выпадающее меню.

Совместное использование этого коллбэка позволяет пользователю обновлять график после изменения значения в поле редактирования и нажатии Enter. В качестве альтернативы они могут изменить значение и нажать кнопку Update Plot.
Затем установите соотношение сторон осей и пределы. В Component Browser выберите app.UIAxes компонент. Затем внесите следующие изменения во вкладке Inspector:
Установите PlotBoxAspectRatio на 1,1,1.
Установите XLim и YLim к 0,100.
Нажмите Run, чтобы сохранить и запустить приложение.
![]()
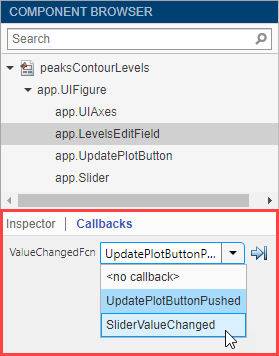
Чтобы присвоить различный коллбэк компоненту, выберите компонент в Component Browser. Затем кликните по вкладке Callbacks и выберите различный коллбэк из выпадающего меню. Выпадающие отображения только существующие коллбэки.

Чтобы отключить коллбэк, который совместно используется с компонентом, выберите компонент в Component Browser. Затем кликните по вкладке Callbacks и выберите <no callback> из выпадающего меню. Выбирание этой опции только отключает коллбэк от компонента. Это не удаляет функциональное определение из вашего кода, и при этом это не отключает коллбэк ни от каких других компонентов. После того, как вы отключите коллбэк, можно создать новый коллбэк для компонента или оставить компонент без функции обратного вызова.
Чтобы удалить определение функции обратного вызова из вашего кода, перейдите к вкладке Callbacks в Code Browser и щелкните правой кнопкой по коллбэку, который вы хотите удалить. Затем выберите Delete из контекстного меню.