Веб- Инструмент с использованием RESTful API, JSON и JavaScript
В этом примере показано, как создать веб-приложение, которое вычисляет цену облигации из простой формулы. Он использует MATLAB® Production Server™
RESTful API и JSON Representation of Типы Данных MATLAB, чтобы изобразить сквозной рабочий процесс использования MATLAB Production Server. Этот пример запускается путем ввода следующих известных значений в веб-интерфейс:
Приложение рассчитывает цену (P) на основе следующего уравнения:
P = C * ( (1 - (1 + i)^-N) / i ) + M * (1 + i)^-N
Шаг 1: Запись кода MATLAB
Напишите следующий код в MATLAB для ценовых облигаций. Сохраните код с помощью имени файла pricecalc.m.
Шаг 2: Создайте развертываемый архив с помощью приложения Production Server Compiler
Чтобы создать развертываемый архив для этого примера:
На вкладке Apps выберите Приложение Production Server Compiler.
В списке Application Type выберите Deployable Archive.
В поле Exported Functions добавить pricecalc.m.
В разделе Archive information измените pricecalc на BondTools.
Нажмите Package.
Сгенерированный развертываемый архив, BondTools.ctf расположен в for_redistribution папка проекта.
Шаг 3. Поместите развертываемый архив на сервер
Загрузите среду MATLAB Runtime, если необходимо, в https://www.mathworks.com/products/compiler/mcr. Дополнительные сведения см. в разделе Поддерживаемые версии MATLAB Runtime (MATLAB Production Server).
Создайте сервер, используя mps-new. Дополнительные сведения см. в разделе Создание образце сервера (MATLAB Production Server). Если вы еще не настройка окружения сервера, см mps-setup (MATLAB Production Server) для получения дополнительной информации.
Если вы еще не сделали этого, укажите местоположение MATLAB Runtime на сервере путем редактирования файла строения сервера main_config и определение пути для --mcr-root. Для получения дополнительной информации см. раздел «Настройка сервера» (MATLAB Production Server).
Запустите сервер с помощью mps-start (MATLAB Production Server) и проверьте, работает ли он с mps-status(Производственный сервер MATLAB).
Скопируйте BondTools.ctf файл к auto_deploy папка на сервере для хостинга.
Шаг 4: Включите совместное использование ресурсов (CORS) для разных Origin на сервере
Включите совместное использование ресурсов (CORS) через файл строения сервера, main_config и определение списка области источников, из которых могут быть сделаны запросы к серверу. Для примера установите cors-allowed-origins опция для --cors-allowed-origins * позволяет запросам из любой области получить доступ к серверу. См. cors-allowed-origins (MATLAB Production Server) и Настройка сервера (MATLAB Production Server) для получения дополнительной информации.
Шаг 5: Запись кода JavaScript с помощью RESTful API и JSON
Написание следующего JavaScript® код с использованием RESTful API и JSON Representation of Типы Данных MATLAB в качестве руководства. Сохраните этот код как файл JavaScript с именем calculatePrice.js.
Код:
 calculatePrice.js
calculatePrice.js
//calculatePrice.js : JavaScript code to calculate the price of a bond.
function calculatePrice()
{
var cp = parseFloat(document.getElementById('coupon_payment_value').value);
var np = parseFloat(document.getElementById('num_payments_value').value);
var ir = parseFloat(document.getElementById('interest_rate_value').value);
var vm = parseFloat(document.getElementById('facevalue_value').value);
// A new XMLHttpRequest object
var request = new XMLHttpRequest();
//Use MPS RESTful API to specify URL
var url = "http://localhost:9910/BondTools/pricecalc";
//Use MPS RESTful API to specify params using JSON
var params = { "nargout":1,
"rhs": [vm, cp, ir, np] };
document.getElementById("request").innerHTML = "URL: " + url + "<br>"
+ "Method: POST <br>" + "Data:" + JSON.stringify(params);
request.open("POST", url);
//Use MPS RESTful API to set Content-Type
request.setRequestHeader("Content-Type", "application/json");
request.onload = function()
{ //Use MPS RESTful API to check HTTP Status
if (request.status == 200)
{
// Deserialization: Converting text back into JSON object
// Response from server is deserialized
var result = JSON.parse(request.responseText);
//Use MPS RESTful API to retrieve response in "lhs"
if('lhs' in result)
{ document.getElementById("error").innerHTML = "" ;
document.getElementById("price_of_bond_value").innerHTML = "Bond Price: " + result.lhs[0].mwdata; }
else { document.getElementById("error").innerHTML = "Error: " + result.error.message; }
}
else { document.getElementById("error").innerHTML = "Error:" + request.statusText; }
document.getElementById("response").innerHTML = "Status: " + request.status + "<br>"
+ "Status message: " + request.statusText + "<br>" +
"Response text: " + request.responseText;
}
//Serialization: Converting JSON object to text prior to sending request
request.send(JSON.stringify(params));
}
//Get value from slider element of "document" using its ID and update the value field
//The "document" interface represent any web page loaded in the browser and
//serves as an entry point into the web page's content.
function printValue(sliderID, valueID) {
var x = document.getElementById(valueID);
var y = document.getElementById(sliderID);
x.value = y.value;
}
//Execute JavaScript and calculate price of bond when slider is moved
function updatePrice(sliderID, valueID) {
printValue(sliderID, valueID);
calculatePrice();
}
Шаг 6: Встраивайте JavaScript в HTML код
Встройте JavaScript с предыдущего шага в следующий HTML кода с помощью следующего синтаксиса:
<script src="calculatePrice.js" type="text/javascript"></script>
Сохраните этот код как HTML с именем bptool.html.
Код:
 bptool.html
bptool.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head lang="en">
<meta charset="UTF-8">
<title>Bond Pricing Tool</title>
</head>
<body>
<!-- Embed the JavaScript code here by referencing calculatePrice.js -->
<script src="calculatePrice.js" type="text/javascript"></script>
<script>
//Helper Code: Execute JavaScript immediately after the page has been loaded
window.onload = function() {
printValue('coupon_payment_slider', 'coupon_payment_value');
printValue('num_payments_slider', 'num_payments_value');
printValue('interest_rate_slider', 'interest_rate_value');
printValue('facevalue_slider', 'facevalue_value');
calculatePrice();
}
</script>
<h1><a>Bond Pricing Tool</a></h1>
<h2></h2>
This example shows an application that calculates a bond price from a simple formula.<p>
You run this example by entering the following known values into a simple graphical interface:<p>
<ul>
<li>Face Value (or value of bond at maturity) - M</li>
<li>Coupon payment - C</li>
<li>Number of payments - N</li>
<li>Interest rate - i</li>
</ul>
The application calculates price (P) based on the following equation:<p>
P = C * ( (1 - (1 + i)^-N) / i ) + M * (1 + i)^-N<p>
<hr>
<h3>M: Face Value </h3>
<input id="facevalue_value" type="number" maxlength="4" oninput="updatePrice('facevalue_value', 'facevalue_slider')"/>
<input type="range" id="facevalue_slider" value="0" min="0" max="10000" onchange="updatePrice('facevalue_slider', 'facevalue_value')"/>
<h3>C: Coupon Payment </h3>
<input id="coupon_payment_value" type="number" maxlength="4" oninput="updatePrice('coupon_payment_value', 'coupon_payment_slider')" />
<input type="range" id="coupon_payment_slider" value="0" min="0" max="1000" onchange="updatePrice('coupon_payment_slider', 'coupon_payment_value')"/>
<h3>N: Number of payments </h3>
<input id="num_payments_value" type="number" maxlength="4" oninput="updatePrice('num_payments_value', 'num_payments_slider')"/>
<input type="range" id="num_payments_slider" value="0" min="0" max="1000" onchange="updatePrice('num_payments_slider', 'num_payments_value')"/>
<h3>i: Interest rate </h3>
<input id="interest_rate_value" type="number" maxlength="4" step="0.01" oninput="updatePrice('interest_rate_value', 'interest_rate_slider')"/>
<input type="range" id="interest_rate_slider" value="0" min="0" max="1" step="0.01" onchange="updatePrice('interest_rate_slider', 'interest_rate_value')"/>
<h2>BOND PRICE</h2>
<p id="price_of_bond_value" style="font-weight: bold">
<p id="error" style="color:red">
<hr>
<h3>Request to MPS Server</h3>
<p id="request">
<h3>Response from MPS Server</h3>
<p id="response">
<hr>
</body>
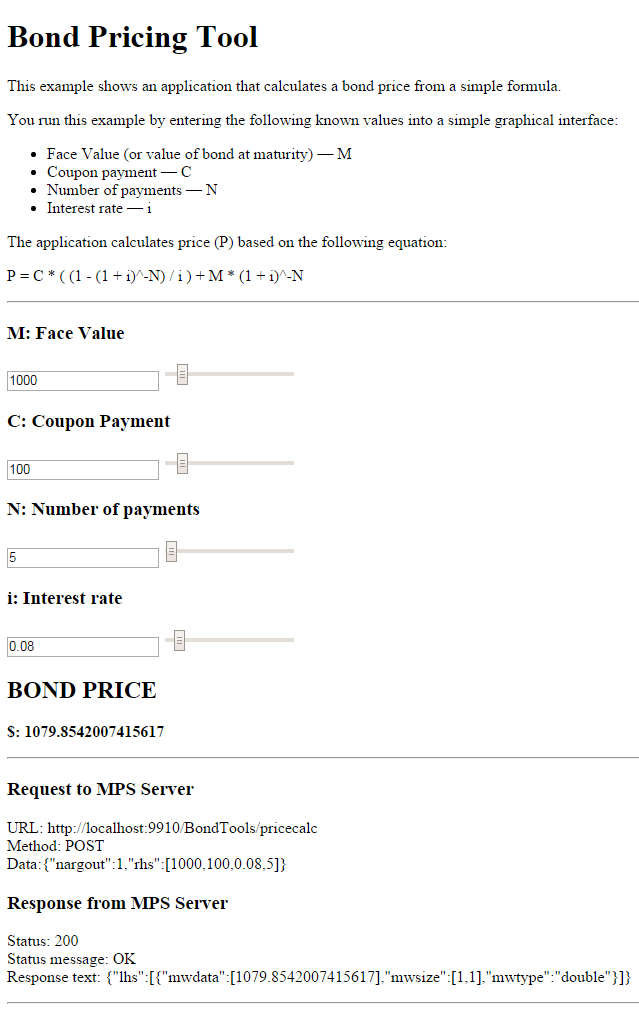
</html>Шаг 7: Запуск примера
Подтвердите, что сервер с развернутой функцией MATLAB работает. Откройте HTML файла bptool.html в веб-браузере. Цена облигаций по умолчанию NaN поскольку значения еще не введены. Попробуйте следующие значения, чтобы оценить облигацию:
Получившаяся цена облигаций составляет $1079,85.
Используйте ползунки в инструменте цены различных облигаций. Изменение процентной ставки приводит к наиболее резкому изменению цены облигации.
Похожие темы