В этом примере показано, как отобразить таблицу в приложении используя uitable функция. В нем также показано, как изменить внешний вид таблицы и как ограничить редактирование таблицы в запущенном приложении.
uitable функция создает пустую таблицу пользовательского интерфейса на рисунке.
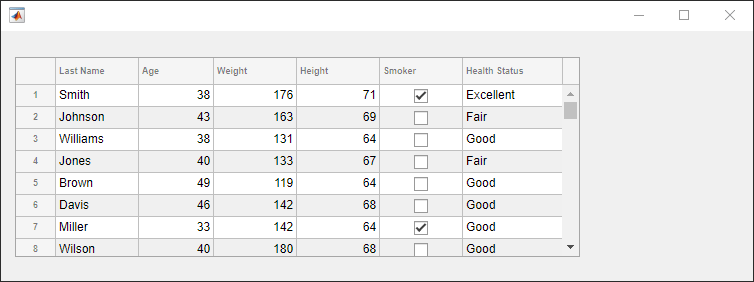
fig = uifigure('Position',[100 100 752 250]); uit = uitable('Parent',fig,'Position',[25 50 700 200]);
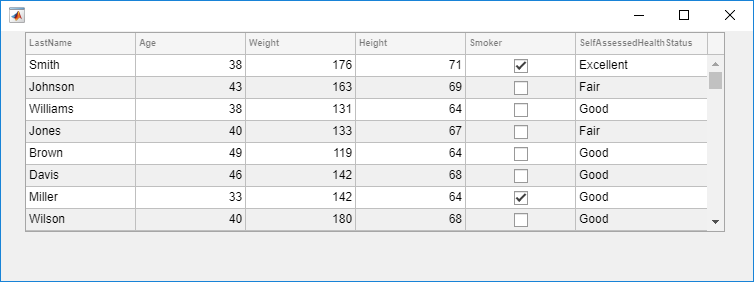
Загрузите выборки данных о пациентах, которые содержат смешанные типы данных, и сохраните их в массиве таблиц. Чтобы данные появились как выпадающий список в камерах компонента таблицы, преобразуйте переменную массива ячеек в категориальный массив. Чтобы отобразить данные в компоненте пользовательского интерфейса таблицы, задайте массив таблицы как значение Data свойство.
load patients t = table(LastName,Age,Weight,Height,Smoker, ... SelfAssessedHealthStatus); t.SelfAssessedHealthStatus = categorical(t.SelfAssessedHealthStatus, ... {'Poor','Fair','Good','Excellent'},'Ordinal',true); uit.Data = t;

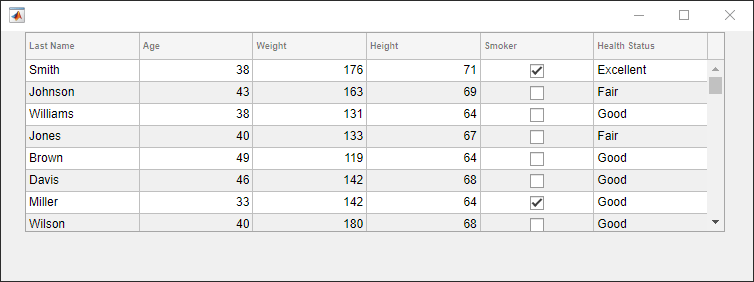
Отображение таблицы пользовательского интерфейса можно настроить несколькими способами. Используйте ColumnName свойство для добавления заголовков столбца.
uit.ColumnName = {'Last Name','Age','Weight', ...
'Height','Smoker','Health Status'};
Чтобы настроить ширины столбцов, задайте ColumnWidth свойство. The ColumnWidth свойство является 1-by-N массивом ячеек, где N - количество столбцов в таблице. Установите определенную ширину столбца или используйте 'auto' чтобы разрешить MATLAB® установите ширину на основе содержимого.
uit.ColumnWidth = {'auto',75,'auto','auto','auto',100};
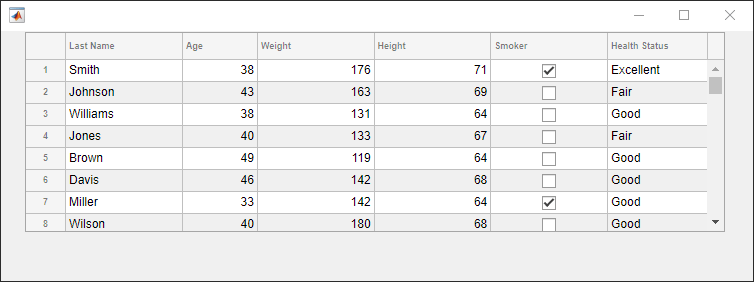
Добавьте пронумерованные заголовки строк путем установки RowName свойство к 'numbered'.
uit.RowName = 'numbered';
Измените положение и размер таблицы, используя Position свойство.
uit.Position = [15 25 565 200];

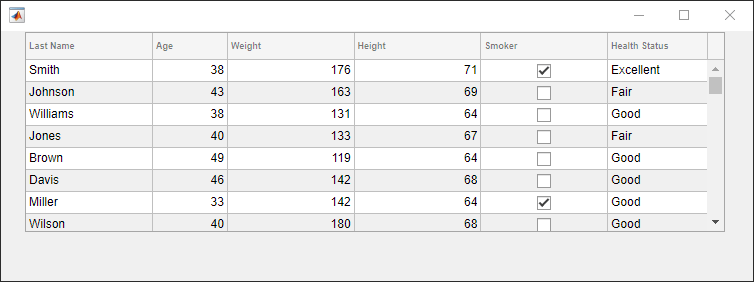
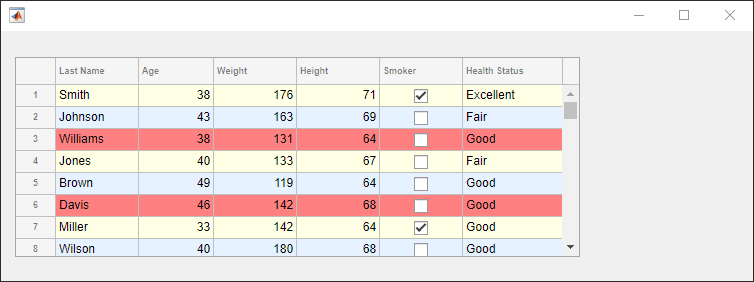
По умолчанию компоненты пользовательского интерфейса таблицы используют чередование строк и циклически просматривают указанные цвета фона до тех пор, пока не будет достигнут конец таблицы. Если вы задаете RowStriping свойство к 'off', компонент пользовательского интерфейса таблицы будет просто использовать первый цвет, указанный в BackgroundColor свойство для всех строк. Здесь оставьте строку полоски 'on' и установите три разных цвета для BackgroundColor свойство.
uit.BackgroundColor = [1 1 .9; .9 .95 1;1 .5 .5];

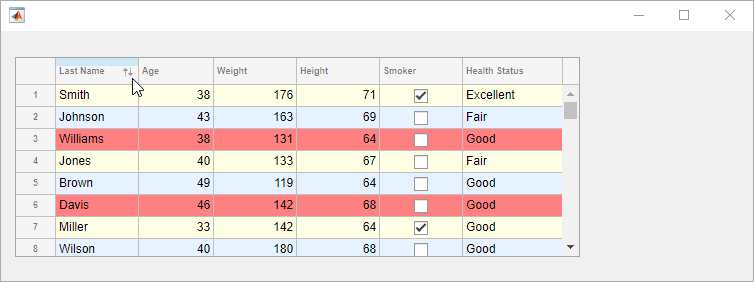
Сделать все столбцы сортируемыми путем установки ColumnSortable свойство к true. Если столбец сортируемый, стрелы появляются в заголовке при наведении указателя мыши на него.
uit.ColumnSortable = true;

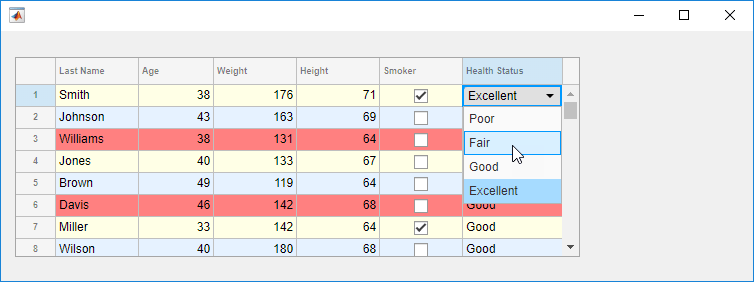
Чтобы ограничить возможность пользователя редактировать данные в таблице, установите ColumnEditable свойство. По умолчанию данные нельзя редактировать в текущем приложении. Установка ColumnEditable свойство к true для столбца позволяет пользователю редактировать данные в этом столбце.
uit.ColumnEditable = [false false true true true true];

The Table объект имеет два обычно используемых обратных вызова. The CellSelectionCallback выполняется, когда пользователь выбирает другую камеру. The CellEditCallback выполняется при изменении пользователем значения в камере.
uit.CellEditCallback = @ageCheckCB;
Для примера, если вы хотите, чтобы столбец Age содержал значения между 0 и 120, установите CellEditCallback к функции, такой как эта:
function ageCheckCB(src,eventdata)
if (eventdata.Indices(2) == 2 && ... % check if column 2 (eventdata.NewData < 0 || eventdata.NewData > 120)) tableData = src.Data; tableData{eventdata.Indices(1),eventdata.Indices(2)} = eventdata.PreviousData; src.Data = tableData; % set the data back to its original value warning('Age must be between 0 and 120.') % warn the user end
end
Если пользователь вводит значение, которое находится вне допустимой области значений, функция обратного вызова возвращает предупреждение и возвращает значение камеры к предыдущему значению.
Чтобы увидеть все свойства таблицы, используйте get команда.
get(uit)
BackgroundColor: [3x3 double]
BeingDeleted: off
BusyAction: 'queue'
ButtonDownFcn: ''
CellEditCallback: @ageCheckCB
CellSelectionCallback: ''
Children: [0x0 handle]
ColumnEditable: [0 0 1 1 1 1]
ColumnFormat: {}
ColumnName: {6x1 cell}
ColumnSortable: 1
ColumnWidth: {'auto' [75] 'auto' 'auto' 'auto' [100]}
ContextMenu: [0x0 GraphicsPlaceholder]
CreateFcn: ''
Data: [100x6 table]
DeleteFcn: ''
DisplayData: [100x6 table]
DisplayDataChangedFcn: ''
Enable: 'on'
Extent: [0 0 0 0]
FontAngle: 'normal'
FontName: 'Helvetica'
FontSize: 12
FontUnits: 'pixels'
FontWeight: 'normal'
ForegroundColor: [0 0 0]
HandleVisibility: 'on'
InnerPosition: [15 25 565 200]
Interruptible: on
KeyPressFcn: ''
KeyReleaseFcn: ''
Layout: [0x0 matlab.ui.layout.LayoutOptions]
OuterPosition: [15 25 565 200]
Parent: [1x1 Figure]
Position: [15 25 565 200]
RearrangeableColumns: off
RowName: 'numbered'
RowStriping: on
StyleConfigurations: [0x3 table]
Tag: ''
Tooltip: ''
Type: 'uitable'
Units: 'pixels'
UserData: []
Visible: on