Design View в App Designer предоставляет богатый набор инструментов для создания топологии для разработки современных, профессиональных приложений. Он также предоставляет обширную библиотеку компонентов UI, поэтому можно создавать различные интерактивные функции. Любые изменения, вносимые вами в Design View, автоматически отражаются в Code View. Таким образом, вы можете сконфигурировать многие аспекты вашего приложения, не записывая никакого кода.
Чтобы добавить компонент в приложение, используйте один из следующих методов:
Перетащите компонент из Component Library и перетащите его на холст.
Щелкните компонент в Component Library, а затем наведите курсор на холст. Курсор меняется на перекрестие. Щелкните мышью, чтобы добавить компонент к холсту в размере по умолчанию, или щелкните и перетащите мышью, чтобы увеличить размер компонента при его добавлении. Некоторые компоненты могут быть добавлены только в размере по умолчанию.

Имя компонента появляется в Component Browser после добавления его к холсту. Можно выбрать компоненты как в холсте, так и в Component Browser. Выбор происходит в обоих местах одновременно.

Некоторые компоненты, такие как поля редактирования и ползунки, сгруппированы с меткой при перетаскивании их на холст. Эти метки по умолчанию не отображаются в Component Browser, но можно добавить их в список, щелкнув правой кнопкой мыши в любом месте Component Browser и выбрав Include component labels in Component Browser. Если вы не хотите, чтобы компонент имел метку, можно исключить его, нажав и удерживая клавишу Ctrl, когда вы перетащите компонент на холст.
![]()
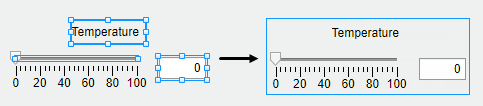
Если у компонента есть метка и вы изменяете текст метки, имя компонента в Component Browser изменяется так, чтобы оно совпадало с этим текстом. Вы можете настроить имя компонента, дважды кликнув его и введя новое имя.

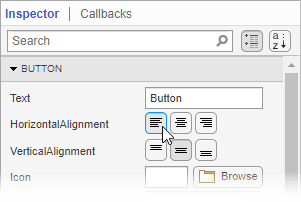
Можно настроить внешний вид компонента путем его выбора и последующего редактирования его свойств на вкладке Inspector Component Browser. Например, на этой вкладке можно изменить выравнивание текста, отображаемого на кнопке.

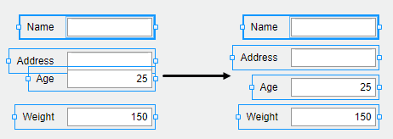
Некоторые свойства управляют поведением компонента. Для примера можно изменить область значений значений, которые принимает числовое поле редактирования, изменив свойство Limits.

Когда приложение запускается, поле edit принимает значения только в этой области значений.
![]()
Некоторые свойства можно отредактировать непосредственно в холсте, дважды щелкнув по компоненту. Например, вы можете отредактировать метку кнопки, дважды кликнув ее и набрав нужный текст. Чтобы добавить несколько линии текста, удерживайте нажатой клавишу Shift и нажмите Enter.

В Design View можно расположить и изменить размер компонентов путем перетаскивания их на холст, или можно использовать инструменты, доступные на Canvas вкладке панели инструментов.
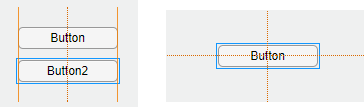
App Designer предоставляет подсказки выравнивания, которые помогают выравнивать компоненты при перетаскивании их в холсте. Оранжевые пунктирные линии, проходящие через центры нескольких компонентов, указывают, что их центры выровнены. Оранжевые сплошные линии на ребрах указывают, что ребра выровнены. Перпендикулярные линии указывают, что компонент центрирован в его родительском контейнере.

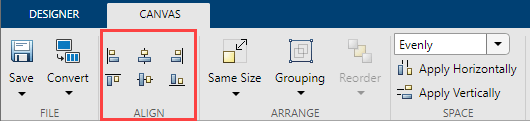
В качестве альтернативы перетаскиванию компонентов на холст можно выровнять компоненты с помощью инструментов в Align разделе панели инструментов.

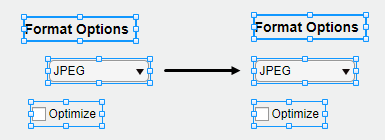
При использовании инструмента выравнивания выбранные компоненты выравниваются по якорному компоненту. Якорный компонент является последним выбранным компонентом, и он имеет более толстую границу выбора, чем другие компоненты. Чтобы выбрать другой якорь, удерживайте нажатой Ctrl или Shift клавишу и дважды кликните нужный компонент (один раз, чтобы отменить выбор компонента, и второй раз, чтобы выбрать его снова). Для примера на следующем изображении Format Options меткой является якорь. Нажатие
кнопки Align left выравнивает![]() левые края раскрывающегося списка и устанавливает флажок на левый край метки.
левые края раскрывающегося списка и устанавливает флажок на левый край метки.

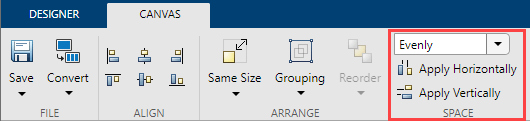
Можно управлять интервалом между соседними компонентами с помощью инструментов в Space разделе панели инструментов. Выберите группу из трех или более компонентов, а затем выберите опцию из раскрывающегося списка в Space разделе панели инструментов. Опция Evenly распределяет пространство равномерно внутри пространства, занимаемого компонентами. Опция 20 разделяет компоненты на 20 пикселей. Если необходимо настроить количество пикселей между компонентами, введите число в раскрывающийся список.

Затем нажмите Apply Horizontally
или![]() Apply Vertically. Например, выберите
Evenly, а
Apply Vertically. Например, выберите
Evenly, а ![]() затем щелкните Apply Vertically, чтобы распределить пространство между вертикальным
стеком
затем щелкните Apply Vertically, чтобы распределить пространство между вертикальным
стеком![]() компонентов.
компонентов.

Можно сгруппировать два или несколько компонентов вместе, чтобы изменить их как один модуль. Например, можно сгруппировать набор компонентов после завершения их относительных позиций, поэтому можно переместить их, не меняя эту связь.
Чтобы сгруппировать набор компонентов, выделите их в холсте, а затем выберите Grouping > Group в Arrange разделе панели инструментов.

Инструмент Grouping также предоставляет функциональность для этих распространенных задач:
Разгруппировать все компоненты в группе - Выбрать группу. Затем выберите Grouping > Ungroup.
Добавить компонент в группу - Выбрать компонент и группу. Затем выберите Grouping > Add to Group.
Удалить компонент из группы - Выбрать компонент. Затем выберите Grouping > Remove from Group.
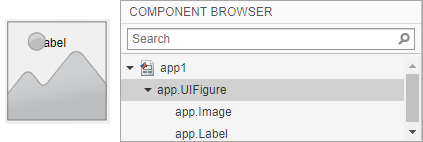
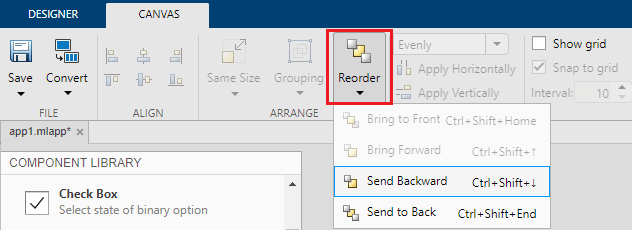
Можно переупорядочить компоненты с помощью инструмента Reorder в Design View.
Например, создайте метку и затем создайте изображение. По умолчанию изображение отображается поверх метки. На Component Browser показаны компоненты, основанные на их порядке размещения, с изображением, первым, поскольку оно находится на верхнюю часть, а вторым - на метке.

Чтобы переупорядочить компоненты так, чтобы метка находилась на верхнюю часть изображения, выберите изображение на холсте, а затем выберите Reorder на панели инструментов. Можно также щелкнуть правой кнопкой мыши изображение и выбрать инструмент Reorder. Отправьте изображение назад, выбрав Send Backward.

Изображение теперь находится за меткой. При переупорядочении компонентов также изменяется порядок компонентов внутри Component Browser.

При перетаскивании компонента в контейнер, такой как панель, контейнер становится синим, указывая, что компонент является дочерним элементом контейнера. Этот процесс размещения компонентов в контейнерах называется parenting.

В Component Browser показаны связи между родительскими объектами и их потомками путем отступа имени дочернего компонента в родительском контейнере.

Существует несколько способов создать контекстные меню в App Designer. Поскольку контекстные меню видны только при щелчке правой кнопкой мыши по компоненту в запущенном приложении, они не появляются на рисунке, когда вы находитесь в Design View. Это делает рабочий процесс для редактирования контекстных меню несколько отличным, чем для других компонентов. В этих разделах описываются способы создания и редактирования контекстных меню.
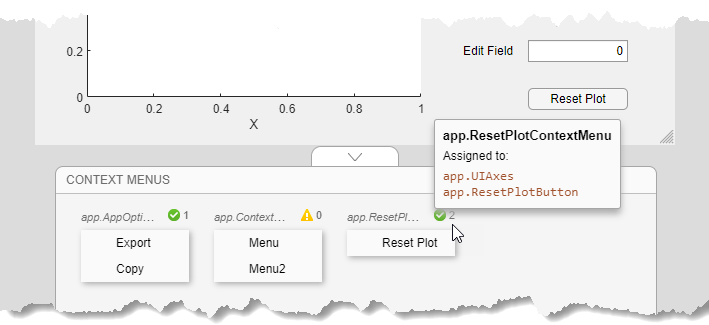
Чтобы создать контекстное меню, перетащите его из Component Library в фигуру пользовательского интерфейса или другой компонент. Это назначает контекстное меню ContextMenu свойство этого компонента. При создании контекстного меню оно появляется в области на холсте под рисунком. Эта Context Menus область обеспечивает предварительный просмотр каждого созданного контекстного меню и указывает, сколько компонентов назначено каждому. Например, на холсте может появиться один набор контекстных меню:

Если необходимо создать контекстное меню без назначения его компоненту, перетащите его в Context Menus область.
Кроме того, создайте и назначьте контекстное меню конкретному компоненту, щелкнув правой кнопкой мыши на этом компоненте и выбрав Context Menu > Add New Context Menu.
Все контекстные меню создаются как дочерние элементы фигуры пользовательского интерфейса и добавляются к Component Browser, даже если они не назначены компоненту.
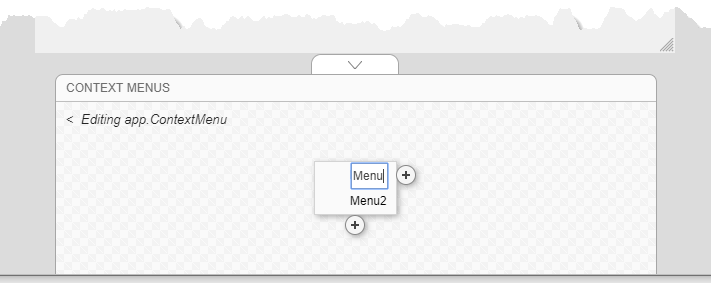
Отредактируйте контекстное меню, дважды щелкнув его в Context Menus области или щелкнув правой кнопкой мыши и выбрав опцию редактирования для имени меню. Это помещает контекстное меню в Context Menus область редактирования, где можно редактировать и добавлять элементы меню и подменю.

После завершения редактирования щелкните стреле назад (<), чтобы выйти из области редактирования.
Чтобы отключить контекстное меню от компонента, щелкните правой кнопкой мыши компонент и выберите Context Menu > Unassign Context Menu.
Чтобы заменить контекстное меню, назначенное компоненту, другим, можно перетащить контекстное меню на компонент, или можно щелкнуть правой кнопкой мыши компонент, щелкнуть Context Menu > Replace With и выбрать одно из других созданных контекстных меню. Если вы создали только одно контекстное меню, то опция Replace With не отображается.
Кроме того, выберите компонент в Component Browser и выберите Interactivity на вкладке Inspector. Затем разверните раскрывающийся список ContextMenu и выберите другое контекстное меню для назначения компоненту.