Можно добавить ползунки, выпадающие списки, флажки, поля редактирования и кнопки к live скриптам, чтобы управлять значениями переменных в интерактивном режиме. Добавление интерактивных элементов управления в скрипт полезно, когда вы хотите поделиться скриптом с другими. Используйте интерактивные элементы управления, чтобы задать и изменить значения переменных в вашем live скрипте с помощью знакомых компонентов пользовательского интерфейса.
Чтобы вставить элемент управления в live скрипт, перейдите на вкладку Live Editor, а в разделе Code нажмите Control. Затем выберите из доступных опций. Чтобы заменить существующее значение элементом управления, выберите его, а затем вставьте элемент управления. В Control меню показаны только опции, доступные для выбранного значения.
В таблице ниже показан список доступных элементов управления:
| Контроль | Описание | Сведения о строении |
|---|---|---|
Численный ползунок
| Используйте числовые ползунки, чтобы в интерактивном режиме изменить значение переменной путем перемещения большого пальца ползунка к желаемому числовому значению. Значение слева от ползунка является его текущим значением. | В разделе Values задайте Min, Max и Step значение или выберите переменную рабочей области из выпадающего списка. В раскрывающемся списке появляются только переменные с числовыми значениями. Если переменные, которые вы хотите выбрать, не перечислены, попробуйте сначала запустить live скрипт, чтобы создать переменные и добавить их в рабочую область. После запуска live скрипта изменения переменной автоматически отражаются в числовом ползунке. |
Раскрывающийся список
| Используйте выпадающие списки для интерактивного изменения значения переменной путем выбора из списка значений. Наведите на текст, отображаемый в раскрывающемся списке, чтобы увидеть его текущее значение. | В поле Items > Item Labels укажите текст, который необходимо отобразить для каждого элемента в раскрывающемся списке. В поле Items > Item Values задайте значения для каждого элемента в раскрывающейся линии. Обязательно заключайте текстовые значения в кавычки или двойные кавычки, поскольку Live Editor интерпретирует каждый элемент списка как код. Чтобы заполнить элементы раскрывающегося списка значениями, хранящимися в переменной, в поле Items > Variable, выберите переменную рабочей области. Переменная должна быть строковыми массивами, чтобы появиться в списке. Если переменная, которую вы хотите выбрать, не указана, попробуйте сначала запустить live скрипт, чтобы создать переменную и добавить ее в рабочую область. После запуска live скрипта изменения переменной автоматически отражаются в раскрывающемся списке. |
Флажок
| Используйте флажки, чтобы в интерактивном режиме задать значение переменной либо логическое значение Отображаемое состояние флажка (установлен или не установлен) определяет его текущее значение. | Н/Д |
Поле редактирования
| Используйте поля редактирования, чтобы в интерактивном режиме задать значение переменной любой введенный вход. Текст, отображаемый в поле edit, и выбранный тип данных определяют его текущее значение. | В Type разделе, в поле Data type, выберите из доступных опций, чтобы задать тип данных текста в поле edit. |
Кнопка
| Используйте элементы управления кнопками для интерактивного запуска кода при нажатии кнопки. При использовании элементов управления кнопки рассмотрите установку поля Run для всех других элементов управления в live скрипте на None. Затем код запускается только тогда, когда пользователь нажимает кнопку управления. Это может быть полезно, когда live скрипт требует, чтобы перед запуском кода было задано несколько значений управления. | Чтобы изменить метку, отображаемую на кнопке, в разделе Label введите имя метки. |
Можно изменить, когда и какой код запускается, когда изменяется значение элемента управления. По умолчанию, когда значение элемента управления меняется, Live Editor запускает код в текущем разделе. Чтобы настроить это поведение, щелкните правой кнопкой мыши элемент управления и выберите Configure Control. Затем в Execution разделе измените значения полей, описанных в таблице ниже. Нажмите Tab или Enter, или щелкните за пределами меню строения элемента управления, чтобы вернуться к live скрипту.
| Область | Опции |
|---|---|
| Запуск (только управление ползунком) | Выберите одну из следующих опций, чтобы задать, когда код запускается:
|
| Управляемый | Выберите одну из следующих опций, чтобы указать, какой код запускается при изменении значения элемента управления:
Совет При использовании управления кнопкой в live скрипте рассмотрите установку поля Run для всех других элементов управления в live скрипте на Nothing. Затем код запускается только тогда, когда пользователь нажимает кнопку управления. Это может быть полезно, когда live скрипт требует, чтобы перед запуском кода было задано несколько значений управления.
|
Можно скрыть код в live скрипте и отображать только маркированные элементы управления, вывод и форматированный текст. Скрытие кода полезно при совместном использовании и экспорте live скриптов. Чтобы скрыть код, нажмите![]() кнопку скрыть код справа от live скрипта. Можно также перейти на вкладку View, а в разделе View нажмите
кнопку скрыть код справа от live скрипта. Можно также перейти на вкладку View, а в разделе View нажмите![]() Hide Code
. Чтобы отобразить код снова, нажмите
Hide Code
. Чтобы отобразить код снова, нажмите![]() кнопку вывода в строке или выход справа
кнопку вывода в строке или выход справа![]() .
.
Когда код скрыт, метки отображаются рядом с элементом управления. Чтобы изменить метку для элемента управления, щелкните правой кнопкой мыши элемент управления и выберите Configure Control. Затем в разделе Label введите имя метки. Это также текст, который отображается на элементах управления кнопки во всех представлениях. Нажмите Tab или Enter, или щелкните за пределами меню строения элемента управления, чтобы вернуться к live скрипту.
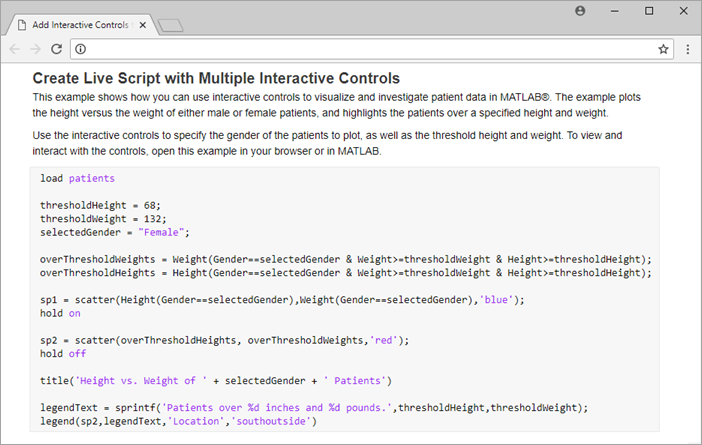
В этом примере показано, как вы можете использовать интерактивные элементы управления для визуализации и исследования данных о пациентах в MATLAB ®. Пример строит графики роста в зависимости от веса пациентов мужского или женского пола и выделяет пациентов с заданным ростом и весом.
Чтобы задать пол пациентов для построения, вставьте выпадающий список и выберите genderStrings переменная для заполнения элементов списка. Чтобы задать высоту и вес порога, вставьте два числовых ползунка и выберите minHeight, maxHeight, minWeight, и maxWeight переменные в виде значений Min и Max.

Чтобы просмотреть и взаимодействовать с элементами управления, откройте этот пример в браузере или в MATLAB.
load patients genderStrings = ["Female","Male"]; selectedGender =genderStrings(2); minHeight = min (Высота); maxHeight = max (Высота); minWeight = min (Вес); maxWeight = max (Вес); thresholdHeight =
68; thresholdWeight =
132; overThresholdWeights = Weight (Пол = = selectedGender & Weight > = thresholdWeight & Height > = thresholdHeight); overThresholdHeights = Height (Пол = = selectedGender & Weight > = thresholdWeight & Height > = thresholdHeight); sp1 = рассеяние (Рост (Пол = = ВыбранПол), Вес (Пол = = ВыбранПол),'blue'); держаться on sp2 = рассеяние (overThresholdHeights, overThresholdWeights,'red'); держаться off заголовок ('Height vs. Weight of ' + выбранГендер + ' Patients') legendText = sprintf ('Patients over %d inches and %d pounds.', thresholdHeight, thresholdWeight); легенда (sp2,legendText,'Location','southoutside')

Когда live скрипт будет завершен, поделитесь им с другими. Пользователи могут открыть live скрипт в MATLAB® и экспериментируйте с использованием элементов управления в интерактивном режиме.
Если вы делитесь самим live скриптом как интерактивным документом, рассмотрите скрытие кода в live скрипте, прежде чем делиться им. Когда код скрыт, Live Editor отображает только маркированные элементы управления, выход и форматированный текст. Чтобы скрыть код, нажмите![]() кнопку скрыть код справа от live скрипта. Можно также перейти на вкладку View, а в разделе View нажмите
кнопку скрыть код справа от live скрипта. Можно также перейти на вкладку View, а в разделе View нажмите![]() Hide Code
.
Hide Code
.
Если вы делите live скрипт как статический PDF, Microsoft® Word, HTML или документ LaTeX, Live Editor сохраняет элемент управления как код. Например, в live скрипте, показанном здесь, Live Editor заменяет элементы управления ползунка на их текущее значение (68 и 132) и заменяет раскрывающееся управление на текущее значение раскрывающегося списка («Fuman»).