Чтобы создать односторонние и двухсторонние гиперссылки между панелью документов и веб-представлением, встроенным в отчет, используйте эти методы. Эти методы связывания наследуются от slreportgen.webview.EmbeddedWebViewDocument базовый класс генератора отчетов.
createDiagramTwoWayLink - Создайте двухстороннюю ссылку между расположением документа и схемой во встроенном веб-представлении. При нажатии ссылки, созданной этим методом в документе, открывается целевая схема в веб-представлении. При нажатии кнопки мыши на схеме выполняется прокрутка панели документов в местоположение целевого документа.
createElementTwoWayLink - создайте двухстороннюю ссылку между расположением документа и элементом схемы во встроенном веб-представлении. Щелчок по ссылке, созданной этим методом в документе, открывает схему, содержащую элемент модели, и мигает элемент. При нажатии на элемент в схеме выполняется прокрутка панели документов до целевого местоположения документа.
createDiagramLink - Создает ссылку из документа на схему во встроенном веб-представлении.
createElementLink - Создает ссылку из документа на элемент массива блока во встроенном веб-представлении.
В следующем примере класса ExampleWebView, а fillcontent метод использует createDiagramTwoWayLink и createElementTwoWayLink создание двусторонних ссылок между панелью документов и встроенным веб-представлением во встроенном отчете веб-представления. Чтобы создать односторонние ссылки из панели документов во встроенное веб-представление, замените createDiagramTwoWayLink с createDiagramLink и createElementTwoWayLink с createElementLink.
classdef ExampleWebView < slreportgen.webview.EmbeddedWebViewDocument methods function wvdoc = ExampleWebView(reportPath,modelName) % Invoke the EmbeddedWebViewDocument constructor, which % saves the report path and model name for use by the % report's fill methods. wvdoc@slreportgen.webview.EmbeddedWebViewDocument(reportPath,modelName); end function fillContent(wvdoc) % Fill the Content hole in the report template with design % variable information. You can use DOM or Report API methods % to create, format, add, and append content to this report. [~, handles] = getExportDiagrams(wvdoc); n = numel(handles); for i = 1:n diagHandle = handles{i}; diagHeading = createDiagramTwoWayLink(wvdoc,diagHandle, ... mlreportgen.dom.Heading(2,get_param(diagHandle,'Name'))); append(wvdoc,diagHeading); blockFinder = slreportgen.finder.BlockFinder(diagHandle); while hasNext(blockFinder) r = next(blockFinder); elemHandle = r.Object; elemHeading = createElementTwoWayLink(wvdoc,elemHandle, ... mlreportgen.dom.Heading(3,get_param(elemHandle,'Name'))); append(wvdoc,elemHeading); end end end end end
Этот код создает встроенный отчет о веб-представлении для vdp модели с использованием ExampleWebView класс.
model = 'vdp'; open_system(model); wvdoc = ExampleWebView('myReport',model); open(wvdoc); fill(wvdoc); close(wvdoc); rptview(wvdoc);
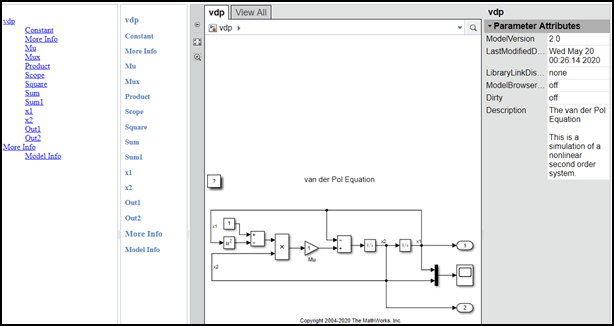
Вот отчет:

Чтобы использовать ссылки в отчете:
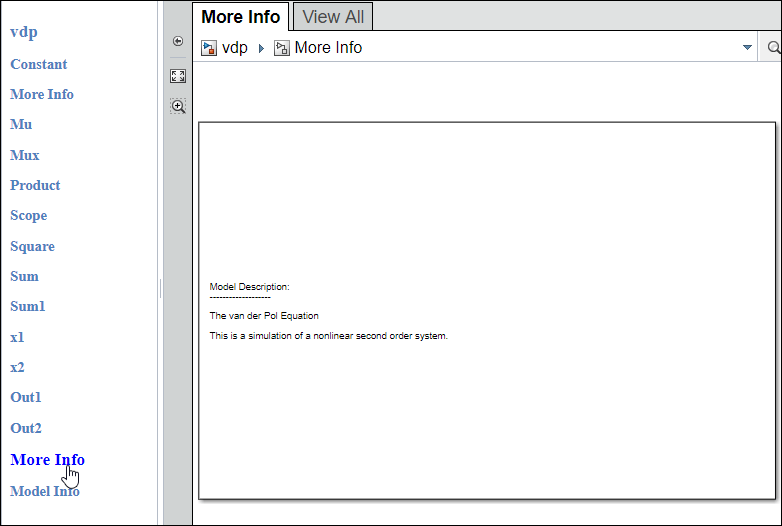
Щелкните имя схемы на панели документов, например More Info. Откроется связанная схема.

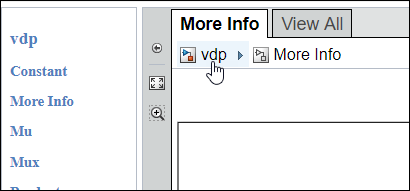
Во встроенном веб-представлении, на More Info вкладка, нажмите vdp.

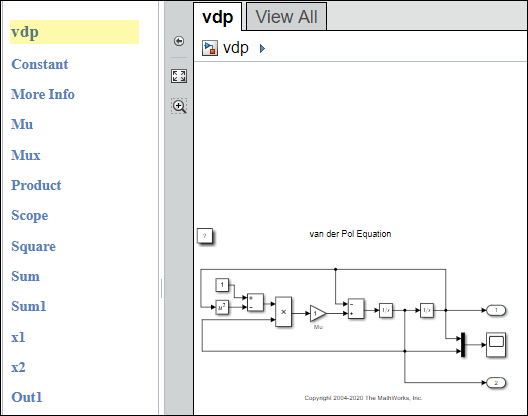
The vdp откроется схема и vdp кратко подсвечивается на панели документа.

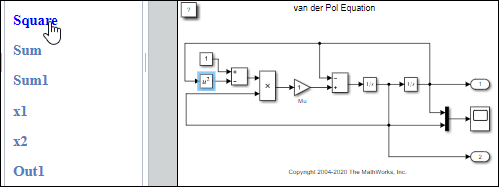
Нажмите Square на панели документов блок Square подсвечивается во встроенном веб-представлении.

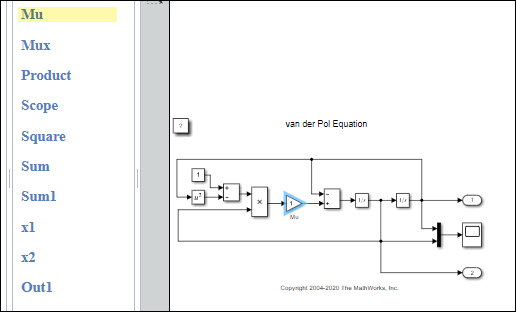
Во встроенном веб-представлении дважды кликните блок Mu. The Mu ссылка на панели документов выделена кратко.

Другие задачи по созданию генератора встраиваемых веб-представлений см. в:
Задайте опции экспорта для отчета Embedded Веб-представление
Укажите содержимое документа для отчета о встраиваемом веб-представлении
Сгенерируйте Таблицу содержимого для отчета Embedded Web View
Получение объектов модели для отчета Embedded Веб-представление
Подавление предупреждающих сообщений о ссылках для отчета о встраиваемом веб-представлении
Чтобы сгенерировать отчет о встраиваемом веб-представлении, смотрите Сгенерируйте отчет о встраиваемом веб-представлении.
slreportgen.webview.EmbeddedWebViewDocument