Начиная в R2021a, когда вы создаете пользовательский класс компонента пользовательского интерфейса, можно сконфигурировать компонент для создателей приложения, чтобы использовать в интерактивном режиме в App Designer. После того, как вы сконфигурируете компонент пользовательского интерфейса, создатели приложения могут добавить компонент в Component Library и могут взаимодействовать с компонентом на холсте App Designer и в Property Inspector.
Выполните эти шаги настройки, если вы создали класс компонента пользовательского интерфейса, заданный как подкласс matlab.ui.componentcontainer.ComponentContainer базовый класс, и требуется использовать его любым из этих способов:
Доступ к вашему компоненту пользовательского интерфейса от Component Library App Designer и в интерактивном режиме использует его, чтобы создать приложение App Designer.
Совместно используйте свой компонент пользовательского интерфейса для других, чтобы использовать в интерактивном режиме, чтобы создать приложения в App Designer.
Чтобы позволить вашему пользовательскому компоненту пользовательского интерфейса, который будет использоваться в интерактивном режиме в App Designer, существуют некоторые требования, чтобы ваш класс компонента пользовательского интерфейса удовлетворил.
Успешно сконфигурировать ваш компонент пользовательского интерфейса, setup метод вашего класса компонента пользовательского интерфейса не мог потребовать входных параметров. Кроме того, класс компонента не может динамически добавить дополнительные компоненты пользовательского интерфейса в свой родительский контейнер. Единственное исключение - то, что класс может динамически добавить ContextMenu компонент на родительском рисунке.
Для общественной собственности вашего класса компонента, чтобы появиться в Property Inspector, необходимо задать его тип или присвоить значение по умолчанию ему. Если свойство является перечислением, необходимо и задать его тип и присвоить его значение по умолчанию. Кроме того, тип свойства должен принадлежать списку типов, поддержанных App Designer. Эта таблица показывает допустимые типы свойства и их внешний вид в Property Inspector.
| Категория свойств | Поддерживаемые типы данных | Вход Property Inspector |
|---|---|---|
| Числовой | Скаляры или массивы типа single'double'int8int32int64uint8uint16uint32, или uint64 | Поле редактирования |
| Логический | logical | Флажок |
| Текст | Скаляры типа string, скаляры или векторы-строки из типа char, и скаляры или векторы из типа cell | Текстовая область |
| Перечисление | enumeration | Доступное для редактирования выпадающее меню |
Для получения дополнительной информации об определении типов свойства и присвоении значений по умолчанию, смотрите Manage Properties Пользовательских Компонентов пользовательского интерфейса.
Создайте папку под названием MyComponents в конкретном месте, например, C:\. Скопируйте ColorSelector определение класса и сохраняет его с именем ColorSelector.m в папке C:\MyComponents.
classdef ColorSelector < matlab.ui.componentcontainer.ComponentContainer % UI component to select colors % Public properties properties Value {validateattributes(Value, ... {'double'},{'<=',1,'>=',0,'size',[1 3]})} = [1 0 0]; end % Events events (HasCallbackProperty, NotifyAccess = protected) ValueChanged % ValueChangedFcn will be the generated callback property end % Private properties properties (Access = private, Transient, NonCopyable) Grid matlab.ui.container.GridLayout Button matlab.ui.control.Button EditField matlab.ui.control.EditField end methods (Access = protected) function setup(obj) % Grid layout to manage building blocks obj.Grid = uigridlayout(obj,[1 2],'ColumnWidth',{'1x',22}, ... 'RowHeight',{'fit'},'ColumnSpacing',2,'Padding',2); % Edit field for value display and button to launch uisetcolor obj.EditField = uieditfield(obj.Grid,'Editable',false, ... 'HorizontalAlignment','center'); obj.Button = uibutton(obj.Grid,'Text',char(9998), ... 'ButtonPushedFcn',@(o,e) obj.getColorFromUser()); end function update(obj) % Update edit field and button colors set([obj.EditField obj.Button], 'BackgroundColor', obj.Value, ... 'FontColor', obj.getContrastingColor(obj.Value)); % Update the display text obj.EditField.Value = num2str(obj.Value, '%0.2g '); end end methods (Access = private) function getColorFromUser(obj) c = uisetcolor(obj.Value); if (isscalar(c) && (c == 0)) return; end % Update the Value property obj.Value = c; % Execute user callbacks and listeners notify(obj,'ValueChanged'); end function contrastColor = getContrastingColor(~,color) % Calculate opposite color c = color * 255; contrastColor = [1 1 1]; if (c(1)*.299 + c(2)*.587 + c(3)*.114) > 186 contrastColor = [0 0 0]; end end end end
Сконфигурируйте свой пользовательский компонент пользовательского интерфейса для использования в App Designer при помощи appdesigner.customcomponent.configureMetadata функция.
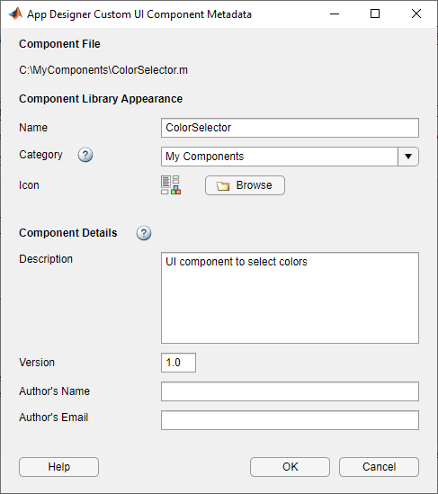
Вызовите функцию путем передачи его путь к файлу класса компонента. Функция открывает App Designer Пользовательское диалоговое окно Метаданных Компонента пользовательского интерфейса. Это диалоговое окно позволяет вам задавать метаданные о компоненте. App Designer использует эти метаданные, чтобы отобразить компонент в Component Library.
appdesigner.customcomponent.configureMetadata('C:\MyComponents\ColorSelector.m');
Диалоговое окно предварительно заполняет все необходимые метаданные от определения класса компонента. Можно отредактировать предзаполненные метаданные с помощью формы. Выберите OK, чтобы сконфигурировать ColorSelector Компонент пользовательского интерфейса.
После того, как вы выберете OK, функция создает папку под названием resources в MyComponents папка. В resources папка, функция генерирует файл с именем appDesigner.json. Этот файл содержит метаданные, которые вы обеспечили в диалоговом окне, в дополнение к другим метаданным MATLAB® потребности сделать ваш компонент доступным в App Designer.
Примечание
Не изменяйте appDesigner.json файл вручную. Чтобы изменить любые пользовательские метаданные компонента пользовательского интерфейса, используйте appdesigner.customcomponent.configureMetadata функция.
После того, как вы конфигурируете свой пользовательский класс компонента пользовательского интерфейса с помощью appdesigner.customcomponent.configureMetadata функция, можно просмотреть и использовать его в App Designer. Для компонента пользовательского интерфейса, чтобы появиться в Component Library App Designer, вы должны добавить папку, содержащую файл класса, и сгенерировали resources папка к пути MATLAB.
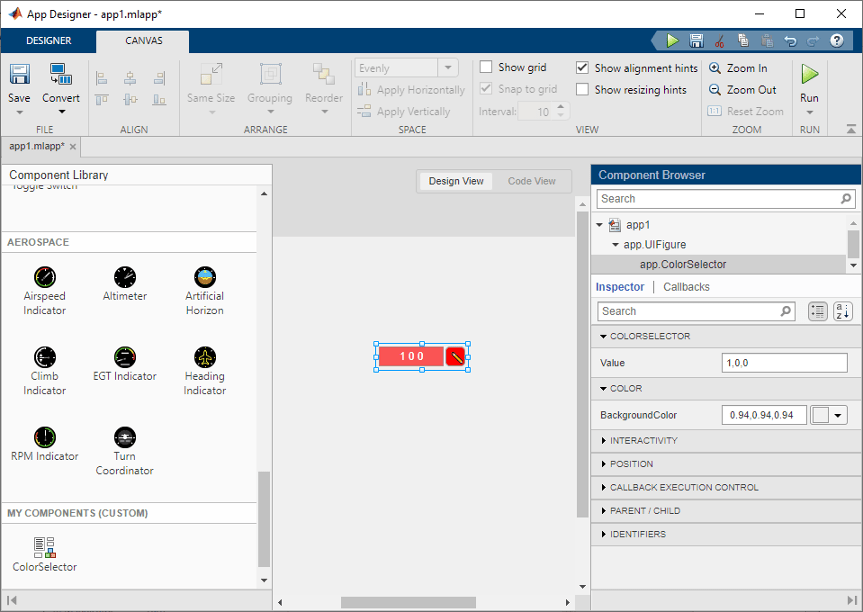
Например, чтобы использовать ColorSelector Компонент пользовательского интерфейса в App Designer, добавляет MyComponents папка к пути MATLAB путем выполнения шагов в Папках Изменения на Пути поиска файлов. Затем открытый App Designer путем ввода appdesigner в командной строке MATLAB. Когда это откроется, выберите Blank App. ColorSelector Компонент пользовательского интерфейса появляется в нижней части Component Library в разделе My Components.
Перетащите экземпляр ColorSelector Компонент пользовательского интерфейса на холст App Designer. Заметьте, что Property Inspector перечисляет общественную собственность Value и ValueChangedFcn коллбэк создается в определении класса компонента пользовательского интерфейса.

Примечание
Постарайтесь не вносить изменения в публичные свойства и события в вашем определении класса компонента пользовательского интерфейса при использовании компонента в App Designer, когда выполнение так может привести к ошибкам или неожиданному поведению.
Реконфигурируйте ранее сконфигурированный класс компонента пользовательского интерфейса когда:
Вы хотите изменить существующие метаданные компонента пользовательского интерфейса и обновиться, как компонент отображен в Component Library App Designer.
Вы внесли изменения в положение компонента пользовательского интерфейса или размещение в вашем определении класса.
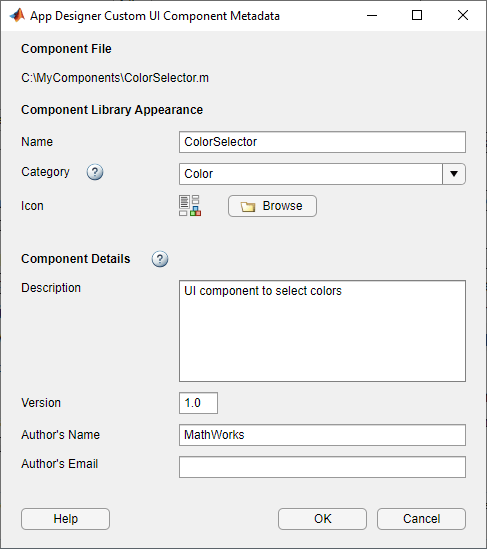
Чтобы реконфигурировать ваш компонент пользовательского интерфейса, вызовите appdesigner.customcomponent.configureMetadata функция путем передачи его путь к файлу класса компонента пользовательского интерфейса. Функция открывает диалоговое окно Метаданных Собственного компонента App Designer с существующими предварительно заполненными метаданными.
appdesigner.customcomponent.configureMetadata('C:\MyComponents\ColorSelector.m');Обновите метаданные путем изменения категории в Color и определение имени автора к MathWorks, затем выберите OK.

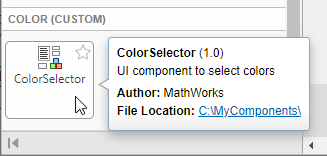
Вернитесь к App Designer. Компонент теперь появляется в разделе Color Component Library. Наведите на компоненте. Имя автора теперь появляется.

Чтобы удалить пользовательский компонент пользовательского интерфейса из App Designer, используйте appdesigner.customcomponent.removeMetadata функция.
Вызовите функцию путем передачи его путь к файлу класса компонента. Функция удаляет метаданные для компонента пользовательского интерфейса от appDesigner.json файл в resources папка, и удаляет компонент из Component Library App Designer.
appdesigner.customcomponent.removeMetadata('C:\MyComponents\ColorSelector.m');После того, как вы удаляете метаданные App Designer для пользовательского компонента пользовательского интерфейса, любые приложения App Designer, которые используют их, не загружают правильно. Чтобы продолжить редактировать приложения, которые используют компонент пользовательского интерфейса, реконфигурируйте его с помощью appdesigner.customcomponent.configureMetadata функция.
После конфигурирования компонента пользовательского интерфейса можно совместно использовать компонент для других, чтобы использовать в App Designer. Можно или совместно использовать соответствующие файлы непосредственно или группировать компонент как тулбокс. В любом случае необходимо также совместно использовать сгенерированный resources папка.
Чтобы совместно использовать сконфигурированный компонент пользовательского интерфейса непосредственно с пользователем, создайте и совместно используйте папку с этим содержимым:
Файл класса компонента пользовательского интерфейса
Сгенерированный resources папка
Сообщите пользователю, с которым вы совместно используете компонент пользовательского интерфейса добавить совместно используемую папку в путь MATLAB.
Группируйте свой компонент пользовательского интерфейса, когда тулбокс путем выполнения шагов в Создает и Тулбоксы Доли. Убедитесь папка, которую вы группируете, когда тулбокс имеет это содержимое:
Файл класса компонента пользовательского интерфейса
Сгенерированный resources папка
Можно совместно использовать получившийся .mltbx зарегистрируйте непосредственно со своими пользователями. Чтобы установить его, они должны дважды кликнуть .mltbx файл в браузере Current Folder MATLAB.
В качестве альтернативы можно совместно использовать компонент пользовательского интерфейса как дополнение путем загрузки .mltbx файл к MATLAB Центральный Обмен файлами. Ваши пользователи могут найти и установить ваше дополнение от Панели инструментов MATLAB путем выполнения этих шагов:
В Панели инструментов MATLAB, на вкладке Home, в разделе Environment, выбирают Add-Ons
![]() .
.
Найдите дополнение путем просматривания доступных категорий на левой стороне окна Add-On Explorer. В качестве альтернативы используйте панель поиска, чтобы искать дополнение с помощью ключевого слова.
Кликните по дополнению, чтобы открыть его страницу подробной информации.
На информационной странице нажмите Add, чтобы установить дополнение.
appdesigner.customcomponent.configureMetadata | appdesigner.customcomponent.removeMetadata | appdesigner