Simulink® Панель инструментов обеспечивает набор встроенных действий, чтобы поддержать множество рабочих процессов. Можно настроить панель инструментов путем добавления вкладок, которые фокусируются на рабочих процессах, характерных для вас и вашей команды. Пользовательские вкладки обеспечивают платформу для выполнения пользовательских действий, которые вы разрабатываете. Можно также заполнить пользовательские вкладки со встроенными действиями от вкладок Панели инструментов Simulink по умолчанию.
Прежде чем вы создадите пользовательскую вкладку, рассмотрите, как вы хотите, чтобы элементы вкладки появились и вели себя.
Для примера предзаполненной пользовательской вкладки смотрите, Добавляет Предзаполненная Пользовательская Вкладка к Панели инструментов Simulink.

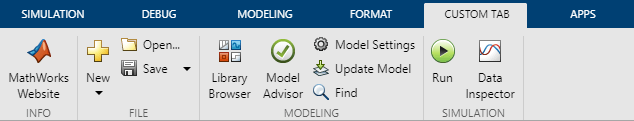
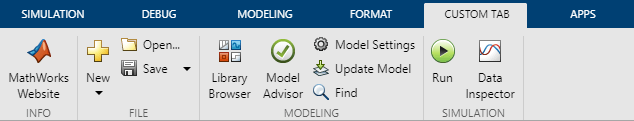
Следующие разделы описывают, как создать пользовательскую вкладку, которая имеет Info и разделы File из предзаполненного пользовательского примера вкладки.
Добавьте, что пробел переходит в панель инструментов Simulink
Откройте файл JSON, чтобы разработать пользовательскую вкладку
Чтобы работать с Панелью инструментов Simulink, запустите Simulink. Например, в MATLAB® Командное окно, введите:
start_simulink
Компонент Панели инструментов Simulink содержит определение для одной или нескольких пользовательских вкладок. Прежде чем вы создадите пользовательскую вкладку, необходимо создать компонент, чтобы содержать ее.
Создайте один или несколько пользовательских компонентов Панели инструментов Simulink при помощи slCreateToolstripComponent функция.
Например, создайте компонент под названием custom.
slCreateToolstripComponent("custom");Эта команда создает resources папка в вашей текущей папке и добавляет вашу текущую папку в путь MATLAB. resources папка содержит две папки и один файл JSON.
icons папка — Местоположение значков используется пользовательскими элементами вкладки
json папка — Местоположение файлов JSON, которые задают пользовательские вкладки
sl_toolstrip_plugins.json — Файл JSON, который не должен быть отредактирован
Каждое имя компонента должно быть уникальным. Если несколько компонентов имеют то же имя, только один из компонентов с тем именем загрузки. Вы видите имя компонента в sl_toolstrip_plugins.json файл.
Совет
Используйте имя компонента, которое, вероятно, будет уникально от других имен компонентов. Например, назовите компонент в честь рабочего процесса, который он поддерживает.
Загружать компонент Панели инструментов Simulink, папка, которая содержит resources папка должна быть на пути MATLAB.
Чтобы получить загруженные пользовательские компоненты Панели инструментов Simulink, используйте slLoadedToolstripComponents функция.
Когда это необходимо, чтобы измениться, сохраняется ли пользовательский компонент Панели инструментов Simulink через сеансы работы с MATLAB, используйте slPersistToolstripComponent функция.
Чтобы уничтожить пользовательский компонент Панели инструментов Simulink, используйте slDestroyToolstripComponent функция.
Создайте одну или несколько пользовательских вкладок с slCreateToolstripTab функция.
Например, создайте вкладку customTab в custom компонент и заголовок вкладка CUSTOM TAB.
slCreateToolstripTab("customTab","custom",Title="CUSTOM TAB");
Функция создает файл с именем JSON customTab.json в json папка, которая задает вкладку.
Чтобы видеть пользовательские вкладки, вы создаете, открываете модель. Например, откройте vdp модель.
vdp
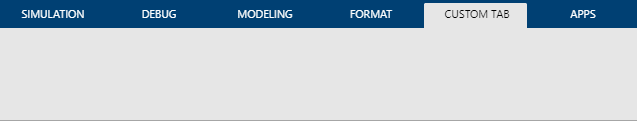
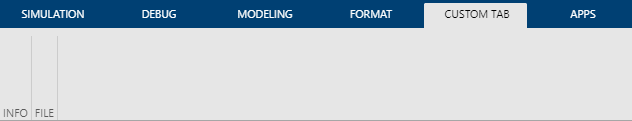
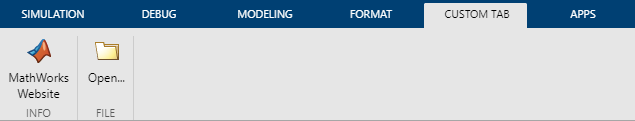
Панель инструментов Simulink отображается, пустая вкладка назвала CUSTOM TAB.

Файл JSON, который задает пользовательское использование вкладки:
Фигурные скобки, чтобы задать объекты JSON
Кавычки, чтобы идентифицировать свойства JSON и значения
Двоеточия, чтобы задать значения для свойств JSON
Запятые, чтобы отделиться как элементы, такие как объекты JSON или свойства
Квадратные скобки, чтобы задать свойства JSON с массивами объектов JSON
Чтобы изменить файл JSON, рассмотрите использование редактора JSON, который проверяет на синтаксические ошибки, помогает вам отформатировать код и позволяет вам свернуть части кода. Например, используйте Visual Studio® Код, чтобы открыться и отредактировать ваши файлы JSON.
Открытый customTab.json от json папка.
{
"version": "R2021b",
"entries": [
{
"type": "Tab",
"id": "customTab",
"title": "CUSTOM TAB",
}
]
}Файл задает вкладку как объект JSON ("type": "Tab") с заданным ID ("id": "customTab") и заголовок ("title": "CUSTOM TAB"). Можно изменить вкладку ID и заголовок.
После того, как вы измените файл JSON, используйте slReloadToolstripConfig функционируйте, чтобы перезагрузить настройку панели инструментов с вашими изменениями. В командном окне MATLAB, введите:
slReloadToolstripConfig;
Функция ищет путь MATLAB resources папки, которые содержат допустимый sl_toolstrip_plugins.json файл. Чтобы временно изменить настройку панели инструментов, добавьте папки, которые содержат resources папки к пути MATLAB или удаляют их из пути MATLAB, прежде чем вы вызовете эту функцию.
Если пользовательская вкладка не появляется:
Отладьте и откорректируйте ошибки в коде JSON.
Добавьте папку, которая содержит соответствующий resources папка к пути MATLAB.
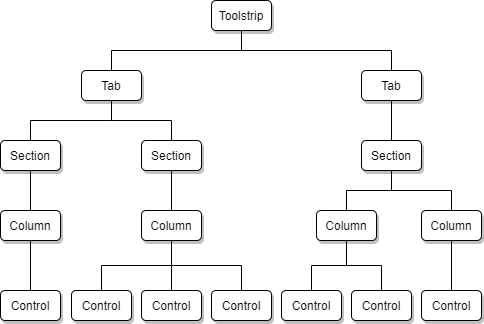
Панель инструментов Simulink состоит из многих элементов в иерархии. Каждая вкладка является набором разделов. Разделы содержат столбцы. Средства управления, такие как кнопки, заполняют столбцы.

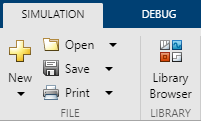
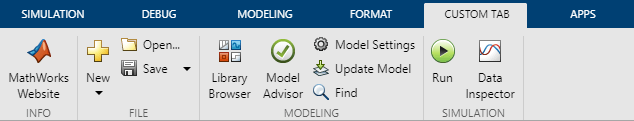
На вкладке панели инструментов вертикальные линии указывают на контуры раздела. Если раздел имеет заголовок, заголовок появляется в нижней части раздела во всех прописных буквах. Столбцы отображаются только, когда они содержат по крайней мере одно управление. Размер управления зависит от того, сколько средств управления находится в столбце. Каждый столбец поддерживает максимум трех средств управления.
Например, вкладка Simulation Панели инструментов Simulink содержит несколько разделов, таких как раздел File. Раздел File содержит два столбца. Первый столбец содержит одно управление, названный New. Второй столбец содержит три средств управления, названный Open, Save и Print.

Чтобы создать иерархию в пользовательской вкладке, вкладка должна иметь children свойство. Чтобы поддержать средства управления, вкладка должна иметь дочерний раздел, и раздел должен иметь нижестоящий столбец.
Для каждой вкладки задайте:
type — Тип объекта JSON (Tab) в виде строки
id — Уникальный идентификатор в компоненте панели инструментов в виде строки
title — Текст, который появляется как метка вкладки в виде строки
children — Разделы во вкладке в виде массива объектов JSON
Для каждого раздела задайте:
type — Тип объекта JSON (Section) в виде строки
id (дополнительный) — Уникальный идентификатор во вкладке в виде строки
title — Текст, который появляется как метка раздела в виде строки
children — Столбцы в разделе в виде массива объектов JSON
Для каждого столбца задайте:
type — Тип объекта JSON (Column) в виде строки
id (дополнительный) — Уникальный идентификатор в разделе в виде строки
width (дополнительный) — Ширина столбца в пикселях в виде номера
children — Средства управления в рамках столбца в виде массива объектов JSON
Например, создайте размещение для Info и разделов File из предзаполненного пользовательского примера вкладки и заголовка разделы.

Обновите customTab.json файл.
{
"version": "R2021b",
"entries": [
{
"type": "Tab",
"id": "customTab",
"title": "CUSTOM TAB",
"children": [
{
"type": "Section",
"title": "Info",
"children": [
{
"type": "Column",
"children": []
}
]
},
{
"type": "Section",
"title": "File",
"children": [
{
"type": "Column",
"children": []
},
{
"type": "Column",
"children": []
}
]
}
]
}
]
}Чтобы отобразить изменения на пользовательской вкладке, перезагрузите настройку панели инструментов.
slReloadToolstripConfig;

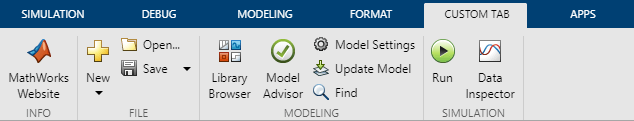
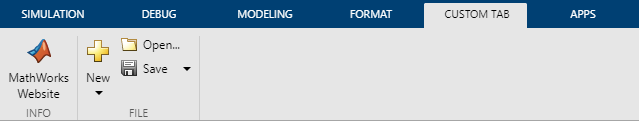
Два раздела и их заголовки появляются. Столбцы не отображаются, потому что они пусты.
Различные типы средств управления служат различным целям. Вкладки Панели инструментов Simulink по умолчанию содержат множество средств управления. Когда столбец имеет больше чем один контроль, средства управления изменяют размер так, чтобы каждое управление использовало одну треть вертикального пространства в столбце.
Пользовательские вкладки поддерживают подмножество средств управления, описанных в этой таблице.
| Управление | Внешний вид | Описание | Тип объекта JSON |
|---|---|---|---|
Кнопка | Полный размер:
Уменьшаемый размер:
| push button выполняет действие. | PushButton |
Выпадающая кнопка | Полный размер:
Уменьшаемый размер:
| drop-down button отображает раскрывающийся список. | DropDownButton |
Кнопка Split | Полный размер:
Уменьшаемый размер:
| split button является комбинацией кнопки и выпадающей кнопки. Часть кнопки выполняет действие, и стрелка кнопки показывает раскрывающийся список. | SplitButton |
Пустое управление | Тот же внешний вид как пустые части панели инструментов | empty control добавляет пробел, где управление в противном случае было бы. | EmptyControl |
Составьте в целом три средств управления к children свойство каждого столбца. Порядок средств управления в файле JSON определяет порядок, в котором они появляются в столбце.
Для каждого управления задайте:
type — Тип объекта JSON в виде строки.
id (дополнительный) — Уникальный идентификатор в рамках столбца в виде строки.
action (условное выражение) — Внешний вид и поведение управления в виде строки. Не используйте это свойство для пустых средств управления.
popupName (условное выражение) — Имя раскрывающегося списка для выпадающей кнопки или кнопки разделения в виде строки. Не используйте это свойство для кнопок и пустых средств управления.
Чтобы завоевать репутацию и значок для встроенного действия от Панели инструментов Simulink, используйте slToolstripDeveloperMode функция.
В командном окне MATLAB введите эту команду:
slToolstripDeveloperMode('on')ans = logical 0
Команда включает режим разработчика для Панели инструментов Simulink. Возвращенное значение указывает, что режим разработчика был отключен, прежде чем вы ввели команду.
Сделайте паузу на элементе в Панели инструментов Simulink и нажмите Ctrl. На Mac нажмите command (⌘) вместо Ctrl.
Например, сделайте паузу на кнопке Open и нажмите Ctrl.
Action: openModelAction Icon: open -------------------
Имена соответствующего действия и значка появляются в командном окне MATLAB.
После того, как вы получаете имя встроенного действия Simulink, задаете его как действие для управления при помощи его, чтобы задать action свойство управления.
Например, создайте кнопку Open из предзаполненного пользовательского примера вкладки.

На вкладке Simulation получите встроенное действие для кнопки Open.
Action: openModelAction Icon: open_24 -------------------
Обновите customTab.json файл.
{
"version": "R2021b",
"entries": [
{
"type": "Tab",
"id": "customTab",
"title": "CUSTOM TAB",
"children": [
{
"type": "Section",
"title": "Info",
"children": [
{
"type": "Column",
"children": []
}
]
},
{
"type": "Section",
"title": "File",
"children": [
{
"type": "Column",
"children": []
},
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openModelAction"
}
]
}
]
}
]
}
]
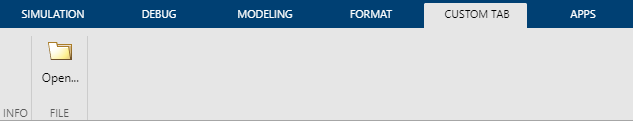
}Чтобы видеть кнопку, перезагрузите настройку панели инструментов.
slReloadToolstripConfig;

Задавать пользовательский внешний вид и поведение для средств управления:
Создайте скрипт MATLAB или функцию, которая выполняет действие. Файл должен быть на пути MATLAB.
Опционально, получите встроенный значок или сохраните 16 16 и 24 24 пиксельные версии пользовательского значка к icon папка в resources директория. Пользовательские значки должны быть сохранены как файлы PNG.
В json папка resources директория, создайте файл JSON, который задает действия и значки. Например, создайте файл с именем JSON customTab_actions.json.
Заполните новый файл с необходимыми свойствами JSON: version и entries. Например:
{
"version": "R2021b",
"entries": []
}Задайте свои пользовательские действия и значки как объекты JSON в entries свойство.
Сошлитесь на пользовательское действие от объекта JSON.
Для каждого действия задайте:
type — Тип объекта JSON (Action) в виде строки.
id — Уникальный идентификатор в компоненте панели инструментов в виде строки.
text (дополнительный) — текст, который появляется на управлении как метка в виде строки. Когда управление является одним в столбце, его текст может охватить две линии. Используйте \n запустить новую строку. Когда управление совместно использует свой столбец с другими средствами управления, пробел заменяет разрыв строки.
description (дополнительный) — текст, который предоставляет дополнительную информацию в виде строки. Когда действие задает управление, текст появляется как подсказка, когда вы делаете паузу на управлении. Когда действие задает элемент списка для раскрывающегося списка, текст появляется под заголовком элемента списка.
icon (дополнительный) — Встроенный или пользовательский значок, который появляется на управлении в виде строки.
command — Имя файла MATLAB, который выполняется, когда вы кликаете по управлению в виде строки. Файл должен быть на пути MATLAB.
commandType (условное выражение) — Спецификация, что файл MATLAB является скриптом в виде строки. Не используйте это свойство, когда файл MATLAB будет функцией.
Используйте функции вместо скриптов, если вы хотите использовать информацию об активном окне, в котором выполняется команда. Для получения дополнительной информации смотрите Объект Информации о Коллбэке.
Для каждого значка задайте:
type — Тип объекта JSON (Icon) в виде строки.
id — Уникальный идентификатор в компоненте панели инструментов в виде строки.
icon16 (условное выражение) — 16 16 пиксельная версия пользовательского значка для уменьшаемого размера управляет в виде строки. Значок должен быть сохранен как файл PNG.
icon24 (условное выражение) — 24 24 пиксельная версия пользовательского значка для полноразмерного управления в виде строки. Значок должен быть сохранен как файл PNG.
Например, создайте кнопку MathWorks Website из предзаполненного пользовательского примера вкладки.

Создайте скрипт под названием openMathWorksWebsite.m это открывает MathWorks® веб-сайт. Убедитесь, что скрипт находится на пути MATLAB.
web('https://www.mathworks.com')Добавьте 16 16 и 24 24 пиксельные версии пользовательского значка к icon папка в resources директория. Этот пример использует два файла PNG, которые указывают на их размер в их именах файлов (openMathWorksWebsite_16.png и openMathWorksWebsite_24.png).
Создайте customTab_actions.json файл. В этом файле задайте пользовательское действие (openMathWorksWebsiteAction) и значок (openMathWorksWebsiteIcon).
{
"version": "R2021b",
"entries": [
{
"type": "Action",
"id": "openMathWorksWebsiteAction",
"text": "MathWorks\nWebsite",
"description": "Open the MathWorks website",
"icon": "openMathWorksWebsiteIcon",
"command": "openMathWorksWebsite",
"commandType": "Script"
},
{
"type": "Icon",
"id": "openMathWorksWebsiteIcon",
"icon16": "openMathWorksWebsite_16.png",
"icon24": "openMathWorksWebsite_24.png"
}
]
}В customTab.json файл, добавляет кнопка и ссылается на openMathWorksWebsiteAction действие.
{
"version": "R2021b",
"entries": [
{
"type": "Tab",
"id": "customTab",
"title": "CUSTOM TAB",
"children": [
{
"type": "Section",
"title": "Info",
"children": [
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openMathWorksWebsiteAction"
}
]
}
]
},
{
"type": "Section",
"title": "File",
"children": [
{
"type": "Column",
"children": []
},
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openModelAction"
}
]
}
]
}
]
}
]
}Чтобы видеть пользовательскую кнопку, перезагрузите настройку панели инструментов.
slReloadToolstripConfig;

Используя режим разработчика, можно получить полностью определенные имена пользовательских действий и значков на пользовательской вкладке. Для получения дополнительной информации смотрите slToolstripDeveloperMode.
Action: custom:openMathWorksWebsiteAction Icon: custom:openMathWorksWebsiteIcon -------------------
Можно также задать пользовательский значок в пользовательском действии, пользовательском действии в управлении и команде MATLAB в файле JSON. Например, это управление кнопки, использование вложило объекты JSON не задавать пользовательское действие и значок и команду больше, ссылается на внешний скрипт.
{
"type": "PushButton",
"action": {
"text": "MathWorks\nWebsite",
"description": "Open the MathWorks website",
"icon": {
"icon16": "openMathWorksWebsite_16.png",
"icon24": "openMathWorksWebsite_24.png"
},
"command": "web('https://www.mathworks.com')",
"commandType": "Script"
}
}Вложенные объекты JSON и команды определения в файле JSON добавляют сложность в файл JSON. Отладка легче, когда вы имеете меньше уровней иерархии и используете функции MATLAB или скрипты, чтобы задать и команды отладки.
Списки всплывающих окон отображают несколько действий в меню. Можно использовать их, чтобы упростить внешний вид пользовательской вкладки путем группировки подобных действий под одним управлением. Выпадающий и кнопки разделения поддерживают раскрывающиеся списки.
Порядок, в котором вы добавляете элементы в раскрывающийся список, определяет порядок, в котором они появляются в списке. Эта таблица описывает элементы, которые можно добавить в раскрывающийся список.
| Перечислите управление | Внешний вид | Описание | Тип объекта JSON |
|---|---|---|---|
Перечислите элемент |
| list item выполняет действие, похожее на кнопку. | ListItem |
Перечислите элемент с раскрывающимся списком |
| list item with a pop-up list отображает раскрывающийся список, похожий на выпадающую кнопку. | ListItemWithPopup |
Перечислите заголовок |
| list header добавляет названный заголовок в список. | ListHeader |
Разделитель элементов списка |
| list separator добавляет горизонтальную линию, чтобы разделить элементы в списке. | ListSeparator |
Для каждого элемента списка задайте:
type — Тип объекта JSON (ListItem или ListItemWithPopup) в виде строки.
id (дополнительный) — Уникальный идентификатор в рамках раскрывающегося списка в виде строки.
action — Внешний вид и поведение элемента списка в виде строки.
showDescription (дополнительный) — Опция, чтобы отобразить текст от description свойство действия с элементом списка в виде Boolean (true или false). По умолчанию элемент списка отображает описание.
popupName (условное выражение) — Имя другого раскрывающегося списка в виде строки. Не используйте это свойство для ListItem Объекты JSON.
Для каждого заголовка списка задайте:
type — Тип объекта JSON (ListHeader) в виде строки
id (дополнительный) — Уникальный идентификатор в рамках раскрывающегося списка в виде строки
text — Текст, чтобы появиться в заголовке в виде строки
Для каждого разделителя элементов списка задайте:
type — Тип объекта JSON (ListSeparator) в виде строки
id (дополнительный) — Уникальный идентификатор в рамках раскрывающегося списка в виде строки
Создать списки всплывающих окон:
Задайте любые пользовательские действия использование списков всплывающих окон.
Получите встроенные действия, что всплывающее окно перечисляет использование.
В json папка resources директория, создайте файл JSON, который задает списки всплывающих окон. Например, создайте файл с именем JSON customTab_popups.json.
Заполните новый файл с необходимыми свойствами JSON: version и entries. Например:
{
"version": "R2021b",
"entries": []
}Задайте списки всплывающих окон как объекты JSON в entries свойство.
Ссылка каждый раскрывающийся список от объекта JSON для выпадающей кнопки, кнопки разделения или элемента списка с раскрывающимся списком.
Для каждого раскрывающегося списка задайте:
type — Тип объекта JSON (PopupList) в виде строки
id (дополнительный) — Уникальный идентификатор в компоненте панели инструментов в виде строки
children — Элементы в рамках раскрывающегося списка в виде массива объектов JSON
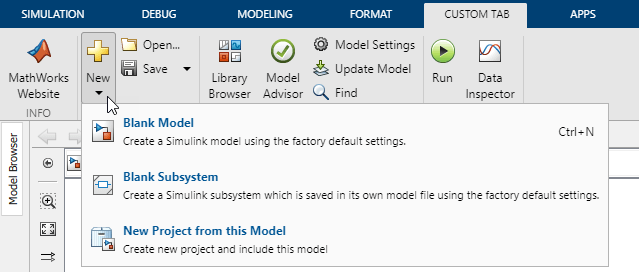
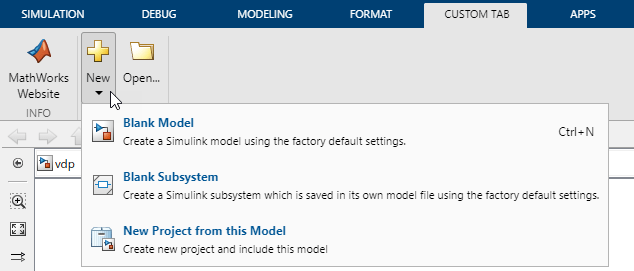
Например, создайте New выпадающая кнопка из предзаполненного пользовательского примера вкладки.

Получите встроенный значок для кнопки New на вкладке Simulation.
Action: createNewBlankModelAction Icon: new_24 -------------------
Встроенный значок имеет суффикс (_24) указать на размер значков. Когда вы ссылаетесь на значок для пользовательского действия, пропускаете этот суффикс.
В customTab_actions.json файл, добавляет пользовательское действие (newPopUpAction) это задает значок и текст для выпадающей кнопки.
{
"version": "R2021b",
"entries": [
{
"type": "Action",
"id": "newPopUpAction",
"text": "New",
"icon": "new"
},
{
"type": "Action",
"id": "openMathWorksWebsiteAction",
"text": "MathWorks\nWebsite",
"description": "Open the MathWorks website",
"icon": "openMathWorksWebsiteIcon",
"command": "openMathWorksWebsite",
"commandType": "Script"
},
{
"type": "Icon",
"id": "openMathWorksWebsiteIcon",
"icon16": "openMathWorksWebsite_16.png",
"icon24": "openMathWorksWebsite_24.png"
}
]
}Получите встроенные действия для этих кнопок на вкладке Simulation:
New> Blank Model
New> Blank Subsystem
New> Project> New Project from this Model
Action: createNewBlankModelAction Icon: model_24 ------------------- Action: createNewBlankReferenceableSubsystemAction Icon: referenceableSubsystem_24 ------------------- Action: createNewProjectFromModelAction Icon: projectNewFromModel_24 -------------------
Создайте customTab_popups.json файл. В этом файле задайте раскрывающийся список (newPopUpList) для кнопки.
{
"version": "R2021b",
"entries": [
{
"type": "PopupList",
"id": "newPopUpList",
"children": [
{
"type": "ListItem",
"action": "createNewBlankModelAction"
},
{
"type": "ListItem",
"action": "createNewBlankReferenceableSubsystemAction"
},
{
"type": "ListItem",
"action": "createNewProjectFromModelAction"
}
]
}
]
}В customTab.json файл, добавляет New выпадающую кнопку и ссылается на соответствующее действие (newPopUpAction) и список всплывающих окон (newPopUpList).
{
"version": "R2021b",
"entries": [
{
"type": "Tab",
"id": "customTab",
"title": "CUSTOM TAB",
"children": [
{
"type": "Section",
"title": "Info",
"children": [
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openMathWorksWebsiteAction"
}
]
}
]
},
{
"type": "Section",
"title": "File",
"children": [
{
"type": "Column",
"children": [
{
"type": "DropDownButton",
"action": "newPopUpAction",
"popupName": "newPopUpList"
}
]
},
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openModelAction"
}
]
}
]
}
]
}
]
}Чтобы видеть New выпадающая кнопка и ее раскрывающийся список, перезагрузите настройку панели инструментов.
slReloadToolstripConfig;

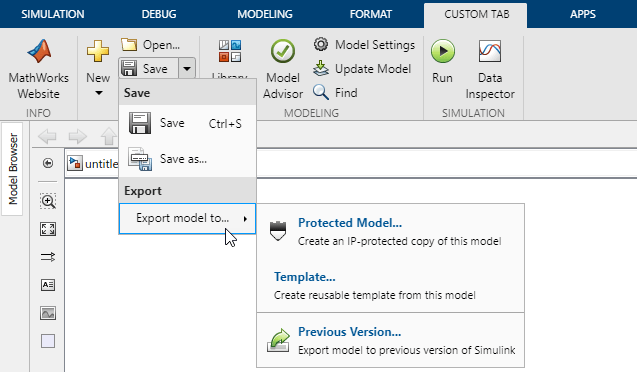
Для более сложного примера создайте кнопку разделения Save из предзаполненного пользовательского примера вкладки.

В customTab_actions.json файл, добавляет пользовательское действие (exportPopUpAction) это задает текст для элемента списка с раскрывающимся списком.
{
"version": "R2021b",
"entries": [
{
"type": "Action",
"id": "newPopUpAction",
"text": "New",
"icon": "new"
},
{
"type": "Action",
"id": "exportPopUpAction",
"text": "Export model to..."
},
{
"type": "Action",
"id": "openMathWorksWebsiteAction",
"text": "MathWorks\nWebsite",
"description": "Open the MathWorks website",
"icon": "openMathWorksWebsiteIcon",
"command": "openMathWorksWebsite",
"commandType": "Script"
},
{
"type": "Icon",
"id": "openMathWorksWebsiteIcon",
"icon16": "openMathWorksWebsite_16.png",
"icon24": "openMathWorksWebsite_24.png"
}
]
}Получите встроенные действия для этих кнопок на вкладке Simulation:
Save
Save> Save As
Save> Protected Model
Save> Template
Save> Previous Version
Action: saveModelAction Icon: save_24 ------------------- Action: saveModelAsAction Icon: save_as_16 ------------------- Action: createProtectedModelAction Icon: referencedModelProtect_16 ------------------- Action: exportModelToTemplateAction Icon: exportModelToTemplate_16 ------------------- Action: exportModelToPreviousVersionAction Icon: export_16 -------------------
В customTab_popups.json файл, задайте два дополнительных списка всплывающих окон:
savePopUpList — Раскрывающийся список для Save разделил кнопку
exportPopUpList — Раскрывающийся список для Export model to перечисляет элемент
Для элемента списка, который имеет раскрывающийся список, сошлитесь на соответствующее действие (exportPopUpAction) и список всплывающих окон (exportPopUpList).
{
"version": "R2021b",
"entries": [
{
"type": "PopupList",
"id": "newPopUpList",
"children": [
{
"type": "ListItem",
"action": "createNewBlankModelAction"
},
{
"type": "ListItem",
"action": "createNewBlankReferenceableSubsystemAction"
},
{
"type": "ListItem",
"action": "createNewProjectFromModelAction"
}
]
},
{
"type": "PopupList",
"id": "savePopUpList",
"children": [
{
"type": "ListHeader",
"text": "Save"
},
{
"type": "ListItem",
"action": "saveModelAction"
},
{
"type": "ListItem",
"action": "saveModelAsAction"
},
{
"type": "ListHeader",
"text": "Export"
},
{
"type": "ListItemWithPopup",
"action": "exportPopUpAction",
"popupName": "exportPopUpList"
}
]
},
{
"type": "PopupList",
"id": "exportPopUpList",
"children": [
{
"type": "ListItem",
"action": "createProtectedModelAction"
},
{
"type": "ListItem",
"action": "exportModelToTemplateAction"
},
{
"type": "ListSeparator"
},
{
"type": "ListItem",
"action": "exportModelToPreviousVersionAction"
}
]
}
]
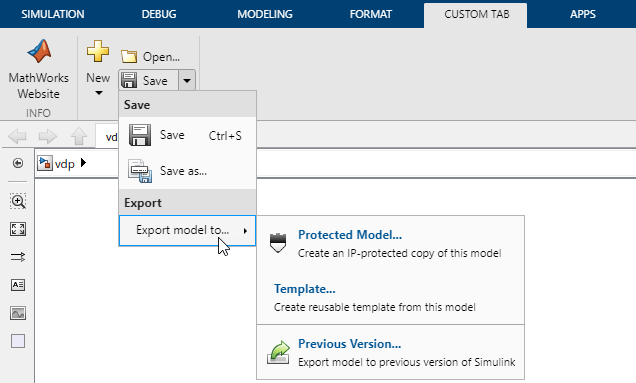
}В customTab.json файл, добавляет кнопка разделения Save после кнопки Open. Сошлитесь на соответствующее действие (saveModelAction) и список всплывающих окон (savePopUpList).
{
"version": "R2021b",
"entries": [
{
"type": "Tab",
"id": "customTab",
"title": "CUSTOM TAB",
"children": [
{
"type": "Section",
"title": "Info",
"children": [
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openMathWorksWebsiteAction"
}
]
}
]
},
{
"type": "Section",
"title": "File",
"children": [
{
"type": "Column",
"children": [
{
"type": "DropDownButton",
"action": "newPopUpAction",
"popupName": "newPopUpList"
}
]
},
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openModelAction"
},
{
"type": "SplitButton",
"action": "saveModelAction",
"popupName": "savePopUpList"
}
]
}
]
}
]
}
]
}Чтобы видеть кнопку разделения Save и ее списки всплывающих окон, перезагрузите настройку панели инструментов.
slReloadToolstripConfig;

Чтобы вертикально выровнять первое управление с верхней частью столбца, добавьте пустое управление под кнопкой разделения Save.
{
"version": "R2021b",
"entries": [
{
"type": "Tab",
"id": "customTab",
"title": "CUSTOM TAB",
"children": [
{
"type": "Section",
"title": "Info",
"children": [
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openMathWorksWebsiteAction"
}
]
}
]
},
{
"type": "Section",
"title": "File",
"children": [
{
"type": "Column",
"children": [
{
"type": "DropDownButton",
"action": "newPopUpAction",
"popupName": "newPopUpList"
}
]
},
{
"type": "Column",
"children": [
{
"type": "PushButton",
"action": "openModelAction"
},
{
"type": "SplitButton",
"action": "saveModelAction",
"popupName": "savePopUpList"
},
{
"type": "EmptyControl"
}
]
}
]
}
]
}
]
}Чтобы видеть эффект пустого управления, перезагрузите настройку панели инструментов.
slReloadToolstripConfig;

Чтобы совместно использовать пользовательскую вкладку с членами команды, совместно используйте resources на папку и вспомогательные файлы ссылаются пользовательские действия.
resources папка должна быть в папке, которая находится на пути MATLAB. Если несколько resources папки используют то же имя компонента, только один из компонентов с тем именем загрузки.
Если у члена команды нет лицензии или установки продукта требуемыми одними из средств управления на пользовательской вкладке, управление появляется как кнопка без текста, значка, подсказки или действия.
slCreateToolstripComponent | slCreateToolstripTab | slReloadToolstripConfig | slToolstripDeveloperMode