В интерактивном режиме измените основную карту географического земного шара путем добавления выпадающего меню в фигуру.
Во-первых, создайте программный файл под названием basemapPicker.m. В программном файле:
Создайте географический земной шар на рисунке, созданном с помощью uifigure функция.
Задайте положение для меню. В этом примере, значениях xYW, и h расположите меню в верхний правый угол окна рисунка.
Задайте basemaps, чтобы включать в меню.
Создайте меню. Используйте ValueChangedFcn коллбэк, который выполняется, когда вы делаете выбор в меню. Коллбэк изменяет основную карту с помощью geobasemap функция.
Запишите пользовательский код, чтобы изменить местоположение меню, когда вы измените размер фигуры. Для этого отключите автоматическое изменение размеров меню. Затем создайте пользовательское поведение путем определения SizeChangedFcn 'callback'. repositionDropdown функционируйте меняет местоположение меню, так, чтобы это осталось в верхнем правом углу фигуры.
function basemapPicker uif = uifigure; gl = geoglobe(uif); x = 0.8; y = 0.9; w = 0.2; h = 0.1; uifW = uif.Position(3); uifH = uif.Position(4); pos = [x*uifW y*uifH w*uifW h*uifH]; basemaps = ["satellite" "streets" "streets-light" "streets-dark" ... "landcover" "darkwater" "grayland" "bluegreen" ... "grayterrain" "colorterrain"]; dd = uidropdown(uif,'Position',pos,'Items',basemaps); dd.ValueChangedFcn = @(src,eventdata)geobasemap(gl,src.Value); uif.AutoResizeChildren = 'off'; uif.SizeChangedFcn = @(src,eventdata)repositionDropdown(dd,x,y,w,h); end function repositionDropdown(dd,x,y,w,h) fig = dd.Parent; uifW = fig.Position(3); uifH = fig.Position(4); dd.Position = [x*uifW y*uifH w*uifW h*uifH]; end
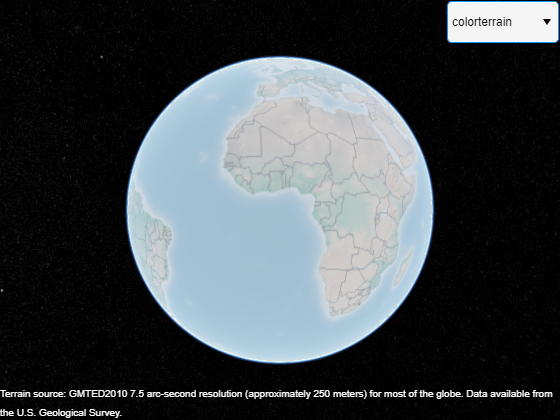
Запустите программный файл. Измените основную карту в 'colorterrain' использование выпадающего меню.

geoglobe | geobasemap | uidropdown