Design View в App Designer обеспечивает богатый набор инструментов для создания топологии для разработки современных, профессионально выглядящих приложений. Это также обеспечивает обширную библиотеку компонентов пользовательского интерфейса, таким образом, можно создать различные интерактивные функции. Любые изменения, которые вы вносите в Design View, автоматически отражаются в Code View. Таким образом можно сконфигурировать много аспектов приложения, не пишущий кода.
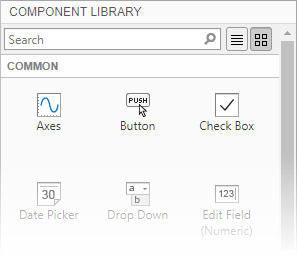
Чтобы добавить компонент в ваше приложение, используйте один из этих методов:
Перетащите компонент от Component Library и пропустите его на холст.
Кликните по компоненту в Component Library и затем переместите ваш курсор через холст. Курсор превращается в перекрестие. Щелкните своей мышью, чтобы добавить компонент в холст в его размере по умолчанию или перетаскивание, чтобы измерить компонент, когда вы добавляете его. Некоторые компоненты могут только быть добавлены в их размере по умолчанию.

Имя компонента появляется в Component Browser после того, как вы добавите его в холст. Можно выбрать компоненты или в холсте или в Component Browser. Выбор происходит в обоих местах одновременно.

Некоторые компоненты, такие как поля редактирования и ползунки, сгруппированы с меткой, когда вы перетаскиваете их на холст. Эти метки не появляются в Component Browser по умолчанию, но можно добавить их в список путем щелчка правой кнопкой где угодно по Component Browser и выбора Include component labels in Component Browser. Если вы не хотите, чтобы компонент имел метку, можно исключить его путем нажатия и удержания клавиши Ctrl, когда вы перетаскиваете компонент на к холсту.
![]()
Если компонент имеет метку, и вы изменяете текст метки, имя компонента в Component Browser изменяется, чтобы совпадать с тем текстом. Можно настроить имя компонента путем двойного клика по нему и введения нового имени.

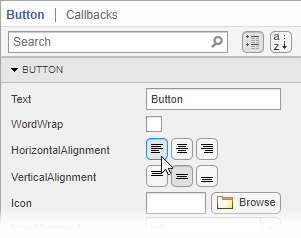
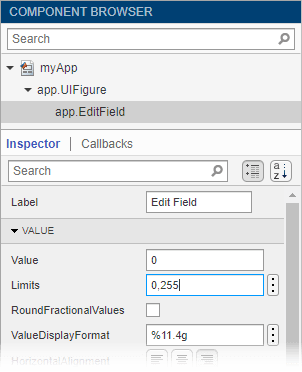
Можно настроить внешний вид компонента путем выбора его и затем редактирования его свойств во вкладке компонента Component Browser. Например, от вкладки Button можно изменить выравнивание текста, который отображается на кнопке.

Некоторые свойства управляют поведением компонента. Например, можно изменить область значений значений, которые числовое поле редактирования принимает путем изменения свойства Limits.

Когда выполнение приложения, поле редактирования принимает значения только в той области значений.
![]()
Можно отредактировать некоторые свойства напрямую в холсте путем двойного клика по компоненту. Например, можно отредактировать название кнопки путем двойного клика по нему и ввода требуемого текста. Чтобы добавить несколько линий текста, удержите клавишу Shift и нажмите Enter.

В Design View можно расположить и изменить размер компонентов путем перетаскивания их на холсте, или можно использовать инструменты, доступные во вкладке Canvas панели инструментов.
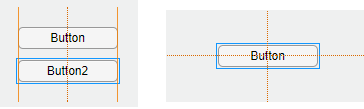
App Designer обеспечивает подсказки выравнивания, чтобы помочь вам выровнять компоненты, когда вы перетаскиваете их в холсте. Оранжевые пунктирные линии, проходящие через центры нескольких компонентов, указывают, что их центры выравниваются. Оранжевые сплошные линии в ребрах указывают, что ребра выравниваются. Перпендикулярные линии указывают, что компонент сосредоточен в его родительском контейнере.

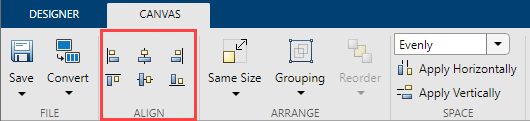
Как альтернатива перетаскиванию компонентов на холсте, можно выровнять компоненты с помощью инструментов в разделе Align панели инструментов.

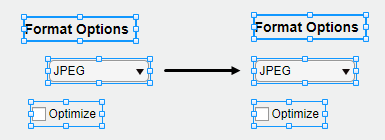
Когда вы используете инструмент выравнивания, выбранные компоненты выравниваются к компоненту привязки. Компонент привязки является последним компонентом, выбранным, и это имеет более толстую границу выделения, чем другие компоненты. Чтобы выбрать различную привязку, удержите клавишу Ctrl или Shift и кликните по желаемому компоненту дважды (однажды, чтобы отменить выбор компонента и во второй раз, чтобы выбрать его снова). Например, в следующем изображении, метка Format Options является привязкой. Нажатие
![]() кнопки Align left выравнивает левые края выпадающего и флажка к левому краю метки.
кнопки Align left выравнивает левые края выпадающего и флажка к левому краю метки.

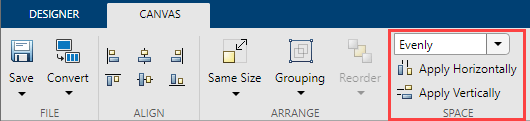
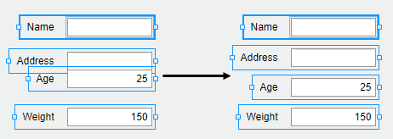
Можно управлять интервалом среди соседних компонентов с помощью инструментов в разделе Space панели инструментов. Выберите группу из трех или больше компонентов, и затем выберите опцию из выпадающего списка в разделе Space панели инструментов. Опция Evenly распределяет пробел равномерно в месте, занятом компонентами. Опция 20 располагает компоненты на расстоянии в 20 пикселей с интервалами. Если вы хотите настроить количество пикселей между компонентами, введите номер в выпадающий список.

Затем нажмите Apply Horizontally
![]() или Apply Vertically
или Apply Vertically
![]() . Например, выберите Evenly и затем нажмите Apply Vertically
. Например, выберите Evenly и затем нажмите Apply Vertically
![]() , чтобы распределить пробел среди вертикального стека компонентов.
, чтобы распределить пробел среди вертикального стека компонентов.

Можно собрать в группу два или больше компонента, чтобы изменить их как единый блок. Например, можно сгруппировать набор компонентов после завершения их относительных положений, таким образом, можно затем переместить их, не изменяя то отношение.
Чтобы сгруппировать набор компонентов, выберите их в холсте, и затем выберите Grouping> Group в разделе Arrange панели инструментов.

Инструмент Grouping также обеспечивает функциональность для этих общих задач:
Разгруппируйте все компоненты в группе — Выбор группа. Затем выберите Grouping> Ungroup.
Добавьте компонент в группу — Выбор компонент и группа. Затем выберите Grouping> Add to Group.
Удалите компонент из группы — Выбор компонент. Затем выберите Grouping> Remove from Group.
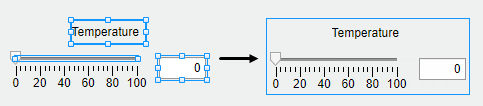
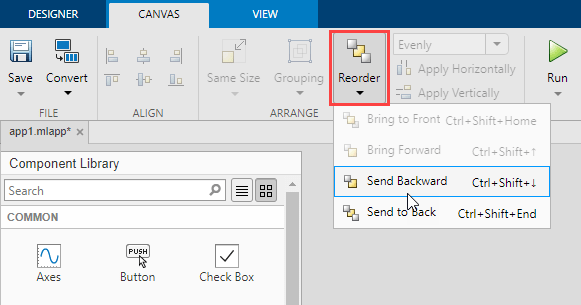
Можно переупорядочить компоненты при помощи инструмента Reorder в Design View.
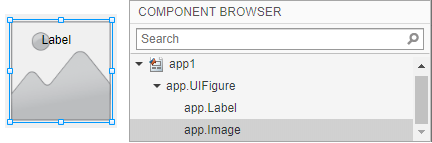
Например, создайте метку и затем создайте изображение. По умолчанию изображение появляется сверху метки. Component Browser показывает компоненты на основе их порядка размещения с изображением сначала, поскольку это находится на верхней части и второй метке.

Чтобы переупорядочить компоненты так, чтобы метка была сверху изображения, выберите изображение на холсте, и затем выберите Reorder в панели инструментов. Можно также щелкнуть правой кнопкой по изображению и выбрать инструмент Reorder. Отправьте изображение назад путем выбора Send Backward.

Изображение теперь находится позади метки. Когда вы переупорядочиваете компоненты, порядок компонентов в Component Browser также изменяется.

Когда вы перетаскиваете компонент в контейнер, такой как панель, контейнер становится синим, чтобы указать, что компонент является дочерним элементом контейнера. Этот процесс помещающих компонентов в контейнеры называется parenting.

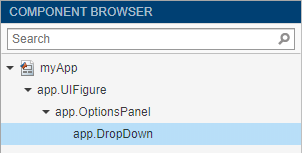
Component Browser показывает связи между родительскими объектами и их потомками путем расположения с отступом имени дочернего компонента под родительским контейнером.

Существует несколько способов создать контекстные меню в App Designer. Поскольку контекстные меню отображаются только, когда вы щелкаете правой кнопкой по компоненту по запущенному приложению, они не появляются на рисунке, когда вы находитесь в Design View. Это делает рабочий процесс для редактирования контекстных меню немного отличающимся, чем для других компонентов. Эти разделы описывают способы создать и отредактировать контекстные меню.
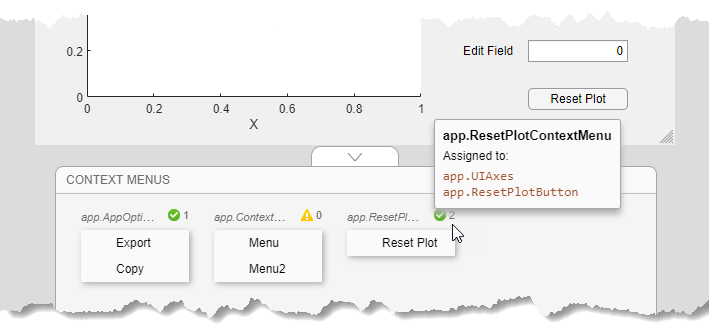
Чтобы создать контекстное меню, перетащите его от Component Library на фигуру пользовательского интерфейса или другой компонент. Это присваивает контекстное меню ContextMenu свойство того компонента. Когда вы создаете контекстное меню, это появляется в области на холсте ниже фигуры. Эта область Context Menus дает вам предварительный просмотр каждого контекстного меню, которое вы создали и указываете, какому количеству компонентов каждый присвоен. Например, это - то, как один набор контекстных меню может появиться на холсте:

Если вы хотите создать контекстное меню, не присваивая его компоненту, перетащите его к области Context Menus вместо этого.
В качестве альтернативы создайте и присвойте контекстное меню определенному компоненту путем щелчка правой кнопкой по тому компоненту и выбора Context Menu> Add New Context Menu.
Все контекстные меню создаются как дочерние элементы фигуры пользовательского интерфейса и добавляются к Component Browser, даже если они не присвоены компоненту.
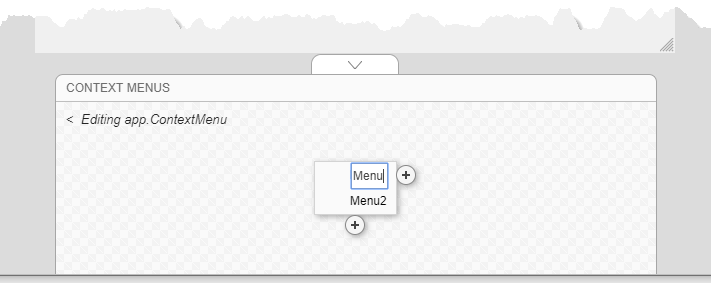
Отредактируйте контекстное меню путем двойного клика по нему в области Context Menus или путем щелчка правой кнопкой по нему и выбирания опции редактирования для имени меню. Это приносит контекстное меню в область редактирования Context Menus, где можно отредактировать и добавить пункты меню и подменю.

Когда вы будете закончены, редактируя, кликните по стрелке назад (<), чтобы выйти из области редактирования.
Чтобы разъединить контекстное меню с компонентом, щелкните правой кнопкой по компоненту и выберите Context Menu> Unassign Context Menu.
Чтобы заменить контекстное меню, которое присвоено компоненту с другим, можно перетащить контекстное меню на компонент, или можно щелкнуть правой кнопкой по компоненту, нажать Context Menu> Replace With и выбрать одно из других контекстных меню, которые вы создали. Если вы только создали одно контекстное меню, то опция Replace With не появляется.
В качестве альтернативы выберите компонент в Component Browser и выберите Interactivity из вкладки компонента. Затем расширьте ContextMenu выпадающий список и выберите различное контекстное меню, чтобы присвоить компоненту.