Коллбэк является функцией, которая выполняется, когда пользователь взаимодействует с компонентом пользовательского интерфейса в вашем приложении. Большинство компонентов может иметь по крайней мере один коллбэк. Однако некоторые компоненты, такие как метки и лампы, не имеют коллбэков, потому что те компоненты только отображают информацию.
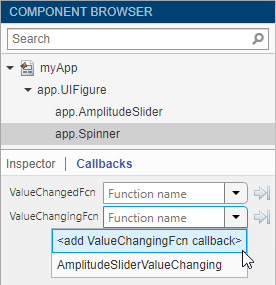
Чтобы видеть список коллбэков, которые поддерживает компонент, выберите компонент и кликните по вкладке Callbacks в Component Browser.
Существует несколько способов создать коллбэк для компонента пользовательского интерфейса. Вы можете использовать разные подходы в зависимости от того, в какой части App Designer вы работаете. Выберите самый удобный подход из следующего списка.
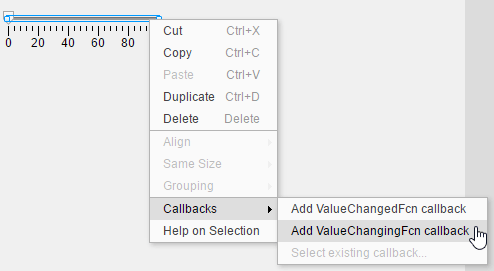
Щелкните правой кнопкой по компоненту по холсту, Component Browser или панели App Layout, и выберите Callbacks> Add (callback property) callback.

Выберите вкладку Callbacks в Component Browser. Левая сторона вкладки Callbacks показывает список поддерживаемых свойств коллбэка. Выпадающее меню рядом с каждым свойством коллбэка позволяет вам задавать имя для функции обратного вызова. Стрелка вниз рядом с текстовым полем позволяет вам выбирать имя по умолчанию в угловых скобках <>. Если ваше приложение имеет существующие коллбэки, выпадающее включает те коллбэки. Выберите существующий коллбэк, когда это необходимо, несколько компонентов пользовательского интерфейса, чтобы выполнить тот же код.

В коде Code View, во вкладке Editor, нажимают Callbacks
![]() . Или в Code Browser на вкладке Callbacks, нажмите
. Или в Code Browser на вкладке Callbacks, нажмите![]() кнопку.
кнопку.

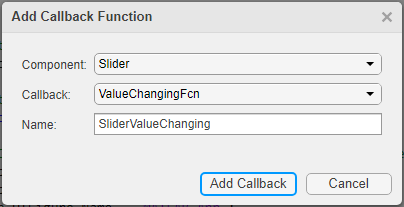
Задайте следующие опции в диалоговом окне Add Callback Function:
Component — Задайте компонент пользовательского интерфейса, который выполняет коллбэк.
'callback' Задайте свойство коллбэка. Свойство коллбэка сопоставляет функцию обратного вызова с определенным взаимодействием. Некоторые компоненты имеют больше чем одно свойство коллбэка в наличии. Например, ползунки имеют два свойства коллбэка: ValueChangedFcn и ValueChangingFcn. ValueChangedFcn свойство выполняется после того, как пользователь перемещает ползунок и выпускает мышь. ValueChangingFcn свойство для того же компонента выполняется неоднократно, в то время как пользователь перемещает ползунок.
Имя Задайте имя для функции обратного вызова. App Designer обеспечивает имя по умолчанию, но можно изменить его в текстовом поле. Если ваше приложение имеет существующие коллбэки, поле Name имеет стрелку вниз рядом с ним, указывая, что можно выбрать существующий коллбэк из списка.
Все коллбэки в App Designer имеют следующие входные параметры в функциональной подписи:
app — app объект. Используйте этот объект получить доступ к компонентам пользовательского интерфейса в приложении, а также других переменных, сохраненных как свойства.
event — Объект, который содержит определенную информацию о взаимодействии пользователя с компонентом пользовательского интерфейса.
app аргумент обеспечивает app возразите против своего коллбэка. Можно получить доступ к любому компоненту (и все свойства, зависящие от компонента) в любом коллбэке при помощи этого синтаксиса:
app.Component.Property
Например, это наборы команд Value свойство прибора к 50. В этом случае именем прибора является PressureGauge.
app.PressureGauge.Value = 50;
event аргумент обеспечивает объект, который имеет различные свойства, в зависимости от определенного коллбэка, который выполняется. Свойства объектов содержат информацию, которая относится к типу взаимодействия, на которое отвечает коллбэк. Например, event аргумент в ValueChangingFcn коллбэк ползунка содержит свойство под названием Value. То свойство хранит значение ползунка, когда пользователь перемещает ползунок (прежде чем они выпустят мышь). Вот функция обратного вызова ползунка, которая использует event аргумент, чтобы заставить прибор отследить значение ползунка.
function SliderValueChanging(app, event) latestvalue = event.Value; % Current slider value app.PressureGauge.Value = latestvalue; % Update gauge end
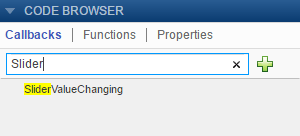
о event аргумент для функции обратного вызова определенного компонента, смотрите страницу свойств для того компонента. Щелкните правой кнопкой по компоненту и выберите Help on Selection, чтобы открыть страницу свойств. Для списка страниц свойств для всех компонентов пользовательского интерфейса смотрите Компоненты App Building.Если ваше приложение имеет много коллбэков, можно быстро искать и перейти к определенному коллбэку путем ввода части имени в панели поиска наверху вкладки Callbacks в Code Browser. После того, как вы начинаете вводить, панель Callbacks очищается, за исключением коллбэков, которые совпадают с вашим поиском.

Кликните по результату поиска прокрутить коллбэк в представление. Щелчок правой кнопкой по результату поиска и выбор Go To устанавливают ваш курсор в функцию обратного вызова.
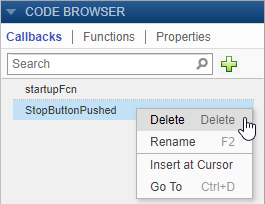
Удалите коллбэк путем щелчка правой кнопкой по коллбэку по вкладке Callbacks Code Browser и выбора Delete из контекстного меню.

Это приложение содержит прибор, который отслеживает значение ползунка, когда пользователь перемещает ползунок. ValueChangingFcn коллбэк для ползунка получает текущее значение ползунка от event аргумент. Затем это перемещает стрелку указателя в то значение.
