Средства управления пользовательским интерфейсом являются общими компонентами UI, такими как кнопки, флажки и ползунки. Таблицы показывают данные в строках и столбцах. Панели и группы кнопок являются контейнерами, в которых вы можете связанные с группой вместе элементы в своем пользовательском интерфейсе. Компоненты ActiveX® позволяют вам отобразить элементы управления ActiveX.
Этот код создает кнопку:
f = figure;
pb = uicontrol(f,'Style','pushbutton','String','Button 1',...
'Position',[50 20 60 40]);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Style','pushbutton', uicontrol, чтобы быть кнопкой.
'String','Button 1' добавляет метку, Кнопку 1 к кнопке.
'Position',[50 20 60 40] задает местоположение и размер кнопки. В этом примере кнопка 60 пикселей шириной и 40 высоко. Это расположено в 50 пикселях от левых фигуры и в 20 пикселях от нижней части.
Отображение Значка на Кнопке. Чтобы добавить значок к кнопке, присвойте свойство CData кнопки быть m n 3 массивами значений RGB, которые задают изображение истинного цвета.
Этот код создает переключатель:
f = figure;
r = uicontrol(f,'Style','radiobutton',...
'String','Indent nested functions.',...
'Value',1,'Position',[30 20 150 20]);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок. Если у вас есть несколько переключателей, можно справиться с их выбором путем определения родительского элемента, чтобы быть группой кнопок. Смотрите Группы кнопок для получения дополнительной информации.
Аргументы в виде пар "имя-значение", 'Style','radiobutton' задает uicontrol к переключателю.
'String','Indent nested functions.' задает метку для переключателя.
'Value',1 устанавливает переключатель по умолчанию. Установите свойство Value быть значением свойства Max установить переключатель. Установите значение, чтобы быть значением свойства Min снять переключатель. Значения по умолчанию Max и Min равняются 1 и 0, соответственно.
'Position',[30 20 150 20] задает местоположение и размер переключателя. В этом примере переключатель 150 пикселей шириной и 20 высоко. Это расположено в 30 пикселях от левых фигуры и в 20 пикселях от нижней части.
Этот код создает кнопку-переключатель:
f = figure;
tb = uicontrol(f,'Style','togglebutton',...
'String','Left/Right Tile',...
'Value',0,'Position',[30 20 100 30]);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Style','togglebutton', задают uicontrol, чтобы быть кнопкой-переключателем.
'String','Left/Right Tile' помещает текстовую метку на кнопку-переключатель.
'Value',0 отменяет выбор кнопки-переключателя по умолчанию. Чтобы выбрать (повышают) кнопку-переключатель, устанавливают Value, равный свойству Max. Чтобы отменить выбор кнопки-переключателя, установите Value, равный свойству Min. По умолчанию, Min = 0 и Max = 1.
'Position',[30 20 100 30] задает местоположение и размер кнопки-переключателя. В этом примере кнопка-переключатель 100 пикселей шириной и 30 пикселей высотой. Это расположено в 30 пикселях от левых фигуры и в 20 пикселях от нижней части.
Можно также отобразить значок на кнопке-переключателе. Смотрите Отображение Значка на Кнопке для получения дополнительной информации.
Этот код создает флажок:
f = figure;
c = uicontrol(f,'Style','checkbox',...
'String','Display file extension',...
'Value',1,'Position',[30 20 130 20]);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Style','checkbox', задают uicontrol, чтобы быть флажком.
Следующая пара, 'String','Display file extension' помещает текстовую метку на флажок.
Свойство Value задает, устанавливается ли флажок. Установите Value на значение свойства Max (значением по умолчанию является 1) создать компонент с установленным флажком. Установите Value на Min (значением по умолчанию является 0) оставить поле неконтролируемым. Соответственно, когда пользователь кликает по флажку, MATLAB® устанавливает Value на Max, когда пользователь устанавливает флажок и на Min, когда пользователь снял флажок с ним.
Свойство Position задает местоположение и размер флажка. В этом примере флажок 130 пикселей шириной и 20 высоко. Это расположено в 30 пикселях от левых фигуры и в 20 пикселях от нижней части.
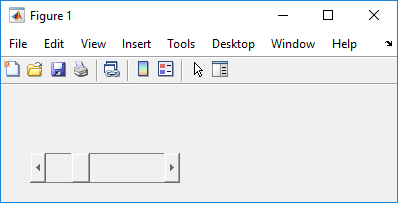
Этот код создает ползунок:
f = figure;
s = uicontrol(f,'Style','slider',...
'Min',0,'Max',100,'Value',25,...
'SliderStep',[0.05 0.2],...
'Position',[30 20 150 30]);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Style','slider' задает uicontrol, чтобы быть ползунком.
'Min',0 и 'Max',100 задают область значений ползунка, чтобы быть [0, 100]. Свойство Min должно быть меньше, чем Max.
'Value',25 устанавливает положение ползунка по умолчанию на 25. Номер, который вы задаете для этого свойства, должен быть в области значений, [Min, Max].
'SliderStep',[0.05 0.2] задает дробную сумму, которую перемещает ползунок, когда пользователь кликает по кнопкам стрелки или канавке ползунка (также названный каналом). В этом случае положение ползунка ползунка изменяется меньшей суммой (5 процентов), когда пользователь кликает по кнопке стрелки. Это изменяется большей суммой (20 процентов), когда пользователь кликает по канавке.
Задайте SliderStep, чтобы быть двухэлементным вектором, [minor_step major_step]. Значение minor_step должно быть меньше чем или равно major_step. Чтобы гарантировать лучшие результаты, не задавайте ни одно значение, чтобы быть меньше, чем 1e-6. Установка major_step к 1 или более высоким причинам ползунок, чтобы переместиться в Max или Min, когда по канавке кликают.
Когда major_step увеличивается, ползунок становится более длинным. Когда major_step равняется 1, ползунок вдвое менее длинен, чем канавка. Когда major_step больше, чем 1, ползунок продолжает расти, медленно приближаясь к полной из канавки. Когда ползунок служит полосой прокрутки, вы можете использовать это поведение, чтобы указать, сколько из документа в настоящее время видимо путем изменения значения major_step.

'Position',[30 20 150 30] задает местоположение и размер ползунка. В этом примере ползунок 150 пикселей шириной и 30 высоко. Это расположено в 30 пикселях от левых фигуры и в 20 пикселях от нижней части.
На платформах Mac ограничивается высота горизонтального ползунка. Если высота, которую вы устанавливаете в свойстве Position, превышает это ограничение, отображенная высота ползунка является максимумом, позволенным системой. Однако значение свойства Position не изменяется, чтобы отразить это ограничение.
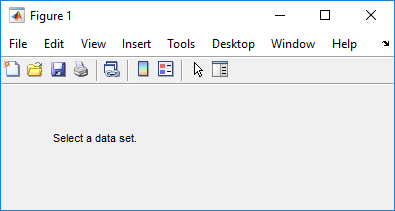
Этот код создает компонент статического текста:
f = figure;
t = uicontrol(f,'Style','text',...
'String','Select a data set.',...
'Position',[30 50 130 30]);

Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Style','text' задает uicontrol, чтобы быть статическим текстом.
'String','Select a set' задает текст, который отображается. Если вы задаете компонент width, который является слишком маленьким, чтобы разместить весь текст, MATLAB переносит текст.
'Position',[30 50 130 30] задает местоположение и размер статического текста. В этом примере статический текст 130 пикселей шириной и 20 высоко. Это расположено в 30 пикселях от левых фигуры и в 50 пикселях от нижней части.
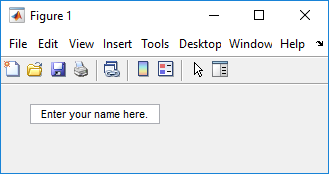
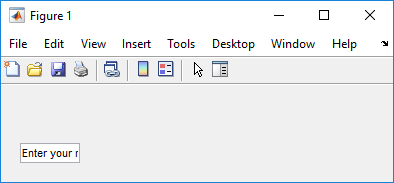
Этот код создает доступное для редактирования текстовое поле, txtbox:
f = figure;
txtbox = uicontrol(f,'Style','edit',...
'String','Enter your name here.',...
'Position',[30 50 130 20]);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Style','edit', задают стиль uicontrol, чтобы быть доступным для редактирования текстовым полем.
'String','Enter your name here', задает текст по умолчанию, чтобы отобразиться.
Следующая пара, 'Position',[30 50 130 20] задает местоположение и размер текстового поля. В этом примере текстовое поле 130 пикселей шириной и 20 пикселей высотой. Это расположено в 30 пикселях от левых фигуры и в 50 пикселях от нижней части.
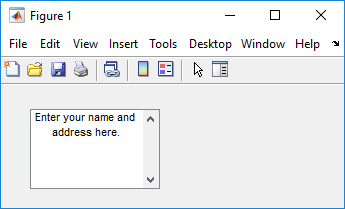
Чтобы включить многолинейный входной параметр, значение Max - Min должно быть больше, чем 1, как в следующем операторе.
txtbox = uicontrol(f,'Style','edit',...
'String','Enter your name and address here.',...
'Max',2,'Min',0,...
'Position',[30 20 130 80]);
Если значение Max - Min меньше чем или равно 1, доступное для редактирования текстовое поле позволяет только одну строку входного параметра. Если ширина текстового поля является слишком узкой для текста, MATLAB отображает только часть текста. Пользователь может использовать клавиши со стрелками, чтобы переместить курсор через целую строку текста.

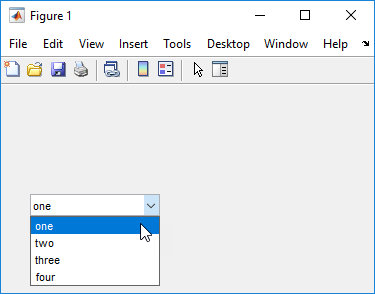
Этот код создает всплывающее меню:
f = figure;
pm = uicontrol(f,'Style','popupmenu',...
'String',{'one','two','three','four'},...
'Value',1,'Position',[30 80 130 20]);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", Style,'popupmenu', задают uicontrol, чтобы быть всплывающим меню.
'String',{'one','two','three','four'} задает пункты меню.
'Value',1 устанавливает индекс элемента, который выбран по умолчанию. Установите Value на скаляр, который указывает на индекс выбранного пункта. Значение 1 выбирает первый элемент.
'Position',[30 80 130 20] задает местоположение и размер всплывающего меню. В этом примере всплывающее меню 130 пикселей шириной. Это расположено в 30 пикселях от левых фигуры и в 80 пикселях от нижней части. Высота всплывающего меню определяется размером шрифта; высота, которую вы устанавливаете в радиус-векторе, проигнорирована.
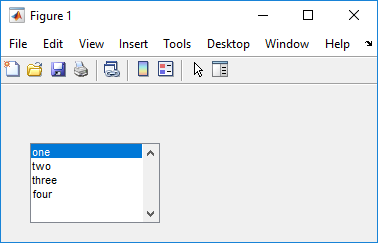
Этот код создает поле списка:
f = figure;
lb = uicontrol(f,'Style','listbox',...
'String',{'one','two','three','four'},...
'Position',[30 20 130 80],'Value',1);
Первый аргумент uicontrol, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Style','listbox', задают uicontrol, чтобы быть полем списка.
'String',{'one','two','three','four'} задает элементы списка.
'Position',[30 20 130 80] задает местоположение и размер поля списка. В этом примере поле списка 130 пикселей шириной и 80 высоко. Это расположено в 30 пикселях от левых фигуры и в 20 пикселях от нижней части.
Итоговая пара аргументов, Value,1 устанавливает выбор списка на первый элемент в списке. Чтобы выбрать единственный элемент, установите свойство Value быть скаляром, который указывает на положение элемента в списке.
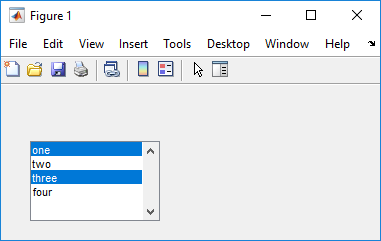
Чтобы выбрать больше чем один элемент, установите свойство Value быть вектором значений. Чтобы позволить вашим пользователям выбрать несколько элементов, установите значения свойств Min и Max, таким образом, что Max - Min больше, чем 1. Вот поле списка, которое позволяет множественные выборы и имеет два элемента, выбранные первоначально:
lb = uicontrol(f,'Style','listbox',...
'String',{'one','two','three','four'},...
'Max',2,'Min',0,'Value',[1 3],...
'Position',[30 20 130 80]);
Если вы не хотите начального выбора, устанавливаете эти значения свойств:
Установите свойства Max и Min, таким образом, что Max - Min больше, чем 1.
Установите свойство Value на пустой матричный [].
Если поле списка не является достаточно большим, чтобы отобразить все записи списка, можно установить свойство ListBoxTop на индекс элемента, вы хотите появиться наверху, когда компонент создается.
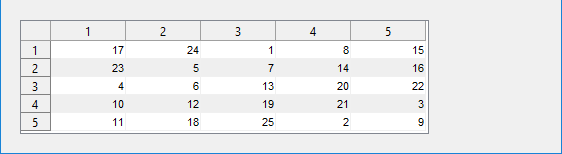
Этот код составляет таблицу и заполняет ее со значениями, возвращенными magic(5).
f = figure; tb = uitable(f,'Data',magic(5));
Первый аргумент uitable, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
Аргументы в виде пар "имя-значение", 'Data',magic(5), задают табличные данные. В этом случае, данные матрица 5 на 5, возвращенная командой magic(5).
Можно настроить ширину и высоту таблицы, чтобы разместить степень данных. Свойство Position uitable управляет внешними границами таблицы, и свойство Extent указывает на степень данных. Установите последние два значения в свойстве Position к соответствующим значениям в свойстве Extent:
tb.Position(3) = tb.Extent(3); tb.Position(4) = tb.Extent(4);

Можно изменить несколько других характеристик таблицы путем установки определенных свойств:
Чтобы управлять способностью пользователя отредактировать ячейки таблицы, установите свойство ColumnEditable.
Чтобы подать вашу заявку отвечают, когда пользователь редактирует ячейку, задайте функцию CellEditCallback.
Чтобы добавить или изменить чередование строки, установите свойство RowStriping.
Чтобы задать имена строки и столбца, установите свойства RowName и ColumnName.
Чтобы отформатировать данные в таблице, установите свойство ColumnFormat.
Смотрите Свойства таблиц для целого списка свойств.
Если вы создаете приложение с помощью GUIDE, можно установить многие uitable свойства с помощью Редактора Свойств таблицы. Для получения дополнительной информации смотрите, Составляют Таблицу.
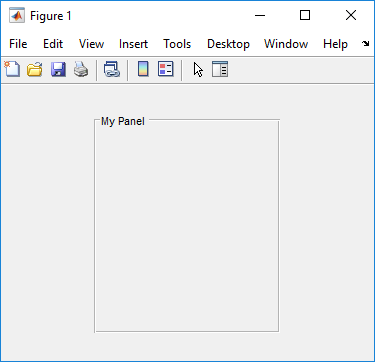
Этот код создает панель:
f = figure;
p = uipanel(f,'Title','My Panel',...
'Position',[.25 .1 .5 .8]);
Первый аргумент, переданный uipanel, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как другая панель или группа кнопок.
'Title','My Panel' задает заголовок, чтобы отобразиться на панели.
'Position',[.25 .1 .5 .8] задает местоположение и размер панели как часть родительского контейнера. В этом случае панель составляет 50 процентов ширины фигуры и 80 процентов ее высоты. Левый край панели расположен в 25 процентах ширины фигуры слева. Нижняя часть панели расположена 10 процентов высоты фигуры от нижней части. Если фигура изменена, панель сохраняет свои исходные пропорции.
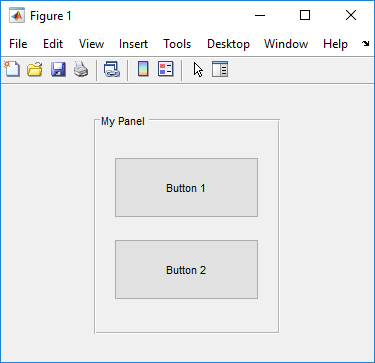
Следующие команды добавляют две кнопки к панели. Установка свойства Units к 'normalized' заставляет значения Position быть интерпретированной как части родительской панели. Нормированные единицы позволяют кнопкам сохранять свои исходные пропорции, когда панель изменена.
b1 = uicontrol(p,'Style','pushbutton','String','Button 1',...
'Units','normalized',...
'Position',[.1 .55 .8 .3]);
b2 = uicontrol(p,'Style','pushbutton','String','Button 2',...
'Units','normalized',...
'Position',[.1 .15 .8 .3]);
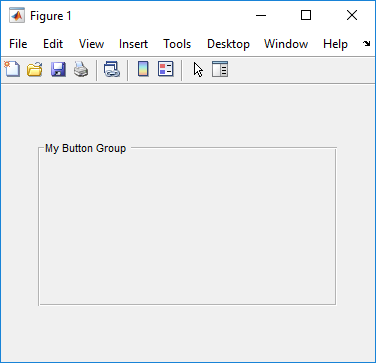
Этот код создает группу кнопок:
f = figure;
bg = uibuttongroup(f,'Title','My Button Group',...
'Position',[.1 .2 .8 .6]);
Первый аргумент, переданный uibuttongroup, f, задает родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или другая группа кнопок.
'Title','My Button Group' задает заголовок, чтобы отобразиться на группе кнопок.
'Position',[.1 .2 .8 .6] задает местоположение и размер группы кнопок как часть родительского контейнера. В этом случае группа кнопок - 80 процентов ширины фигуры и 60 процентов ее высоты. Левый край группы кнопок расположен в 10 процентах ширины фигуры слева. Нижняя часть группы кнопок расположена 20 процентов высоты фигуры от нижней части. Если фигура изменена, группа кнопок сохраняет свои исходные пропорции.
Следующие команды добавляют два переключателя к группе кнопок. Установка свойства Units к 'normalized' заставляет значения Position быть интерпретированной как части родительской панели. Нормированные единицы позволяют кнопкам сохранять свои исходные относительные положения, когда группа кнопок изменена.
rb1 = uicontrol(bg,'Style','radiobutton','String','Red',...
'Units','normalized',...
'Position',[.1 .6 .3 .2]);
rb2 = uicontrol(bg,'Style','radiobutton','String','Blue',...
'Units','normalized',...
'Position',[.1 .2 .3 .2]);
По умолчанию первый переключатель, добавленный к uibuttongroup, устанавливается. Чтобы заменить это значение по умолчанию, установите свойство Value любого другого переключателя на его значение свойства Max.
Группы кнопок справляются с выбором переключателей и кнопок-переключателей, позволяя только одной кнопке быть выбранными в группе. Можно определить в настоящее время нажимаемую кнопку путем запроса свойства SelectedObject uibuttongroup.
Этот код создает оси в фигуре:
f = figure;
ax = axes('Parent',f,'Position',[.15 .15 .7 .7]);
Первые два аргумента передали функции axes, 'Parent',f задают родительский контейнер. В этом случае родительский элемент является фигурой, но можно также задать родительский элемент, чтобы быть любым контейнером, таким как панель или группа кнопок.
'Position',[.15 .15 .7 .7] задает местоположение и размер осей как часть родительской фигуры. В этом случае, оси 70 процентов ширины фигуры и 70 процентов ее высоты. Левый край осей расположен в 15 процентах ширины фигуры слева. Нижняя часть осей расположена 15 процентов высоты фигуры от нижней части. Если фигура изменена, оси сохраняет его исходные пропорции.
Функции построения графика данных, такие как plot, image, и scatter, сбрасывают свойства осей, прежде чем они вовлекут оси. Это может быть проблемой когда это необходимо, чтобы поддержать непротиворечивость пределов осей, меток деления, цветов и характеристик шрифта в пользовательском интерфейсе.
Значение по умолчанию свойства осей NextPlot, 'replace' позволяет функциям построения графика сбрасывать много значений свойств. Кроме того, значение свойства 'replace' позволяет MATLAB удалять все обратные вызовы из осей каждый раз, когда график построен график. Если вы помещаете оси в пользовательский интерфейс, рассматриваете установку свойства NextPlot к 'replacechildren'. Вы можете должны быть установить это свойство до изменения содержимого оси:
ax.NextPlot = 'replacechildren';
Компоненты ActiveX позволяют вам отобразить элементы управления ActiveX в своем пользовательском интерфейсе. Они доступны только на платформе Microsoft® Windows®.
Элемент управления ActiveX может быть дочерним элементом только фигуры. Это не может быть дочерний элемент панели или группы кнопок.
Смотрите Создание элемента управления ActiveX о добавлении элемента управления ActiveX фигуре. Смотрите Создают COM-объекты для получения общей информации об элементах управления ActiveX.
Используйте свойство FontName задать конкретный шрифт для управления пользовательским интерфейсом, панели, группы кнопок, таблицы или осей.
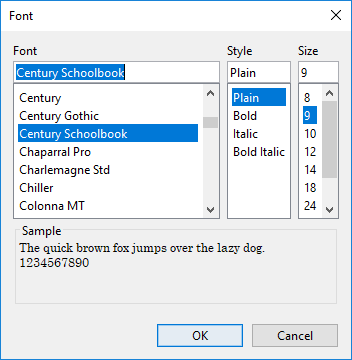
Используйте функцию uisetfont, чтобы отобразить диалоговое окно, которое позволяет вам выбирать шрифт, стиль и размер целиком:
myfont = uisetfont

uisetfont возвращает выборы как массив структур:
myfont =
struct with fields:
FontName: 'Century Schoolbook'
FontWeight: 'normal'
FontAngle: 'normal'
FontUnits: 'points'
FontSize: 9Можно использовать эту информацию, чтобы установить характеристики шрифта компонента в пользовательском интерфейсе:
btn = uicontrol; btn.FontName = myfont.FontName; btn.FontSize = myfont.FontSize;
Также можно установить все характеристики шрифта целиком:
set(btn,myfont);