Представление кода обеспечивает большинство тех же функций программирования, которые обеспечивает Редактор MATLAB®. Это также обеспечивает богатый набор функций, которые помогают вам переместиться по своему коду и избежать многих утомительных задач. Например, можно искать обратный вызов путем ввода части его имени в панели поиска. Нажатие на результат поиска прокручивает редактор к определению того обратного вызова. И если вы меняете имя обратного вызова, App Designer автоматически обновляет все ссылки на него в вашем коде.
Представление кода имеет четыре панели, чтобы помочь вам управлять различными аспектами своего кода. Эта таблица описывает каждого из них.
| Разделите имя на области | Разделите внешний вид на области | Разделите функции на области |
|---|---|---|
| Component Browser |
|
|
| Свойства компонентов |
|
|
| Браузер кода |
|
|
| Размещение приложения |
|
|
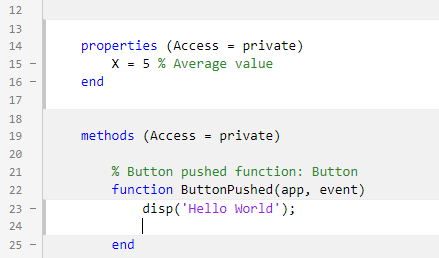
В редакторе некоторые разделы кода доступны для редактирования, и некоторые не. Серые разделы кода не доступны для редактирования. Те разделы сгенерированы и управляемы App Designer. Однако белые разделы доступны для редактирования, и они соответствуют:
Тело функций вы задаете (e. g., обратные вызовы и функции помощника)
Пользовательские определения свойства

App Designer задает ваше приложение как класс MATLAB. Вы не должны понимать классы или объектно-ориентированное программирование, чтобы создать приложение, потому что App Designer управляет теми аспектами кода. Однако программирование в App Designer требует различного рабочего процесса, чем работа строго с функциями. Можно рассмотреть сводные данные этого рабочего процесса в любое время путем нажатия
![]() кнопки Show Tips во вкладке Resources панели инструментов.
кнопки Show Tips во вкладке Resources панели инструментов.
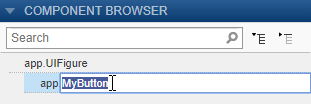
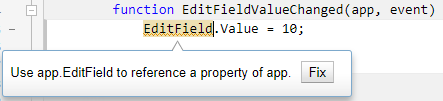
Когда вы добавляете компонент UI к своему приложению, App Designer присваивает имя по умолчанию к компоненту. Используйте то имя (включая префикс app), чтобы относиться к компоненту в вашем коде. Можно поменять имя компонента путем двойного клика по имени в Component Browser и введения нового имени. App Designer автоматически обновляет все ссылки на тот компонент, когда вы меняете его имя.

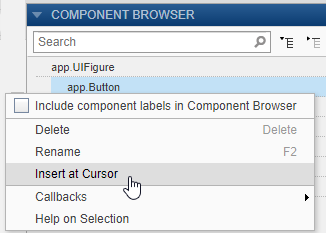
Чтобы использовать имя компонента в вашем коде, можно сэкономить некоторое время путем копирования имени с Component Browser. Щелкните правой кнопкой по имени компонента и выберите Insert at Cursor. Также можно перетащить имя компонента из списка в код.

Чтобы удалить компонент, выберите его имя в Component Browser и нажмите клавишу DELETE.
Чтобы заставить компонент ответить на взаимодействие с пользователем, добавьте обратный вызов. Щелкните правой кнопкой по компоненту в Component Browser и выберите Callbacks> Add (свойство обратного вызова) обратный вызов.
Если вы удаляете компонент из своего приложения, App Designer удаляет связанный обратный вызов, только если обратный вызов не был отредактирован и не совместно используется с другими компонентами.
Чтобы удалить обратный вызов вручную, выберите имя обратного вызова во вкладке Callbacks Браузера Кода и нажмите клавишу DELETE.
Для получения дополнительной информации об обратных вызовах, смотрите Обратные вызовы Записи в App Designer.
Чтобы хранить данные и совместно использовать его среди различных обратных вызовов, создают пользовательское свойство. Например, вы можете хотеть, чтобы ваше приложение считало файл данных и позволило различным обратным вызовам в вашем приложении получать доступ к этому данные.
Чтобы создать свойство, расширьте Свойство
![]() , выпадающее во вкладке Editor, и выберите Private Property или Public Property. App Designer создает шаблонное определение свойства и устанавливает ваш курсор рядом с тем определением. Поменяйте имя свойства, как желаемый.
, выпадающее во вкладке Editor, и выберите Private Property или Public Property. App Designer создает шаблонное определение свойства и устанавливает ваш курсор рядом с тем определением. Поменяйте имя свойства, как желаемый.
properties (Access = public) X % Average cost end
Чтобы сослаться на свойство в вашем коде, используйте запись через точку формы app.Propertyname PropertyName . Например, app.X ссылается на свойство под названием X.
Для получения дополнительной информации о создании и использовании пользовательских свойств, смотрите, Осуществляют обмен данными В рамках Приложений App Designer.
Если вы хотите выполнить блок кода в нескольких частях вашего приложения, создайте функцию помощника. Например, вы можете хотеть обновить график после того, как пользователь изменит номер в поле редактирования или выберет элемент в выпадающем списке. Создание функции помощника позволяет вам единственному источнику общие команды, и избегите необходимости поддерживать избыточные наборы кода.
Чтобы добавить функцию помощника, расширьте Функцию
![]() , выпадающую во вкладке Editor, и выберите Private Function или Public Function. App Designer создает шаблонную функцию и устанавливает ваш курсор в тело этой функции.
, выпадающую во вкладке Editor, и выберите Private Function или Public Function. App Designer создает шаблонную функцию и устанавливает ваш курсор в тело этой функции.
Чтобы удалить функцию помощника, выберите имя функции во вкладке Functions Браузера Кода и нажмите клавишу DELETE.
Для получения дополнительной информации о записи функций помощника, смотрите, Создают Функции Помощника в App Designer.
Чтобы добавить входные параметры к вашему приложению, нажмите App Input Arguments
![]() во вкладке Editor. Входные параметры обычно используются для того, чтобы создать приложения, которые имеют несколько окон. Для получения дополнительной информации смотрите Задачи Запуска и Входные параметры в App Designer.
во вкладке Editor. Входные параметры обычно используются для того, чтобы создать приложения, которые имеют несколько окон. Для получения дополнительной информации смотрите Задачи Запуска и Входные параметры в App Designer.
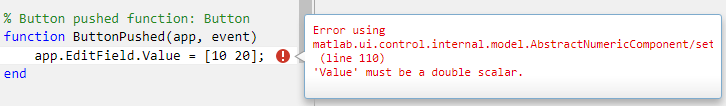
Как редактор MATLAB, редактор Представления кода предоставляет сообщения Анализатора кода, чтобы помочь вам обнаружить ошибки в своем коде.

Если при запуске свое приложение непосредственно из App Designer (путем нажатия на Run
![]() ), App Designer подсвечивает источник ошибок в коде, должны любые ошибки происходить во время выполнения. Чтобы скрыть сообщение об ошибке, кликните по ошибочному индикатору (красный круг). Чтобы заставить ошибочный индикатор исчезнуть, зафиксируйте свой код и сохраните свои изменения.
), App Designer подсвечивает источник ошибок в коде, должны любые ошибки происходить во время выполнения. Чтобы скрыть сообщение об ошибке, кликните по ошибочному индикатору (красный круг). Чтобы заставить ошибочный индикатор исчезнуть, зафиксируйте свой код и сохраните свои изменения.