Для получения информации об обратных вызовах в GUIDE смотрите Запись обратных вызовов в GUIDE. Если вы создаете приложение программно, смотрите Запись обратных вызово для приложений, созданных программно.
Обратный вызов является функцией, которая выполняется, когда пользователь взаимодействует с компонентом UI в вашем приложении. Большинство компонентов может иметь по крайней мере один обратный вызов. Однако, некоторые компоненты, такие как метки и лампы, не имеют обратных вызовов, потому что те компоненты только отображают информацию.
Чтобы видеть список обратных вызовов, которые поддерживает компонент, выберите компонент и кликните по вкладке Callbacks в панели свойств компонентов.
Существует несколько способов создать обратный вызов для компонента UI. Вы можете использовать разные подходы в зависимости от того, в какой части App Designer вы работаете. Выберите самый удобный подход из следующего списка.
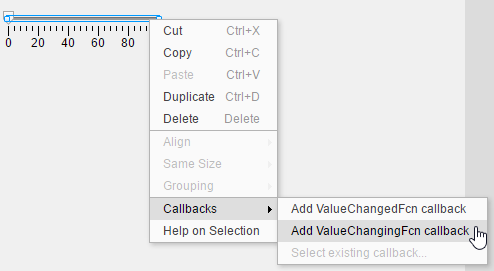
Щелкните правой кнопкой по компоненту по холсту, Component Browser или панели Размещения Приложения, и выберите Callbacks> Add (свойство обратного вызова) обратный вызов.

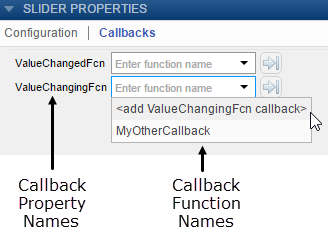
Выберите вкладку Callbacks в панели свойств компонентов. Левая сторона вкладки Callbacks показывает список поддерживаемых свойств обратного вызова. Текстовое поле рядом с каждым свойством обратного вызова позволяет вам задавать имя для функции обратного вызова. Стрелка вниз рядом с текстовым полем позволяет вам выбирать имя по умолчанию в угловых скобках <>. Если ваше приложение имеет существующие обратные вызовы, выпадающее включает те обратные вызовы. Выберите существующий обратный вызов когда это необходимо несколько компонентов UI, чтобы выполнить тот же код.

В Представлении кода кода, во вкладке Editor, нажимают Callbacks
![]() . Или в Браузере Кода на вкладке Callbacks, нажмите
. Или в Браузере Кода на вкладке Callbacks, нажмите![]() кнопку.
кнопку.

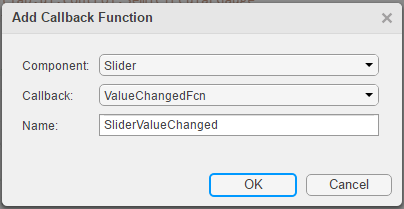
Задайте следующие опции в диалоговом окне Add Callback Function:
Компонент — Задает компонент UI, который выполняет обратный вызов.
Обратный вызов — Задает свойство обратного вызова. Свойство обратного вызова сопоставляет функцию обратного вызова с определенным взаимодействием. Некоторые компоненты имеют больше чем одно свойство обратного вызова в наличии. Например, ползунки имеют два свойства обратного вызова: ValueChangedFcn и ValueChangingFcn. Свойство ValueChangedFcn выполняется после того, как пользователь перемещает ползунок и выпускает мышь. Свойство ValueChangingFcn для того же компонента выполняется неоднократно, в то время как пользователь перемещает ползунок.
Имя — Задает имя для функции обратного вызова. App Designer обеспечивает имя по умолчанию, но можно изменить его в текстовом поле. Если ваше приложение имеет существующие обратные вызовы, Поле имени имеет стрелку вниз рядом с ним, указывая, что можно выбрать существующий обратный вызов из списка.
Все обратные вызовы в App Designer имеют следующие входные параметры в функциональной подписи:
Объект app — The app. Используйте этот объект получить доступ к компонентам UI в приложении, а также других переменных, сохраненных как свойства.
событие Объект, который содержит определенную информацию о взаимодействии пользователя с компонентом UI.
Аргумент app предоставляет объект app вашему обратному вызову. Можно получить доступ к любому компоненту (и все свойства, зависящие от компонента) в любом обратном вызове при помощи этого синтаксиса:
app.Component.Property
Например, это наборы команд свойство Value прибора к 50. В этом случае именем прибора является PressureGauge.
app.PressureGauge.Value = 50;
Аргумент event обеспечивает объект, который имеет различные свойства, в зависимости от определенного обратного вызова, который выполняется. Свойства объектов содержат информацию, которая относится к типу взаимодействия, на которое отвечает обратный вызов. Например, аргумент event в обратном вызове ValueChangingFcn ползунка содержит свойство под названием Value. То свойство хранит значение ползунка, когда пользователь перемещает ползунок (прежде чем они выпустят мышь). Вот функция обратного вызова ползунка, которая использует аргумент event, чтобы заставить прибор отследить значение ползунка.
function SliderValueChanged(app, event) latestvalue = event.Value; % Current slider value app.PressureGauge.Value = latestvalue; % Update gauge end
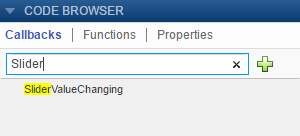
event для функции обратного вызова определенного компонента, смотрите страницу свойств для того компонента. Щелкните правой кнопкой по компоненту и выберите Help on Selection, чтобы открыть страницу свойств. Для списка страниц свойств для всех компонентов UI см. Приложения Разработки в App Designer.Если ваше приложение имеет много обратных вызовов, можно быстро искать и перейти к определенному обратному вызову путем ввода части имени в панели поиска наверху вкладки Callbacks в Браузере Кода. После того, как вы начинаете вводить, панель Обратных вызовов очищается, за исключением обратных вызовов, которые совпадают с вашим поиском.

Кликните по результату поиска прокрутить обратный вызов в представление. Щелчок правой кнопкой по результату поиска и выбор Go To устанавливают ваш курсор в функцию обратного вызова.
Удалите обратный вызов путем щелчка правой кнопкой по обратному вызову по вкладке Callbacks Браузера Кода и выбора Delete из контекстного меню.

Это приложение содержит прибор, который отслеживает значение ползунка, когда пользователь перемещает ползунок. Обратный вызов ValueChangingFcn для ползунка получает текущую стоимость ползунка от аргумента event. Затем это перемещает иглу прибора в то значение.
