Совместное использование обратных вызовов между компонентами полезно когда это необходимо, чтобы предложить несколько способов сделать что-то в вашем приложении. Например, вы можете хотеть свое приложение, отвечают тот же путь, когда пользователь нажимает кнопку или нажимает клавишу ENTER в поле редактирования.
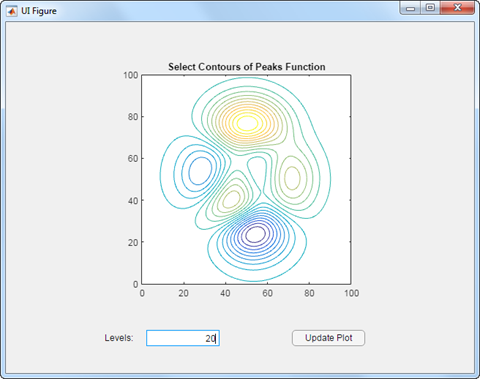
Этот пример показывает, как создать приложение, содержащее два компонента UI, которые совместно используют обратный вызов. Отображения приложения контурный график с конкретным количеством уровней. Когда пользователь изменяет значение в поле редактирования, они могут нажать Enter или нажать кнопку Update Plot, чтобы обновить график.

В App Designer перетащите компонент Axes из Component Library на холст. Затем внесите эти изменения:
Дважды кликните заголовок и измените его на Select Contours of Peaks Function.
Дважды кликните подписи по осям X and Y и нажмите клавишу DELETE, чтобы удалить их.
Перетащите компонент Edit Field (Numeric) ниже осей на холсте. Затем внесите эти изменения:
Дважды кликните метку рядом с полем редактирования и измените его на Levels:.
Дважды кликните поле редактирования и измените значение по умолчанию на 20.
Перетащите компонент Button рядом с полем редактирования на холсте. Затем дважды кликните его метку и измените его на Update Plot.
Добавьте функцию обратного вызова, которая выполняется, когда пользователь нажимает кнопку. Щелкните правой кнопкой по кнопке Update Plot и выберите Callbacks> обратный вызов Add ButtonPushedFcn.
App Designer переключается на Представление кода. Вставьте этот код в тело обратного вызова UpdatePlotButtonPushed:
Z = peaks(100); nlevels = app.LevelsEditField.Value; contour(app.UIAxes,Z,nlevels);
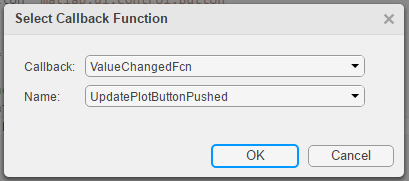
Затем, совместно используйте обратный вызов с полем редактирования. В Component Browser щелкните правой кнопкой по компоненту app.LevelsEditField и выберите Callbacks> Select существующий обратный вызов.... Когда диалоговое окно Select Callback Function отобразится, выберите UpdatePlotButtonPushed из Имени выпадающее меню.

Совместное использование этого обратного вызова позволяет пользователю обновлять график после изменения значения в поле редактирования и нажатии Enter. Также они могут изменить значение и нажать кнопку Update Plot.
Затем, установите соотношение сторон осей и пределы. В Component Browser выберите компонент app.UIAxes. Затем внесите следующие изменения в панели UIAxes Properties:
Установите PlotBoxAspectRatio на 1,1,1.
Установите XLim и YLim к 0,100.
Нажмите Run, чтобы сохранить и запустить приложение.
![]()
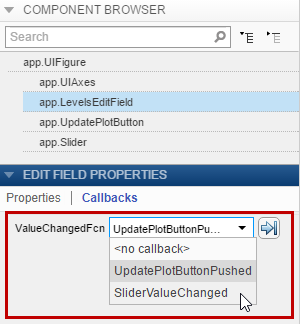
Чтобы присвоить различный обратный вызов компоненту, выберите компонент в Component Browser. Затем кликните по вкладке Callbacks в панели свойств и выберите различный обратный вызов из выпадающего меню. Выпадающие отображения только существующие обратные вызовы.

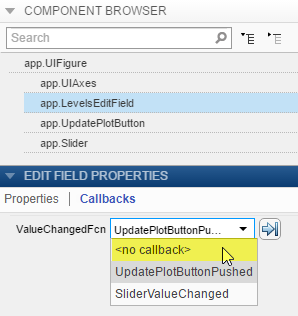
Чтобы отключить обратный вызов, который совместно используется с компонентом, выберите компонент в Component Browser. Затем кликните по вкладке Callbacks в панели свойств и выборе <никакой обратный вызов> из выпадающего меню. Выбор этой опции только отключает обратный вызов от компонента. Это не удаляет функциональное определение из вашего кода, и при этом это не отключает обратный вызов ни от каких других компонентов.

После того, как вы отключите обратный вызов, можно создать новый обратный вызов для компонента или оставить компонент без функции обратного вызова.