Этот пример показывает, как задать прослушиватель для события набора свойств. Обратный вызов прослушивателя инициировал, когда значение определенного свойства изменяется. Класс, заданный для этого примера, использует метод для обратного вызова кнопки и статический метод для обратного вызова прослушивателя. Когда обратный вызов кнопки изменяет значение свойства, прослушиватель выполняет свой обратный вызов на событии PreSet.
Этот пример задает класс (PushButton) с этими элементами дизайна:
Свойство ResultNumber - Observable
uicontrol pushbutton – объект Кнопки раньше генерировал новый график, когда его обратный вызов выполняется
Прослушиватель, который отвечает на изменение в заметном свойстве
Класс PushButton создает figure, uicontrol, графические объекты axes и объект прослушивателя в конструкторе класса.
Обратный вызов кнопки является методом класса (названный pressed). Когда кнопка активируется, следующая последовательность происходит:
MATLAB® выполняет метод pressed, который изображает новый набор в виде графика данных и постепенно увеличивает свойство ResultNumber.
Попытка установить значение свойства ResultNumber инициировала событие PreSet, которое выполняет обратный вызов прослушивателя прежде, чем установить значение свойства.
Обратный вызов прослушивателя использует данные о событиях, чтобы получить указатель объекта обратного вызова (экземпляр класса PushButton), который затем обеспечивает указатель объекта осей, который сохранен в его свойстве AxHandle.
Обратный вызов прослушивателя обновляет свойство Title осей, после того, как обратный вызов завершает выполнение, MATLAB устанавливает свойство ResultsNumber на свое новое значение.
classdef PushButton < handle properties (SetObservable) ResultNumber = 1 end properties AxHandle end methods function buttonObj = PushButton myFig = figure; buttonObj.AxHandle = axes('Parent',myFig); uicontrol('Parent',myFig,... 'Style','pushbutton',... 'String','Plot Data',... 'Callback',@(src,evnt)pressed(buttonObj)); addlistener(buttonObj,'ResultNumber','PreSet',... @PushButton.updateTitle); end end methods function pressed(obj) scatter(obj.AxHandle,randn(1,20),randn(1,20),'p') obj.ResultNumber = obj.ResultNumber + 1; end end methods (Static) function updateTitle(~,eventData) h = eventData.AffectedObject; set(get(h.AxHandle,'Title'),'String',['Result Number: ',... num2str(h.ResultNumber)]) end end end
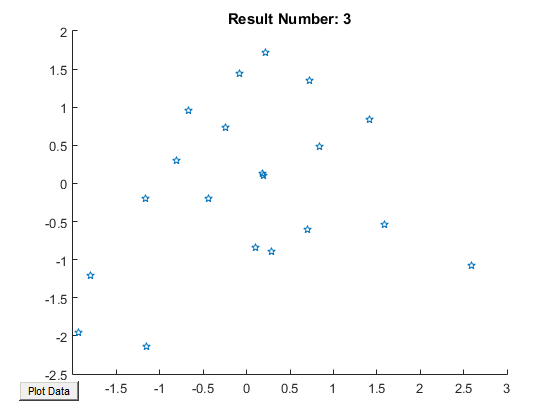
Точечная диаграмма выглядит подобной этому графику после трех нажатий кнопки кнопки.
buttonObj = PushButton;