Создайте менеджера по размещению сетки
Используйте только в приложениях, созданных с функцией uifigure.
g = uigridlayoutg = uigridlayout(parent)g = uigridlayout(___,sz)g = uigridlayout(___,Name,Value)g = uigridlayoutGridLayout. MATLAB® вызывает функцию uifigure, чтобы создать фигуру.
Размещение сетки полезно для разметки приложений. Это располагает компоненты UI вдоль строк и столбцов невидимой сетки, которая охватывает целую фигуру или контейнер. Этим методом расположения компонентов легче управлять, чем установка пиксельных значений в векторах Position.
g = uigridlayout(parent) uifigure или одного из ее дочерних контейнеров.
g = uigridlayout(___,sz) sz. Первый элемент в этом векторе является количеством строк, и второй элемент является количеством столбцов. Задайте аргумент sz отдельно или после аргумента parent.
g = uigridlayout(___,Name,Value) GridLayout с помощью одного или нескольких аргументов в виде пар "имя-значение". Задайте аргументы в виде пар "имя-значение" после всех других аргументов в любом из предыдущих синтаксисов. Для списка свойств смотрите GridLayout Properties.
Создайте фигуру и сетку. Затем сконфигурируйте сетку путем установки высот строки и ширины столбцов. В этом случае сконфигурируйте 3 2 сетка, в которой лучшие две строки фиксируются на уровне 22 пикселей, в то время как нижний ряд имеет переменную высоту. Установите левый столбец быть 150 пикселей шириной, и установить правый столбец иметь переменную ширину. Сетка заполняет целую фигуру, но потому что сетка невидима, фигура, кажется, пуста.
f = uifigure('Position',[100 100 440 320]); g = uigridlayout(f); g.RowHeight = {22,22,'1x'}; g.ColumnWidth = {150,'1x'};

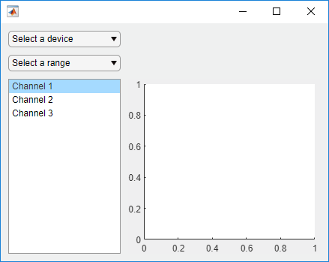
Добавьте два, выпадает, поле списка и компонент осей к сетке. Компоненты заполняют сетку слева направо и от начала до конца по умолчанию. В этом случае переместите второе выпадающее (dd2) и поле списка (chanlist) к определенным строкам и столбцам путем установки свойства Layout.
% Device drop-down dd1 = uidropdown(g); dd1.Items = {'Select a device'}; % Range drop-down dd2 = uidropdown(g); dd2.Items = {'Select a range'}; dd2.Layout.Row = 2; dd2.Layout.Column = 1; % List box chanlist = uilistbox(g); chanlist.Items = {'Channel 1','Channel 2','Channel 3'}; chanlist.Layout.Row = 3; chanlist.Layout.Column = 1; % Axes ax = uiaxes(g);

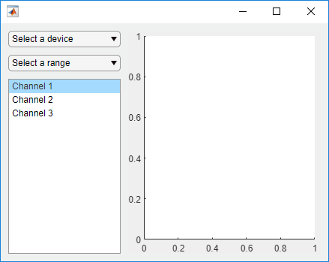
Установите оси охватывать строки 1 - 3, заполнив вертикальное пространство.
ax.Layout.Row = [1 3];

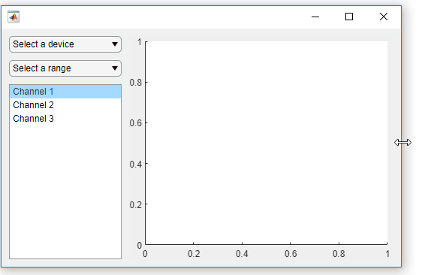
Когда вы изменяете размер фигуры, оси растут и уменьшаются, чтобы заполнить свободное пространство, которое не использует левый столбец. Компоненты на левой стороне остаются фиксированными, потому что тот столбец задан как широкие пиксели 150.

Когда вы присваиваете различные веса столбцам переменной ширины, ширина каждого столбца пропорциональна весу. Строки переменной высоты выделяют место тот же путь.
Создайте фигуру и сетку 2 на 2. Затем сконфигурируйте высоты строки и ширину столбцов. В этом случае верхний ряд фиксируется на уровне 40 пикселей, в то время как нижний ряд имеет переменную высоту. Оба столбца имеют переменную ширину, но второй столбец имеет дважды вес первого столбца. Поскольку сетка невидима, фигура, кажется, пуста.
f = uifigure('Position',[100 100 437 317]); g = uigridlayout(f,[2 2]); g.RowHeight = {40,'1x'}; g.ColumnWidth = {'1x','2x'};

Добавьте метку через оба столбца верхнего ряда. Затем добавьте компонент осей к каждому столбцу нижнего ряда.
% Add title title = uilabel(g,'Text','Market Trends'); title.HorizontalAlignment = 'center'; title.FontSize = 24; title.Layout.Row = 1; title.Layout.Column = [1,2]; % Add two axes ax1 = uiaxes(g); ax2 = uiaxes(g);

Поскольку левый столбец имеет вес 1, и правый столбец имеет вес 2, осей на правильном использовании вдвое большая часть горизонтального пространства как оси слева. Сетка поддерживает это отношение, когда вы изменяете размер фигуры.
Один способ расположить компоненты UI в панели состоит в том, чтобы создать сетку в панели.
Создайте фигуру и 1 2 сетка. Затем сконфигурируйте ширину столбцов. В этом случае левый столбец фиксируется на уровне пикселей 220, в то время как правый столбец имеет переменную ширину. Поскольку сетка невидима, фигура, кажется, пуста.
f = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(f,[1 2]); grid1.ColumnWidth = {220,'1x'};

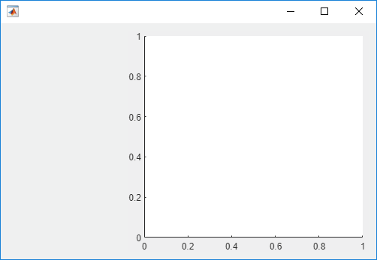
Добавьте панель и оси к grid1.
p = uipanel(grid1,'Title','Configuration'); ax = uiaxes(grid1);

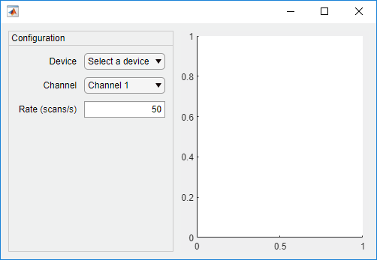
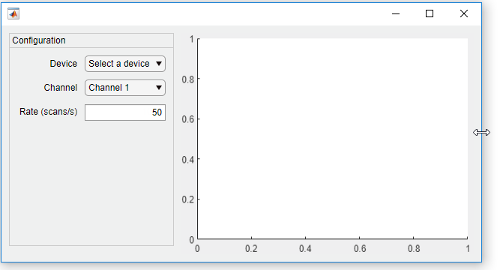
Создайте сетку под названием grid2 в панели. Затем поместите три компонента и три метки в grid2. Левый столбец grid2 выравнивает метки с компонентами. Поскольку каждая строка использует только 22 пикселя, панель имеет дополнительное пространство ниже третьей строки.
% Grid in the panel grid2 = uigridlayout(p,[3 2]); grid2.RowHeight = {22,22,22}; grid2.ColumnWidth = {80,'1x'}; % Device label dlabel = uilabel(grid2); dlabel.HorizontalAlignment = 'right'; dlabel.Text = 'Device'; % Device drop-down devicedd = uidropdown(grid2); devicedd.Items = {'Select a device'}; % Channel label chlabel = uilabel(grid2); chlabel.HorizontalAlignment = 'right'; chlabel.Text = 'Channel'; % Channel drop-down channeldd = uidropdown(grid2); channeldd.Items = {'Channel 1', 'Channel 2'}; % Rate Label ratelabel = uilabel(grid2); ratelabel.HorizontalAlignment = 'right'; ratelabel.Text = 'Rate (scans/s)'; % Rate edit field ef = uieditfield(grid2, 'numeric'); ef.Value = 50;

Когда вы изменяете размер фигуры, оси растут и уменьшаются, чтобы заполнить свободное пространство, которое не использует левый столбец grid1. Панель остается фиксированной, потому что тот столбец задан как 220 пикселей шириной.

Вложенные сетки позволяют вам управлять подмножествами компонентов. В этом случае существует три сетки: одна сетка, которая покрывает целую фигуру, вторая сетка, которая управляет вертикальным стеком компонентов и третьей сеткой, которая управляет двумя кнопками, которые являются рядом в нижней части вертикального стека.
Создайте фигуру и 1 2 сетка. Затем сконфигурируйте ширину столбцов. В этом случае левый столбец фиксируется на уровне пикселей 150, в то время как правый столбец имеет переменную ширину. Поскольку сетка невидима, фигура, кажется, пуста.
f = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(f,[1 2]); grid1.ColumnWidth = {150,'1x'};

Создайте 4 1 сетка под названием grid2 в первом столбце grid1. Затем добавьте компонент осей к второму столбцу grid1.
grid2 = uigridlayout(grid1,[4 1]);
grid2.RowHeight = {22,22,22,44};
ax = uiaxes(grid1);

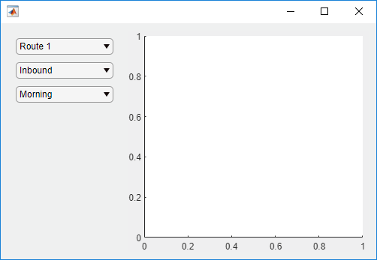
Добавьте три, выпадает к первым трем строкам grid2.
% Routes drop-down ddRoutes = uidropdown(grid2); ddRoutes.Items = {'Route 1', 'Route 2'}; % Direction drop-down ddDirection = uidropdown(grid2); ddDirection.Items = {'Inbound', 'Outbound'}; % Time drop-down ddTime = uidropdown(grid2); ddTime.Items = {'Morning', 'Afternoon'};

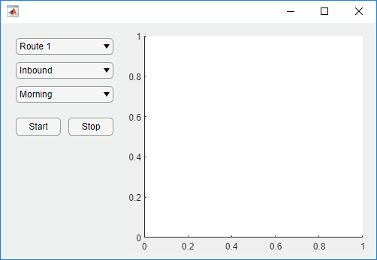
Создайте 1 2 сетка под названием grid3 в последней строке grid2. Затем добавьте две кнопки к grid3. Удалите дополнение на левых краях и правых краях grid3 так, чтобы кнопки выровнялись с левыми и правыми краями раскрытия.
grid3 = uigridlayout(grid2,[1 2]); grid3.Padding = [0 10 0 10]; b1 = uibutton(grid3,'Text','Start'); b2 = uibutton(grid3,'Text','Stop');

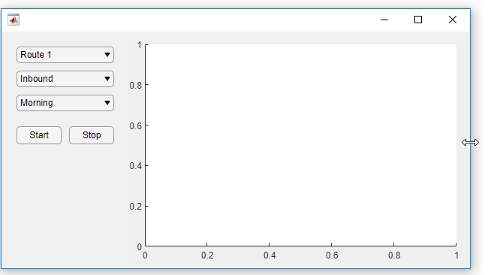
Когда вы изменяете размер фигуры, оси растут и уменьшаются, чтобы заполнить свободное пространство, которое не использует левый столбец grid1. Компоненты на левой стороне остаются фиксированными, потому что тот столбец задан как широкие пиксели 150.

parent — Родительский контейнерFigure (значение по умолчанию) | объект Panel | объект Tab | объект ButtonGroup | объект GridLayoutРодительский контейнер, заданный как Figure, создал использование функции uifigure или одного из ее дочерних контейнеров: Tab, Panel, ButtonGroup или GridLayout.
sz — Размер[2 2] (значение по умолчанию) | двухэлементный векторРазмер сетки, заданной как двухэлементный вектор. Первый элемент является количеством строк, и второй элемент является количеством столбцов. Оба значения должны быть больше, чем 0. Когда вы задаете этот аргумент, не устанавливая свойства RowHeight или ColumnWidth, MATLAB автоматически устанавливает высоты строки и ширину столбцов к '1x'.
Укажите необязательные аргументы в виде пар ""имя, значение"", разделенных запятыми. Имя (Name) — это имя аргумента, а значение (Value) — соответствующее значение. Имя должно появиться в кавычках. Вы можете задать несколько аргументов в виде пар имен и значений в любом порядке, например: Name1, Value1, ..., NameN, ValueN.
uigridlayout ('RowHeight', {100,100}) создает сетку, содержащую две строки, которые составляют 100 пикселей в высоте.Перечисленные здесь свойства являются только подмножеством. Для полного списка смотрите GridLayout Properties.
ColumnWidth ColumnWidth {'1x','1x'} (значение по умолчанию) | массив ячеекШирина столбца, заданная как массив ячеек, содержащий или числа или числа, соединенные с символами 'x'. Можно задать любую комбинацию значений. Число элементов в массиве ячеек управляет количеством столбцов в сетке. Например, чтобы создать сетку с 4 столбцами, задайте массив ячеек 1 на 4.
Существует два различных типов ширины столбцов:
Фиксированная ширина в пикселях — Задает номер. Ширина столбца фиксируется в количестве пикселей, которые вы задаете. Когда родительский контейнер изменяет размер, ширина столбца не изменяется.
Переменная ширина — Задает номер, соединенный с символом 'x' (например, '1x'). Когда родительский контейнер изменяет размер, ширина столбца растет или уменьшается. Столбцы переменной ширины заполняют остающееся горизонтальное пространство, которое не используют столбцы фиксированной ширины. Номер, который вы соединяете с символом 'x', является весом для деления остающегося пространства среди всех столбцов переменной ширины. Если сетка имеет только один столбец переменной ширины, то это использует все остающееся пространство независимо от номера. Если существует несколько столбцов переменной ширины, которые используют тот же номер, то они совместно используют пробел одинаково. В противном случае сумма пробела пропорциональна номеру.
Например, {100,'2x','1x'} задает 100 пикселей для первого столбца, и последние два столбца совместно используют остающееся горизонтальное пространство. Второй столбец использует вдвое больше пространства как третий столбец.
Изменение определенных аспектов размещения может влиять на значение этого свойства. Например, добавление большего количества компонентов к полностью заполненной сетке изменяет размер сетки, чтобы разместить новые компоненты. И при попытке удалить столбец, который содержит компоненты, свойство ColumnWidth не изменяется, пока вы не перемещаете те компоненты из того столбца.
'RowHeight' — Высота строки{'1x','1x'} (значение по умолчанию) | массив ячеекВысота строки, заданная как массив ячеек, содержащий или числа или числа, соединенные с символами 'x'. Можно задать любую комбинацию значений. Число элементов в массиве ячеек управляет количеством строк в сетке. Например, чтобы создать сетку, которая имеет 4 строки, задайте массив ячеек 1 на 4.
Существует два различных типов высот строки:
Фиксированная высота в пикселях — Задает номер. Высота строки фиксируется в количестве пикселей, которые вы задаете. Когда родительский контейнер изменяет размер, высота строки не изменяется.
Переменная высота — Задает номер, соединенный с символом 'x' (например, '1x'). Когда родительский контейнер изменяет размер, строка растет или уменьшается. Строки переменной высоты заполняют остающееся вертикальное пространство, которое не используют строки фиксированной высоты. Номер, который вы соединяете с символом 'x', является весом для деления остающегося пространства среди всех строк переменной высоты. Если сетка имеет только одну строку переменной высоты, то это использует все остающееся пространство независимо от номера. Если существует несколько строк переменной высоты, которые используют тот же номер, то они совместно используют пробел одинаково. В противном случае сумма пробела пропорциональна номеру.
Например, {100,'2x','1x'} задает 100 пикселей для первой строки, и последние две строки совместно используют остающееся вертикальное пространство. Вторая строка использует вдвое больше пространства как третью строку.
Изменение определенных аспектов размещения может влиять на значение этого свойства. Например, добавление большего количества компонентов к полностью заполненной сетке изменяет размер сетки, чтобы разместить новые компоненты. И при попытке удалить строку, которая содержит компоненты, свойство RowHeight не изменяется, пока вы не перемещаете те компоненты из той строки.
g — GridLayoutGridLayoutОбъект GridLayout. Используйте g, чтобы установить свойства на сетке после создания его.
1. Если смысл перевода понятен, то лучше оставьте как есть и не придирайтесь к словам, синонимам и тому подобному. О вкусах не спорим.
2. Не дополняйте перевод комментариями “от себя”. В исправлении не должно появляться дополнительных смыслов и комментариев, отсутствующих в оригинале. Такие правки не получится интегрировать в алгоритме автоматического перевода.
3. Сохраняйте структуру оригинального текста - например, не разбивайте одно предложение на два.
4. Не имеет смысла однотипное исправление перевода какого-то термина во всех предложениях. Исправляйте только в одном месте. Когда Вашу правку одобрят, это исправление будет алгоритмически распространено и на другие части документации.
5. По иным вопросам, например если надо исправить заблокированное для перевода слово, обратитесь к редакторам через форму технической поддержки.