Можно использовать пользовательский интерфейс UICalendar в автономном режиме, чтобы искать любую дату. Использовать автономный режим:
Введите следующую команду, чтобы открыть графический интерфейс пользователя UICalendar:
uicalendar
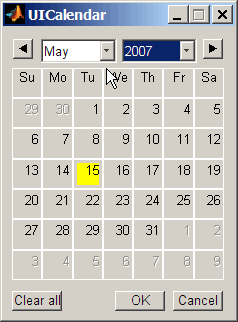
Интерфейс UICalendar отображен:

Кликните по дате и средствам управления года, чтобы определить местоположение любой даты.
Можно использовать пользовательский интерфейс UICalendar с приложением, чтобы искать любую дату. Чтобы использовать графический интерфейс UICalendar с приложением, используйте следующую команду:
uicalendar('PARAM1', VALUE1, 'PARAM2', VALUE2', ...)Для получения дополнительной информации смотрите uicalendar.
Пример UICalendar создает функцию, которая отображает пользовательский интерфейс, который позволяет вам выбрать дату из пользовательского интерфейса UICalendar и заполнить текстовое поле с той датой.
Создайте фигуру.
function uicalendarGUIExample f = figure('Name', 'uicalendarGUIExample');
Добавьте текстовое поле элемента управления.
dateTextHandle = uicontrol(f, 'Style', 'Text', ... 'String', 'Date:', ... 'Horizontalalignment', 'left', ... 'Position', [100 200 50 20]);
Добавьте uicontrol доступное для редактирования текстовое поле, чтобы отобразить выбранную дату.
dateEditBoxHandle = uicontrol(f, 'Style', 'Edit', ... 'Position', [140 200 100 20], ... 'BackgroundColor', 'w');
Создайте кнопку, которая запускает UICalendar.
calendarButtonHandle = uicontrol(f, 'Style', 'PushButton', ... 'String', 'Select a single date', ... 'Position', [275 200 200 20], ... 'callback', @pushbutton_cb);
Чтобы запустить UICalendar, создайте вложенную функцию (функция обратного вызова) для кнопки.
function pushbutton_cb(hcbo, eventStruct) % Create a UICALENDAR with the following properties: % 1) Highlight weekend dates. % 2) Only allow a single date to be selected at a time. % 3) Send the selected date to the edit box uicontrol. uicalendar('Weekend', [1 0 0 0 0 0 1], ... 'SelectionType', 1, ... 'DestinationUI', dateEditBoxHandle); end end
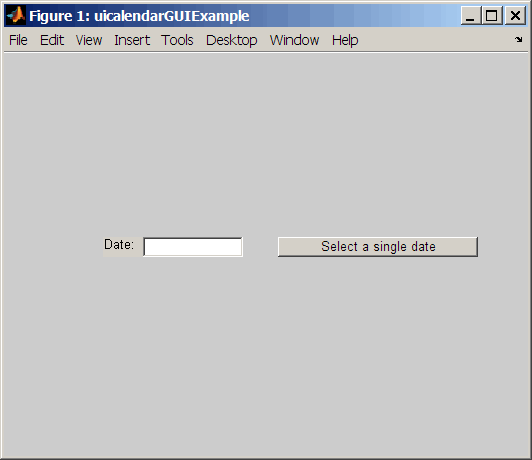
Запустите функциональный uicalendarGUIExample отобразить интерфейс приложения:

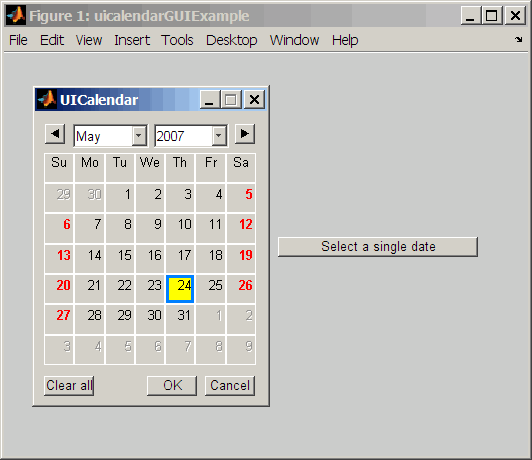
Нажмите Select a single date, чтобы отобразить пользовательский интерфейс UICalendar:

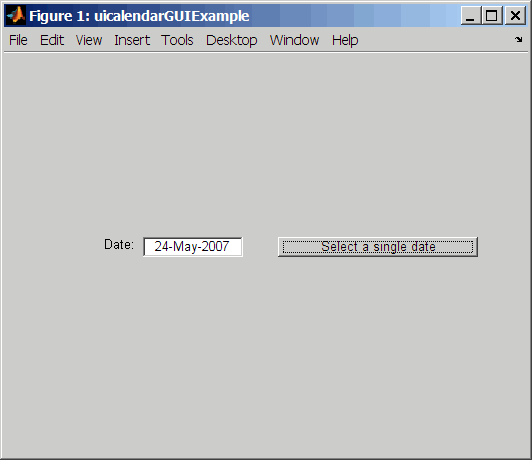
Выберите дату и нажмите OK, чтобы отобразить дату в текстовом поле:

createholidays | holidays | nyseclosures