Веб-инструмент Используя УСПОКОИТЕЛЬНЫЙ API, JSON и JavaScript
В этом примере показано, как создать веб-приложение, которое вычисляет цену связи от простой формулы. Это использует MATLAB® Production Server™ RESTful API
и Представление JSON типов данных MATLAB, чтобы изобразить сквозной рабочий процесс использования MATLAB Production Server. Вы запускаете этот пример путем ввода следующих известных значений в веб-интерфейс:
Приложение вычисляет цену (P) на основе следующего уравнения:
P = C * ( (1 - (1 + i)^-N) / i ) + M * (1 + i)^-N
Шаг 1: запишите код MATLAB
Напишите следующий код в MATLAB, чтобы оценить связи. Сохраните код с помощью имени файла pricecalc.m.
Шаг 2: создайте развертываемый архив с приложением Production Server Compiler
Создать развертываемый архив для этого примера:
На вкладке Apps выберите Production Server Compiler App.
В списке Application Type выберите Deployable Archive.
В поле Exported Functions добавьте pricecalc.m.
Под Archive information, изменение pricecalc к BondTools.
Нажмите Package.
Сгенерированный развертываемый архив, BondTools.ctf расположен в for_redistribution папка проекта.
Шаг 3: разместите развертываемый архив в сервер
Загрузите MATLAB Runtime, в случае необходимости, в https://www.mathworks.com/products/compiler/mcr. Смотрите Поддерживаемые Версии MATLAB Runtime (MATLAB Production Server) для получения дополнительной информации.
Создайте сервер с помощью mps-new. Смотрите Создают Экземпляр Сервера (MATLAB Production Server) для получения дополнительной информации. Если вы не имеете, уже установите свою серверную среду, смотрите mps-setup (MATLAB Production Server) для получения дополнительной информации.
Если вы уже не сделали так, задайте местоположение MATLAB Runtime к серверу путем редактирования конфигурационного файла сервера main_config и определение пути для --mcr-root. Смотрите Конфигурируют Сервер (MATLAB Production Server) для деталей.
Запустите сервер с помощью mps-start (MATLAB Production Server), и проверяет, что запускается с mps-status (MATLAB Production Server).
Скопируйте BondTools.ctf файл к auto_deploy папка на сервере для хостинга.
Шаг 4: включите Разделение ресурсов перекрестного источника (CORS) на сервере
Включите Разделение ресурсов перекрестного источника (CORS) путем редактирования конфигурационного файла сервера, main_config и определение списка доменных источников, от которых запросы могут быть выполнены к серверу. Например, установка cors-allowed-origins опция к --cors-allowed-origins * позволяет запросам от любой области получать доступ к серверу. Смотрите cors-allowed-origins (MATLAB Production Server) и Конфигурирует Сервер (MATLAB Production Server) для деталей.
Шаг 5: Запишите код JavaScript с помощью УСПОКОИТЕЛЬНОГО API и JSON
Запишите следующий код JavaScript® с помощью УСПОКОИТЕЛЬНОГО API и Представления JSON типов данных MATLAB как руководство. Сохраните этот код как файл с именем JavaScript calculatePrice.js.
Код:
 calculatePrice.js
calculatePrice.js
//calculatePrice.js : JavaScript code to calculate the price of a bond.
function calculatePrice()
{
var cp = parseFloat(document.getElementById('coupon_payment_value').value);
var np = parseFloat(document.getElementById('num_payments_value').value);
var ir = parseFloat(document.getElementById('interest_rate_value').value);
var vm = parseFloat(document.getElementById('facevalue_value').value);
// A new XMLHttpRequest object
var request = new XMLHttpRequest();
//Use MPS RESTful API to specify URL
var url = "http://localhost:9910/BondTools/pricecalc";
//Use MPS RESTful API to specify params using JSON
var params = { "nargout":1,
"rhs": [vm, cp, ir, np] };
document.getElementById("request").innerHTML = "URL: " + url + "<br>"
+ "Method: POST <br>" + "Data:" + JSON.stringify(params);
request.open("POST", url);
//Use MPS RESTful API to set Content-Type
request.setRequestHeader("Content-Type", "application/json");
request.onload = function()
{ //Use MPS RESTful API to check HTTP Status
if (request.status == 200)
{
// Deserialization: Converting text back into JSON object
// Response from server is deserialized
var result = JSON.parse(request.responseText);
//Use MPS RESTful API to retrieve response in "lhs"
if('lhs' in result)
{ document.getElementById("error").innerHTML = "" ;
document.getElementById("price_of_bond_value").innerHTML = "Bond Price: " + result.lhs[0].mwdata; }
else { document.getElementById("error").innerHTML = "Error: " + result.error.message; }
}
else { document.getElementById("error").innerHTML = "Error:" + request.statusText; }
document.getElementById("response").innerHTML = "Status: " + request.status + "<br>"
+ "Status message: " + request.statusText + "<br>" +
"Response text: " + request.responseText;
}
//Serialization: Converting JSON object to text prior to sending request
request.send(JSON.stringify(params));
}
//Get value from slider element of "document" using its ID and update the value field
//The "document" interface represent any web page loaded in the browser and
//serves as an entry point into the web page's content.
function printValue(sliderID, valueID) {
var x = document.getElementById(valueID);
var y = document.getElementById(sliderID);
x.value = y.value;
}
//Execute JavaScript and calculate price of bond when slider is moved
function updatePrice(sliderID, valueID) {
printValue(sliderID, valueID);
calculatePrice();
}
Шаг 6: встройте JavaScript в КОДЕ HTML
Встройте JavaScript от предыдущего шага в следующем коде HTML при помощи следующего синтаксиса:
<script src="calculatePrice.js" type="text/javascript"></script>
Сохраните этот код как файл с именем HTML bptool.html.
Код:
 bptool.html
bptool.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head lang="en">
<meta charset="UTF-8">
<title>Bond Pricing Tool</title>
</head>
<body>
<!-- Embed the JavaScript code here by referencing calculatePrice.js -->
<script src="calculatePrice.js" type="text/javascript"></script>
<script>
//Helper Code: Execute JavaScript immediately after the page has been loaded
window.onload = function() {
printValue('coupon_payment_slider', 'coupon_payment_value');
printValue('num_payments_slider', 'num_payments_value');
printValue('interest_rate_slider', 'interest_rate_value');
printValue('facevalue_slider', 'facevalue_value');
calculatePrice();
}
</script>
<h1><a>Bond Pricing Tool</a></h1>
<h2></h2>
This example shows an application that calculates a bond price from a simple formula.<p>
You run this example by entering the following known values into a simple graphical interface:<p>
<ul>
<li>Face Value (or value of bond at maturity) - M</li>
<li>Coupon payment - C</li>
<li>Number of payments - N</li>
<li>Interest rate - i</li>
</ul>
The application calculates price (P) based on the following equation:<p>
P = C * ( (1 - (1 + i)^-N) / i ) + M * (1 + i)^-N<p>
<hr>
<h3>M: Face Value </h3>
<input id="facevalue_value" type="number" maxlength="4" oninput="updatePrice('facevalue_value', 'facevalue_slider')"/>
<input type="range" id="facevalue_slider" value="0" min="0" max="10000" onchange="updatePrice('facevalue_slider', 'facevalue_value')"/>
<h3>C: Coupon Payment </h3>
<input id="coupon_payment_value" type="number" maxlength="4" oninput="updatePrice('coupon_payment_value', 'coupon_payment_slider')" />
<input type="range" id="coupon_payment_slider" value="0" min="0" max="1000" onchange="updatePrice('coupon_payment_slider', 'coupon_payment_value')"/>
<h3>N: Number of payments </h3>
<input id="num_payments_value" type="number" maxlength="4" oninput="updatePrice('num_payments_value', 'num_payments_slider')"/>
<input type="range" id="num_payments_slider" value="0" min="0" max="1000" onchange="updatePrice('num_payments_slider', 'num_payments_value')"/>
<h3>i: Interest rate </h3>
<input id="interest_rate_value" type="number" maxlength="4" step="0.01" oninput="updatePrice('interest_rate_value', 'interest_rate_slider')"/>
<input type="range" id="interest_rate_slider" value="0" min="0" max="1" step="0.01" onchange="updatePrice('interest_rate_slider', 'interest_rate_value')"/>
<h2>BOND PRICE</h2>
<p id="price_of_bond_value" style="font-weight: bold">
<p id="error" style="color:red">
<hr>
<h3>Request to MPS Server</h3>
<p id="request">
<h3>Response from MPS Server</h3>
<p id="response">
<hr>
</body>
</html>Шаг 7: запустите пример
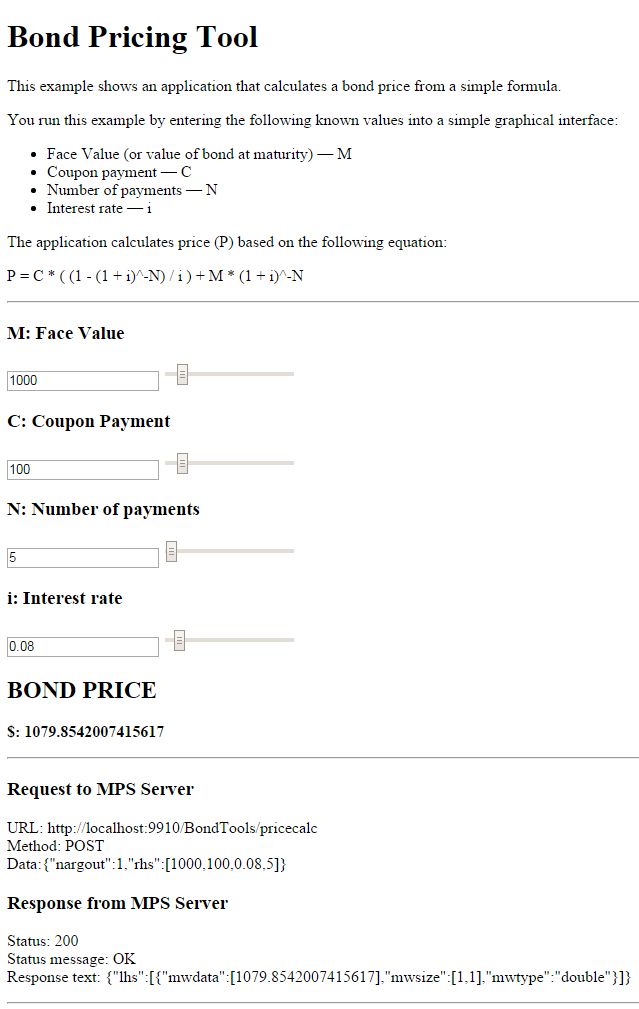
Подтвердите, что сервер с развернутой функцией MATLAB запускается. Откройте файл HTML bptool.html в веб-браузере. Ценой облигаций по умолчанию является NaN потому что никакие значения не были введены пока еще. Попробуйте следующие значения, чтобы оценить связь:
Получившаяся цена облигаций составляет 1 079,85$.
Используйте ползунки в цене инструмента различные связи. Варьируясь процентная ставка приводит к наиболее разительной перемене в цене связи.
Похожие темы