Создайте менеджера по размещению сетки
g = uigridlayoutGridLayout объект. MATLAB® вызывает uifigure функция, чтобы создать фигуру. Используйте менеджера по размещению сетки, если вы не хотите располагать компоненты путем установки пиксельных значений в Position векторы.
Если вы добавляете компоненты в менеджера по размещению сетки, но вы не задаете Layout свойство компонентов, затем менеджер по размещению сетки добавляет компоненты слева направо и от начала до конца.
g = uigridlayout(___,Name,Value)GridLayout значения свойств с помощью одного или нескольких аргументов пары "имя-значение". Задайте аргументы пары "имя-значение" после всех других аргументов в любом из предыдущих синтаксисов.
Создайте фигуру и сетку. Затем сконфигурируйте сетку путем установки высот строки и ширины столбцов. В этом случае сконфигурируйте 3 2 сетка, в которой лучшие две строки фиксируются на уровне 22 пикселей, в то время как нижний ряд имеет переменную высоту. Установите левый столбец быть 150 пикселей шириной, и установить правый столбец иметь переменную ширину. Сетка заполняет целую фигуру, но потому что сетка невидима, фигура, кажется, пуста.
fig = uifigure('Position',[100 100 440 320]); g = uigridlayout(fig); g.RowHeight = {22,22,'1x'}; g.ColumnWidth = {150,'1x'};

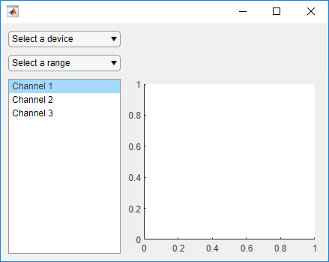
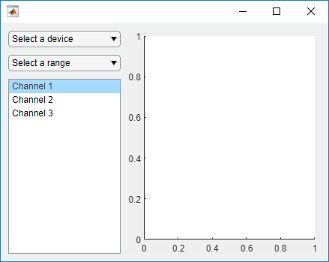
Добавьте два выпадающих списка, поле списка и компонент осей к сетке. Если вы не задаете строку или местоположения столбца для Layout свойство компонентов, они заполняют сетку слева направо и от начала до конца по умолчанию. В этом случае переместите второе выпадающее (dd2) и поле списка (chanlist) к определенным строкам и столбцам путем установки Layout свойство.
% Device drop-down dd1 = uidropdown(g); dd1.Items = {'Select a device'}; % Range drop-down dd2 = uidropdown(g); dd2.Items = {'Select a range'}; dd2.Layout.Row = 2; dd2.Layout.Column = 1; % List box chanlist = uilistbox(g); chanlist.Items = {'Channel 1','Channel 2','Channel 3'}; chanlist.Layout.Row = 3; chanlist.Layout.Column = 1; % Axes ax = uiaxes(g);

Установите оси охватывать строки 1 - 3, заполнив вертикальное пространство.
ax.Layout.Row = [1 3];

Когда вы изменяете размер фигуры, оси растут и уменьшаются, чтобы заполнить свободное пространство, которое не использует левый столбец. Компоненты на левой стороне остаются фиксированными, потому что тот столбец задан как 150 широкие пиксели.

Когда вы присваиваете различные веса столбцам переменной ширины, ширина каждого столбца пропорциональна весу. Строки переменной высоты выделяют место тот же путь.
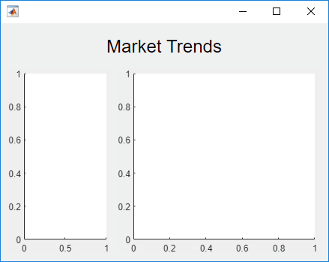
Создайте фигуру и сетку 2 на 2. Затем сконфигурируйте высоты строки и ширину столбцов. В этом случае верхняя строка фиксируется на уровне 40 пикселей, в то время как нижний ряд имеет переменную высоту. Оба столбца имеют переменную ширину, но второй столбец имеет дважды вес первого столбца. Поскольку сетка невидима, фигура, кажется, пуста.
fig = uifigure('Position',[100 100 437 317]); g = uigridlayout(fig,[2 2]); g.RowHeight = {40,'1x'}; g.ColumnWidth = {'1x','2x'};

Добавьте метку через оба столбца верхней строки. Затем добавьте компонент осей в каждый столбец нижнего ряда.
% Add title title = uilabel(g,'Text','Market Trends'); title.HorizontalAlignment = 'center'; title.FontSize = 24; title.Layout.Row = 1; title.Layout.Column = [1,2]; % Add two axes ax1 = uiaxes(g); ax2 = uiaxes(g);

Поскольку левый столбец имеет вес 1, и правый столбец имеет вес 2, оси на правильном использовании вдвое большая часть горизонтального пространства как оси слева. Сетка обеспечивает это отношение, когда вы изменяете размер фигуры.
Один способ расположить компоненты пользовательского интерфейса в панели состоит в том, чтобы создать сетку в панели.
Создайте фигуру и 1 2 сетка. Затем сконфигурируйте ширину столбцов. В этом случае левый столбец фиксируется в 220 пиксели, в то время как правый столбец имеет переменную ширину. Поскольку сетка невидима, фигура, кажется, пуста.
fig = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(fig,[1 2]); grid1.ColumnWidth = {220,'1x'};

Добавьте панель и оси к grid1.
p = uipanel(grid1,'Title','Configuration'); ax = uiaxes(grid1);

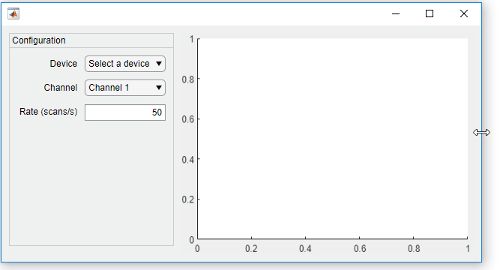
Создайте сетку под названием grid2 в панели. Затем поместите три компонента и три метки в grid2. Левый столбец grid2 выравнивает метки с компонентами. Поскольку каждая строка использует только 22 пикселя, панель имеет дополнительное пространство ниже третьей строки.
% Grid in the panel grid2 = uigridlayout(p,[3 2]); grid2.RowHeight = {22,22,22}; grid2.ColumnWidth = {80,'1x'}; % Device label dlabel = uilabel(grid2); dlabel.HorizontalAlignment = 'right'; dlabel.Text = 'Device'; % Device drop-down devicedd = uidropdown(grid2); devicedd.Items = {'Select a device'}; % Channel label chlabel = uilabel(grid2); chlabel.HorizontalAlignment = 'right'; chlabel.Text = 'Channel'; % Channel drop-down channeldd = uidropdown(grid2); channeldd.Items = {'Channel 1', 'Channel 2'}; % Rate Label ratelabel = uilabel(grid2); ratelabel.HorizontalAlignment = 'right'; ratelabel.Text = 'Rate (scans/s)'; % Rate edit field ef = uieditfield(grid2, 'numeric'); ef.Value = 50;

Когда вы изменяете размер фигуры, оси растут и уменьшаются, чтобы заполнить свободное место что левый столбец grid1 не использует. Панель остается фиксированной, потому что тот столбец задан как 220 пикселей шириной.

Вложенные сетки позволяют вам управлять подмножествами компонентов. В этом случае существует три сетки: одна сетка, которая покрывает целую фигуру, вторая сетка, которая управляет вертикальным стеком компонентов и третьей сеткой, которая управляет двумя кнопками, которые являются рядом друг с другом в нижней части вертикального стека.
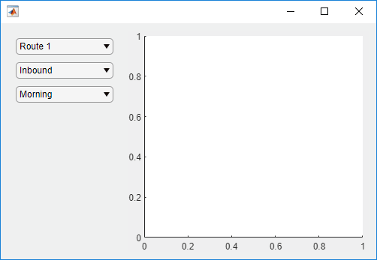
Создайте фигуру и 1 2 сетка. Затем сконфигурируйте ширину столбцов. В этом случае левый столбец фиксируется в 150 пиксели, в то время как правый столбец имеет переменную ширину. Поскольку сетка невидима, фигура, кажется, пуста.
fig = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(fig,[1 2]); grid1.ColumnWidth = {150,'1x'};

Создайте 4 1 сетка под названием grid2 в первом столбце grid1. Затем добавьте компонент осей во второй столбец grid1.
grid2 = uigridlayout(grid1,[4 1]);
grid2.RowHeight = {22,22,22,44};
ax = uiaxes(grid1);

Добавьте три выпадающих списка в первые три строки grid2.
% Routes drop-down ddRoutes = uidropdown(grid2); ddRoutes.Items = {'Route 1', 'Route 2'}; % Direction drop-down ddDirection = uidropdown(grid2); ddDirection.Items = {'Inbound', 'Outbound'}; % Time drop-down ddTime = uidropdown(grid2); ddTime.Items = {'Morning', 'Afternoon'};

Создайте 1 2 сетка под названием grid3 в последней строке grid2. Затем добавьте две кнопки в grid3. Удалите дополнение на левых краях и правых краях grid3 так, чтобы кнопки выровнялись с левыми и правыми ребрами выпадающих списков.
grid3 = uigridlayout(grid2,[1 2]); grid3.Padding = [0 10 0 10]; b1 = uibutton(grid3,'Text','Start'); b2 = uibutton(grid3,'Text','Stop');

Когда вы изменяете размер фигуры, оси растут и уменьшаются, чтобы заполнить свободное место что левый столбец grid1 не использует. Компоненты на левой стороне остаются фиксированными, потому что тот столбец задан как 150 широкие пиксели.

Принесите дочерние компоненты размещения сетки с возможностью прокрутки в представление путем определения пиксельных координат или имени местоположения.
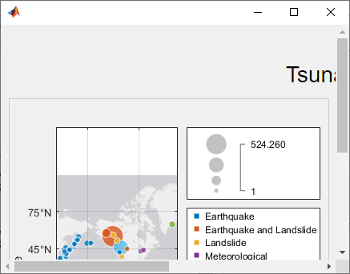
Создайте 5 2 размещение сетки и установите Scrollable свойство сетки к 'on'. Затем добавьте метку, таблицу и панель к сетке. Установите Scrollable свойство панели к 'off' и затем добавьте график в панель.
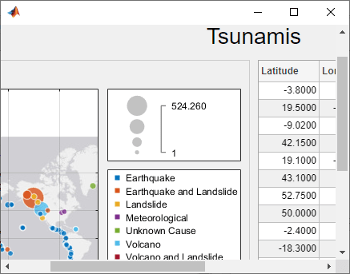
fig = uifigure('Position',[782 497 435 311]); g = uigridlayout(fig,'Scrollable','on'); g.RowHeight = {22,40,22,22,400}; g.ColumnWidth = {400,400}; lbl = uilabel(g,'Text','Tsunamis'); lbl.Layout.Row = 2; lbl.Layout.Column = [1,2]; lbl.HorizontalAlignment = 'center'; lbl.FontSize = 28; tsunamis = readtable('tsunamis.xlsx'); tsunamis.Cause = categorical(tsunamis.Cause); t = uitable(g,'Data',tsunamis); t.Layout.Row = [3,5]; t.Layout.Column = 2; p = uipanel(g); p.Scrollable = 'off'; p.Layout.Row = [3,5]; p.Layout.Column = 1; gb = geobubble(p,tsunamis.Latitude,tsunamis.Longitude,... tsunamis.MaxHeight,tsunamis.Cause);

Прокрутите к местоположению в сетке.
scroll(g,100,-30)

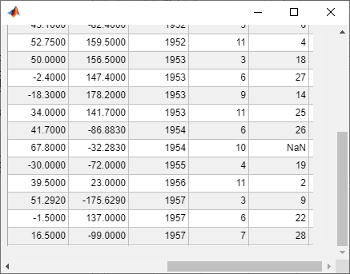
Теперь используйте имена местоположения, чтобы прокрутить к нижнему правому углу сетки.
scroll(g,'bottom','right')

Создайте менеджера по размещению сетки, который автоматически настраивает его размеры строки и столбца, чтобы соответствовать компонентам как метки, как вы добавляете их в свое приложение, или когда размер шрифта основанных на тексте компонентов изменяется динамически.
Создайте 5 2 менеджер по размещению сетки. Задайте 'fit' для первой ширины столбца и первых четырех высот строки.
fig = uifigure('Position',[500 500 430 310]); g = uigridlayout(fig); g.ColumnWidth = {'fit',120,'1x'}; g.RowHeight = {'fit','fit','fit','fit','1x'};
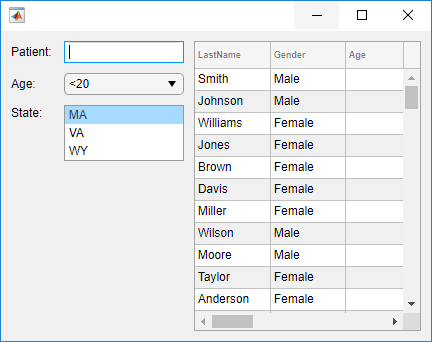
Создайте метку заголовка, которая охватывает все столбцы. Затем создайте метки и средства управления вдоль строк первых и вторых столбцов. Наконец, создайте компонент таблицы UI в последнем столбце, который охватывает строки два - пять. Заметьте, что, когда вы добавляете компоненты в строки и столбцы с 'fit' высота и ширина, размер тех располагает в ряд, и столбцы автоматически настраивает, чтобы соответствовать новому содержимому.
patientLabel = uilabel(g,'Text','Patient:'); patientLabel.Layout.Row = 2; patientLabel.Layout.Column = 1; patientEdit = uieditfield(g); ageLabel = uilabel(g,'Text','Age:'); ageLabel.Layout.Row = 3; ageLabel.Layout.Column = 1; ageEdit = uidropdown(g,'Items',{'<20','20 - 40','40 - 60','>60'}); stateLabel = uilabel(g,'Text','State:'); stateLabel.VerticalAlignment = 'top'; stateLabel.Layout.Row = 4; stateLabel.Layout.Column = 1; stateLB = uilistbox(g,'Items',{'MA','VA','WY'}); tdata = readtable('patients.dat'); uit = uitable(g); uit.Data = tdata; uit.Layout.Row = [2 5]; uit.Layout.Column = 3;

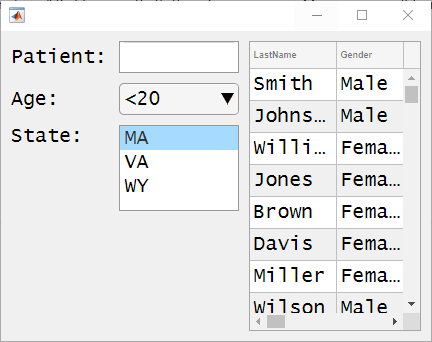
Теперь измените название шрифта и размер шрифта всех компонентов пользовательского интерфейса в сетке.
set(allchild(g),'FontName','Lucida Console','FontSize',20)

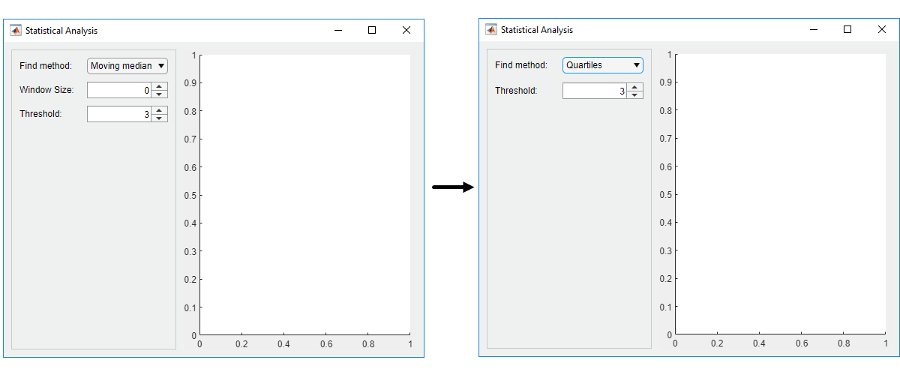
Скройте компоненты в строке сетки на основе выбора пользователя в выпадающем меню.
Создайте программный файл под названием showhide.m. В файле,
Создайте 1 2 сетка на рисунке и вызовите ее grid1. Используйте эту сетку, чтобы управлять панелью и компонентом осей.
Создайте 3 2 сетка в панели и вызовите его grid2. Используйте эту сетку, чтобы управлять размещением выпадающего меню, двух счетчиков и их меток.
Создайте функцию обратного вызова под названием findMethodSelected для выпадающего меню. Когда значение выпадающего меню превращается в 'Quartiles', коллбэк скрывает компоненты во второй строке grid2 установкой grid2.RowHeight{2} к 0.
Затем петляйте.
function showhide f = uifigure('Name','Statistical Analysis'); % Create grid1 in the figure grid1 = uigridlayout(f); grid1.RowHeight = {'1x'}; grid1.ColumnWidth= {220,'1x'}; % Add a panel and axes p = uipanel(grid1); ax = uiaxes(grid1); % Create grid2 in the panel grid2 = uigridlayout(p); grid2.RowHeight = {22, 22, 22}; grid2.ColumnWidth = {80,'1x'}; % Add method label and drop-down findMethodLabel = uilabel(grid2,'Text','Find Method:'); findMethod = uidropdown(grid2); findMethod.Items = {'Moving median','Quartiles'}; findMethod.ValueChangedFcn = @findMethodSelected; % Add window size label and spinner winSizeLabel = uilabel(grid2,'Text','Window Size:'); winSize = uispinner(grid2,'Value',0); % Add threshold label and spinner thresLabel = uilabel(grid2,'Text','Threshold:'); thres = uispinner(grid2,'Value',3); function findMethodSelected(src,~) method = src.Value; switch method case 'Quartiles' % Collapse the second row (hides winSize spinner) grid2.RowHeight{2} = 0; case 'Moving median' % Expand the second row grid2.RowHeight{2} = 22; end end end
Когда вы устанавливаете Find Method на Quartiles в приложении, метка Window Size и счетчик рядом с нею становятся скрытыми.

parent — Родительский контейнерFigure объект (значение по умолчанию) | Panel возразите | Tab возразите | ButtonGroup возразите | GridLayout объектРодительский контейнер в виде Figure объект создал использование uifigure функция или один из ее дочерних контейнеров: TabПанельГруппа кнопок, или GridLayout. Если вы не задаете родительский контейнер, MATLAB вызывает uifigure функция, чтобы создать новый Figure объект, который служит родительским контейнером.
sz размерРазмер сетки в виде двухэлементного вектора. Первым элементом является количество строк, и вторым элементом является количество столбцов. Оба значения должны быть больше 0. Когда вы задаете этот аргумент, не устанавливая RowHeight или ColumnWidth свойства, MATLAB автоматически устанавливает высоты строки и ширину столбцов к '1x'.
Задайте дополнительные разделенные запятой пары Name,Value аргументы. Name имя аргумента и Value соответствующее значение. Name должен появиться в кавычках. Вы можете задать несколько аргументов в виде пар имен и значений в любом порядке, например: Name1, Value1, ..., NameN, ValueN.
uigridlayout('RowHeight',{100,100}) создает сетку, содержащую две строки, которые составляют 100 пикселей в высоте.Примечание
Перечисленные здесь свойства являются только подмножеством. Для полного списка смотрите GridLayout Properties.
'ColumnWidth' ColumnWidth {'1x','1x'} (значение по умолчанию) | массив ячеек | массив строк | числовой массивШирина столбца в виде массива ячеек, содержащего любой 'fit', числа или числа, соединенные с 'x' 'characters'. Можно задать любую комбинацию значений. Число элементов в массиве ячеек управляет количеством столбцов в сетке. Например, чтобы создать сетку с 4 столбцами, задайте массив ячеек 1 на 4. Ширина столбца может быть задана как массив строк или числовой массив, только если указанные элементы имеют тот же тип, как ["1x" "2x" "1x"] или [100 200 50].
Существует три различных типов ширины столбцов:
Подходящая ширина — Задает 'fit'. Ширина столбца автоматически настраивает, чтобы соответствовать ее содержимому. Для основанных на тексте компонентов, 'fit' ширина настраивает со свойствами шрифта, чтобы показать целый текст. Для не основанные на тексте компоненты, 'fit' ширина основана на размере по умолчанию компонента и других факторов. Используйте 'fit' ширина, если вы хотите избежать жесткого кодирования ширина столбца, чтобы соответствовать компонентам, или если ваше приложение переводится в другой язык или работает на других платформах.
Фиксированная ширина в пикселях — Задает номер. Ширина столбца фиксируется в количестве пикселей, которые вы задаете. Когда родительский контейнер изменяет размер, ширина столбца не изменяется.
Переменная ширина — Задает номер, соединенный с 'x' символ (например, '1x'). Когда родительский контейнер изменяет размер, ширина столбца растет или уменьшается. Столбцы переменной ширины заполняют остающееся горизонтальное пространство, которое не используют столбцы фиксированной ширины. Номер вы соединяетесь с 'x' символ является весом для деления остающегося пространства среди всех столбцов переменной ширины. Если сетка имеет только один столбец переменной ширины, то это использует все остающееся пространство независимо от номера. Если существует несколько столбцов переменной ширины, которые используют тот же номер, то они совместно используют пробел одинаково. В противном случае сумма пробела пропорциональна номеру.
Например, {'fit',200,'2x','1x'} указывает, что ширина первого столбца измерена, чтобы соответствовать его содержимому, второй столбец фиксируется на уровне 200 пикселей, и последние два столбца совместно используют остающееся горизонтальное пространство. Третий столбец использует вдвое больше пространства как четвертый столбец.
Изменение определенных аспектов размещения может влиять на значение этого свойства. Например, добавление большего количества компонентов к полностью заполненной сетке изменяет размер сетки, чтобы вместить новые компоненты.
Изменение ColumnWidth свойство на размещении сетки, которое уже содержит компоненты, не изменяет размещение компонентов. Например, при попытке динамически удалить столбец, который содержит компоненты, ColumnWidth свойство не изменяется, пока вы не перемещаете те компоненты из того столбца.
'RowHeight' — Высота строки{'1x','1x'} (значение по умолчанию) | массив ячеек | массив строк | числовой массивВысота строки в виде массива ячеек, содержащего любой 'fit', числа или числа, соединенные с 'x' 'characters'. Можно задать любую комбинацию значений. Число элементов в массиве ячеек управляет количеством строк в сетке. Например, чтобы создать сетку, которая имеет 4 строки, задайте массив ячеек 1 на 4. Высота строки может быть задана как массив строк или числовой массив, только если указанные элементы имеют тот же тип, как ["1x" "2x" "1x"] или [100 200 50].
Существует три различных типов высот строки:
Подходящая высота — Задает 'fit'. Высота строки автоматически настраивает, чтобы соответствовать ее содержимому. Для основанных на тексте компонентов, 'fit' высота настраивает со свойствами шрифта, чтобы показать целый текст. Для не основанные на тексте компоненты, 'fit' высота основана на размере по умолчанию компонента и других факторов. Используйте 'fit' высота, если вы хотите избежать жесткого кодирования высота строки, чтобы соответствовать компонентам, или если ваше приложение переводится в другой язык или работает на других платформах.
Фиксированная высота в пикселях — Задает номер. Высота строки фиксируется в количестве пикселей, которые вы задаете. Когда родительский контейнер изменяет размер, высота строки не изменяется.
Переменная высота — Задает номер, соединенный с 'x' символ (например, '1x'). Когда родительский контейнер изменяет размер, строка растет или уменьшается. Строки переменной высоты заполняют остающееся вертикальное пространство, которое не используют строки фиксированной высоты. Номер вы соединяетесь с 'x' символ является весом для деления остающегося пространства среди всех строк переменной высоты. Если сетка имеет только одну строку переменной высоты, то это использует все остающееся пространство независимо от номера. Если существует несколько строк переменной высоты, которые используют тот же номер, то они совместно используют пробел одинаково. В противном случае сумма пробела пропорциональна номеру.
Например, {'fit',200,'2x','1x'} указывает, что высота первой строки измерена, чтобы соответствовать ее содержимому, вторая строка фиксируется на уровне 200 пикселей, и последние две строки совместно используют остающееся вертикальное пространство. Третья строка использует вдвое больше пространства как четвертую строку.
Изменение определенных аспектов размещения может влиять на значение этого свойства. Например, добавление большего количества компонентов к полностью заполненной сетке изменяет размер сетки, чтобы вместить новые компоненты.
Изменение RowHeight свойство на размещении сетки, которое уже содержит компоненты, не изменяет размещение компонентов. Например, при попытке динамически удалить строку, которая содержит компоненты, RowHeight свойство не изменяется, пока вы не перемещаете те компоненты из той строки.
Чтобы просмотреть список объектов компонента в сетке, запросите Children свойство сетки. Изменение порядка в списке не изменяет размещение в сетке.
GridLayout фон более не прозраченПоведение изменяется в R2020b
Начиная в R2020b, GridLayout объекты имеют BackgroundColor свойство и более не прозрачно. Цвет фона по умолчанию является цветом по умолчанию для всех контейнеров (например, фигуры и панели).
Если ваше приложение имеет размещение сетки в контейнере, который имеет цвет не по умолчанию, то установленный BackgroundColor свойство GridLayout возразите против того цвета, чтобы сохранить внешний вид вашего приложения.
Если ваше приложение имеет объекты позади сетки, что вы хотите остаться видимыми, переместить те объекты в сетку путем создания их дочерними элементами GridLayout.
1. Если смысл перевода понятен, то лучше оставьте как есть и не придирайтесь к словам, синонимам и тому подобному. О вкусах не спорим.
2. Не дополняйте перевод комментариями “от себя”. В исправлении не должно появляться дополнительных смыслов и комментариев, отсутствующих в оригинале. Такие правки не получится интегрировать в алгоритме автоматического перевода.
3. Сохраняйте структуру оригинального текста - например, не разбивайте одно предложение на два.
4. Не имеет смысла однотипное исправление перевода какого-то термина во всех предложениях. Исправляйте только в одном месте. Когда Вашу правку одобрят, это исправление будет алгоритмически распространено и на другие части документации.
5. По иным вопросам, например если надо исправить заблокированное для перевода слово, обратитесь к редакторам через форму технической поддержки.