Для просмотра любой даты можно использовать пользовательский интерфейс UICalendar в автономном режиме. Чтобы использовать автономный режим:
Введите следующую команду, чтобы открыть графический графический интерфейс пользователя UICalendar:
uicalendar
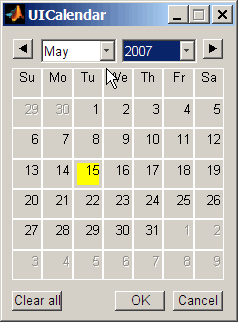
Отображается интерфейс UICalendar:

Щелкните элементы управления датой и годом, чтобы найти любую дату.
Для поиска любой даты можно использовать пользовательский интерфейс UICalendar с приложением. Чтобы использовать графический интерфейс UICalendar с приложением, используйте следующую команду:
uicalendar('PARAM1', VALUE1, 'PARAM2', VALUE2', ...)Для получения дополнительной информации см. uicalendar.
Пример UICalendar создает функцию, которая отображает пользовательский интерфейс, позволяющий выбрать дату из пользовательского интерфейса UICalendar и заполнить текстовое поле с этой датой.
Создайте рисунок.
function uicalendarGUIExample f = figure('Name', 'uicalendarGUIExample');
Добавьте текстовое поле управления.
dateTextHandle = uicontrol(f, 'Style', 'Text', ... 'String', 'Date:', ... 'Horizontalalignment', 'left', ... 'Position', [100 200 50 20]);
Добавление uicontrol редактируемое текстовое поле для отображения выбранной даты.
dateEditBoxHandle = uicontrol(f, 'Style', 'Edit', ... 'Position', [140 200 100 20], ... 'BackgroundColor', 'w');
Создайте кнопку, которая запускает UICalendar.
calendarButtonHandle = uicontrol(f, 'Style', 'PushButton', ... 'String', 'Select a single date', ... 'Position', [275 200 200 20], ... 'callback', @pushbutton_cb);
Чтобы запустить UICalendar, создайте вложенную функцию (функцию обратного вызова) для кнопки.
function pushbutton_cb(hcbo, eventStruct) % Create a UICALENDAR with the following properties: % 1) Highlight weekend dates. % 2) Only allow a single date to be selected at a time. % 3) Send the selected date to the edit box uicontrol. uicalendar('Weekend', [1 0 0 0 0 0 1], ... 'SelectionType', 1, ... 'DestinationUI', dateEditBoxHandle); end end
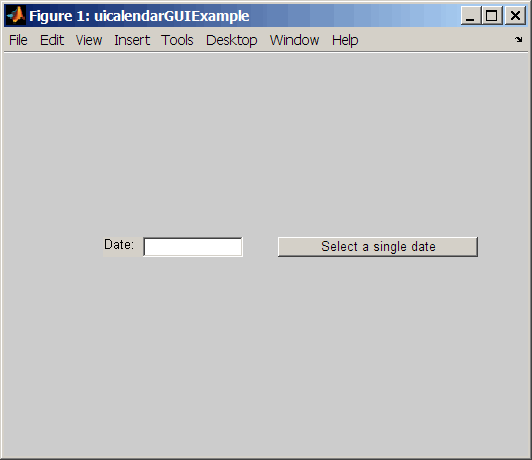
Запустите функцию uicalendarGUIExample для отображения интерфейса приложения:

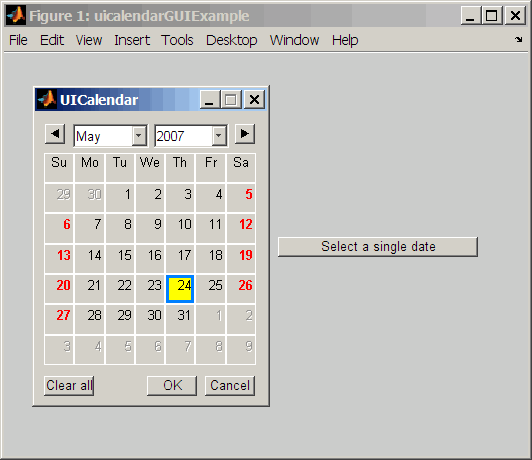
Щелкните Select a single date, чтобы отобразить пользовательский интерфейс UICalendar:

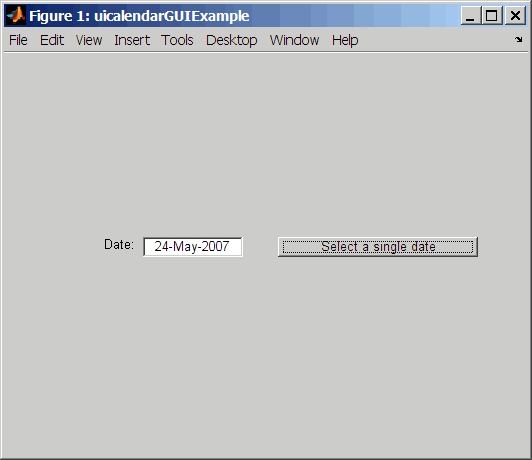
Выберите дату и щелкните OK, чтобы отобразить дату в текстовом поле:

createholidays | holidays | nyseclosures