Code View обеспечивает большинство тех же функций программирования, что и MATLAB® Редактор предоставляет. Он также предоставляет богатый набор функций, которые помогают вам перемещаться по коду и избегать многих утомительных задач. Для примера можно искать коллбэк, набрав часть его имени в строке поиска. Щелчок по результату поиска прокручивает редактор до определения этого коллбэка. И если вы меняете имя коллбэка, App Designer автоматически обновляет все ссылки на него в вашем коде.
Code View имеет три панели, которые помогут вам управлять различными аспектами своего кода. В этой таблице описан каждый из них.
| Имя панели | Внешний вид панели | Функции панели |
|---|---|---|
| Component Browser |
|
|
| Code Browser |
|
|
| App Layout |
|
|
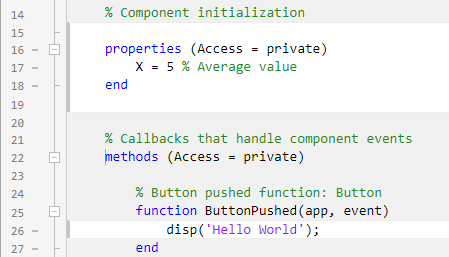
В редакторе Code View некоторые разделы кода редактируются, а некоторые не редактируются. Неотредактируемые разделы генерируются и управляются App Designer, в то время как редактируемые разделы соответствуют:
Тело функций, которые вы задаете (например, коллбэки и вспомогательные функции)
Определения пользовательских свойств
В цветовой схеме по умолчанию неотредактируемые разделы кода являются серыми, а редактируемые разделы кода - белыми.

App Designer определяет ваше приложение как класс MATLAB. Вам не нужно понимать классы или объектно-ориентированное программирование, чтобы создать приложение, потому что App Designer управляет этими аспектами кода. Однако программирование в App Designer требует другого рабочего процесса, чем работа строго с функциями. Просмотреть сводные данные этого рабочего процесса можно в любое время нажав
кнопку Show Tips на![]() вкладке Resources панели инструментов.
вкладке Resources панели инструментов.
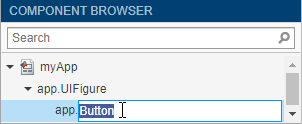
Когда вы добавляете компонент пользовательского интерфейса к своему приложению, App Designer присваивает компоненту имя по умолчанию. Используйте это имя (включая app префикс) для ссылки на компонент в вашем коде. Вы можете изменить имя компонента, дважды кликнув имя в Component Browser и введя новое имя. App Designer автоматически обновляет все ссылки на этот компонент при изменении его имени.

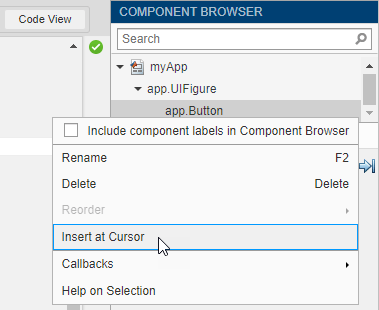
Чтобы использовать имя компонента в коде, можно сэкономить некоторое время, скопировав имя из Component Browser. Поместите курсор в редактируемую область кода, в которую необходимо добавить имя компонента. Затем из Component Browser щелкните правой кнопкой мыши имя компонента и выберите Insert at Cursor. Также можно перетащить имя компонента из списка в код.

Чтобы удалить компонент, выберите его имя в Component Browser и нажмите клавишу Delete.
Чтобы компонент реагировал на пользовательские взаимодействия, добавьте коллбэк. Щелкните правой кнопкой мыши компонент в Component Browser и выберите Callbacks > Add (callback property) callback.
Если вы удаляете компонент из приложения, App Designer удаляет связанный коллбэк, только если коллбэк не был изменен и не является общим для других компонентов.
Чтобы удалить коллбэк вручную, выберите имя коллбэка на вкладке Callbacks Code Browser и нажмите клавишу Delete.
Для получения дополнительной информации об коллбэках см. Раздел «Запись коллбэков в App Designer».
Чтобы хранить данные и делиться ими между различными коллбэками, создайте пользовательское свойство. Например, вы можете захотеть, чтобы ваше приложение считывало файл данных и разрешало другим коллбэкам в вашем приложении доступ к этим данным.
Чтобы создать свойство, разверните
раскрывающийся список Property на![]() вкладке Editor и выберите Private Property или Public Property. App Designer создает определение свойства шаблона и помещает курсор рядом с этим определением. Измените имя свойства по желанию.
вкладке Editor и выберите Private Property или Public Property. App Designer создает определение свойства шаблона и помещает курсор рядом с этим определением. Измените имя свойства по желанию.
properties (Access = public) X % Average cost end
Чтобы ссылаться на свойство в коде, используйте запись через точку формы app.Propertyname. Для примера, app.X ссылается на свойство с именем X.
Дополнительные сведения о создании и использовании пользовательских свойств см. в разделе Обмен данными в приложениях App Designer.
Если вы хотите выполнить блок кода в нескольких частях вашего приложения, создайте функцию helper. Например, можно хотеть обновить график после того, как пользователь изменит число в поле редактирования или выберет элемент в раскрывающемся списке. Создание функции helper позволяет вам создавать общие команды с одним источником и избегать необходимости поддерживать избыточные наборы кода.
Чтобы добавить функцию helper, разверните
раскрывающийся список Function на![]() вкладке Editor и выберите Private Function или Public Function. App Designer создает функцию шаблона и помещает курсор в тело этой функции.
вкладке Editor и выберите Private Function или Public Function. App Designer создает функцию шаблона и помещает курсор в тело этой функции.
Чтобы удалить функцию helper, выберите имя функции на вкладке Functions Code Browser и нажмите клавишу Delete.
Для получения дополнительной информации о записи вспомогательных функций см. Раздел «Повторно используйте код с использованием вспомогательных функций».
Чтобы добавить входные параметры в приложение, нажмите App Input Arguments
на вкладке Editor.![]() Входные параметры обычно используются для создания приложений с несколькими окнами. Для получения дополнительной информации см. «Задачи запуска» и «Входные параметры» в App Designer.
Входные параметры обычно используются для создания приложений с несколькими окнами. Для получения дополнительной информации см. «Задачи запуска» и «Входные параметры» в App Designer.
Когда вы создаете приложение в App Designer, у вас есть опция выбрать между двумя поведениями запуска для приложения:
Разрешить только один выполняемый образец приложения за раз.
Разрешить одновременную работу нескольких образцов приложения. Это поведение по умолчанию.
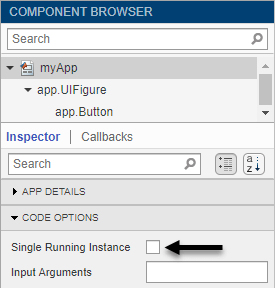
Чтобы изменить поведение запуска вашего приложения, выберите узел приложения из Component Browser. Затем из Code Options раздела вкладки Inspector выберите или очистите Single Running Instance.

Когда Single Running Instance выбран, и вы запускаете приложение несколько раз, MATLAB повторно использует существующий образец и выводит его на фронт, а не создает новый. Когда эта опция удалена, MATLAB создает новый образец приложения каждый раз, когда вы запускаете его, и продолжает запускать существующие образцы. Эти действия по запуску применяются к приложениям, которые запускаются с вкладки Apps на панели инструментов MATLAB или из Командного окна.
Когда вы запускаете приложения из App Designer, их поведение не изменяет, выбран или удаляема эта опция. App Designer всегда закрывает существующий образец приложения перед созданием нового.
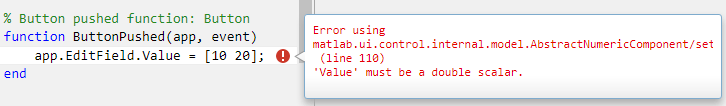
Как и РЕДАКТОР MATLAB, редактор Code View предоставляет Анализаторы кода сообщения, которые помогут вам обнаружить ошибки в коде.

Если вы запускаете приложение непосредственно из App Designer (нажав Run)
, App Designer ![]() подсвечивает источник ошибок в коде, в случае возникновения ошибок во время исполнения. Чтобы скрыть сообщение об ошибке, щелкните индикатор ошибки (красный круг). Чтобы индикатор ошибки исчез, исправьте код и сохраните изменения.
подсвечивает источник ошибок в коде, в случае возникновения ошибок во время исполнения. Чтобы скрыть сообщение об ошибке, щелкните индикатор ошибки (красный круг). Чтобы индикатор ошибки исчез, исправьте код и сохраните изменения.

Можно настроить отображение кода в редакторе Code View. Чтобы изменить настройки представления кода, перейдите на вкладку Home рабочего стола MATLAB. В Environment разделе нажмите![]() Preferences.
Preferences.
Чтобы изменить настройки цвета для редактируемых разделов кода и настроить подсветку синтаксиса, выберите MATLAB > Colors и настройте цвета инструментов рабочего стола и синтаксиса MATLAB, подсвечивая цвета. Эти настройки влияют как на редактор Code View App Designer, так и на редактор MATLAB. Для получения дополнительной информации см. раздел «Изменение цветов рабочего стола».
Чтобы изменить цвет фона неотредактируемых разделов кода, выберите MATLAB > App Designer и настройте цвет фона только для чтения. Эта настройка может быть изменена, только если опция Use system colors в MATLAB > Color Preferences снята.
Чтобы задать размер вкладок и отступов в редакторе Code View, выберите MATLAB > Editor/Debugger > Tab. Отсюда можно задать размер вкладок и отступов, а также подробности о том, как ведут себя вкладки. Эти настройки влияют как на редактор Code View App Designer, так и на редактор MATLAB. Для получения дополнительной информации см. раздел Editor/Debugger Tab Настроек.