Коллбэк - это функция, которая выполняется, когда пользователь взаимодействует с компонентом пользовательского интерфейса в вашем приложении. Большинство компонентов могут иметь по крайней мере один коллбэк. Однако некоторые компоненты, такие как метки и лампы, не имеют коллбэков, поскольку эти компоненты отображают только информацию.
Чтобы просмотреть список коллбэков, поддерживаемых компонентом, выберите компонент и щелкните вкладку Callbacks в Component Browser.
Существует несколько способов создать коллбэк для компонента пользовательского интерфейса. Можно использовать различные подходы в зависимости от того, в какой части App Designer вы работаете. Выберите наиболее удобный подход из следующего списка.
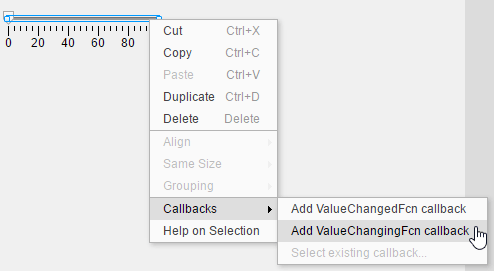
Щелкните правой кнопкой мыши компонент на холсте, Component Browser или App Layout панели и выберите Callbacks > Add (callback property) callback.

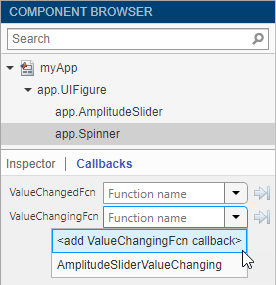
Выберите вкладку Callbacks в Component Browser. На левой стороне вкладки Callbacks показан список поддерживаемых свойств коллбэка. Раскрывающееся меню рядом с каждым свойством коллбэка позволяет вам задать имя для функции обратного вызова. Стрелка вниз рядом с текстовым полем позволяет вам выбрать имя по умолчанию в угловых скобках < >. Если ваше приложение имеет существующие коллбэки, раскрывающийся список включает эти коллбэки. Выберите существующий коллбэк, когда необходимо, чтобы несколько компонентов пользовательского интерфейса выполняли один и тот же код.

В коде Code View, на вкладке Editor, нажмите Callbacks.
Или в Code Browser на вкладке ![]() Callbacks нажмите кнопку.
Callbacks нажмите кнопку.![]()

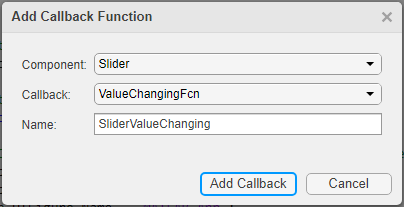
Задайте следующие опции в диалоговом окне Add Callback Function:
Component - Задайте компонент пользовательского интерфейса, который выполняет коллбэк.
Callback - Задайте свойство коллбэка. Свойство коллбэка сопоставляет функцию обратного вызова с определенным взаимодействием. Некоторые компоненты имеют несколько доступных свойств коллбэка. Для примера ползунки имеют два коллбэка свойства: ValueChangedFcn и ValueChangingFcn. The ValueChangedFcn свойство выполняется после того, как пользователь перемещает ползунок и отпускает мышь. The ValueChangingFcn свойство для того же компонента выполняется неоднократно, когда пользователь перемещает ползунок.
Name - Задайте имя для функции обратного вызова. App Designer содержит имя по умолчанию, но вы можете изменить его в текстовом поле. Если ваше приложение имеет существующие коллбэки, поле Name имеет рядом со стрелкой вниз, что указывает на то, что вы можете выбрать существующий коллбэк из списка.
Все коллбэки в App Designer имеют следующие входные параметры в сигнатуре функции:
app - The app объект. Используйте этот объект для доступа к компонентам пользовательского интерфейса в приложении, а также к другим переменным, хранящимся в качестве свойств.
event - объект, содержащий определенную информацию о взаимодействии пользователя с компонентом пользовательского интерфейса.
The app аргумент предоставляет app объект вашему коллбэку. Вы можете получить доступ к любому компоненту (и всем свойствам компонента) в рамках любого коллбэка с помощью этого синтаксиса:
app.Component.Property
Для примера эта команда устанавливает Value свойство манометра для 50. В этом случае имя манометра PressureGauge.
app.PressureGauge.Value = 50;
The event аргумент предоставляет объект, который имеет различные свойства, в зависимости от конкретного обратного коллбэка, который выполняет. Свойства объекта содержат информацию, которая относится к типу взаимодействия, на который реагирует коллбэк. Для примера, event аргумент в ValueChangingFcn коллбэк ползунка содержит свойство, называемое Value. Это свойство сохраняет значение ползунка, когда пользователь перемещает большой палец (до того, как они отпустят мышь). Вот функция обратного вызова ползунка, которая использует event аргумент для манометра отслеживания значения ползунка.
function SliderValueChanging(app, event) latestvalue = event.Value; % Current slider value app.PressureGauge.Value = latestvalue; % Update gauge end
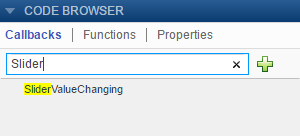
event аргумент для функции обратного вызова определенного компонента см. на странице свойств этого компонента. Щелкните правой кнопкой мыши компонент и выберите Help on Selection, чтобы открыть страницу свойств. Список страниц свойств для всех компонентов пользовательского интерфейса см. в разделе Компоненты App Building.Если в вашем приложении много коллбэков, можно быстро искать и переходить к определенному коллбэку, вводя часть имени в строке поиска в верхней части вкладки Callbacks в Code Browser. После того, как вы начнете вводить, панель Callbacks очищается, за исключением коллбэков, которые соответствуют вашему поиску.

Щелкните результат поиска, чтобы прокрутить коллбэк в представление. Щелчок правой кнопкой мыши по результату поиска и выбор Go To помещает курсор в функцию обратного вызова.
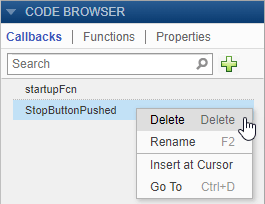
Удалите коллбэк, щелкнув правой кнопкой мыши коллбэк на вкладке Callbacks Code Browser и выбрав Delete из контекстного меню.

Это приложение содержит манометр, который отслеживает значение ползунка, когда пользователь перемещает большой палец. The ValueChangingFcn коллбэк для ползунка получает текущее значение ползунка от event аргумент. Затем он перемещает иглу манометра к этому значению.
