Начиная с R2021a, когда вы создаете пользовательский класс компонентов пользовательского интерфейса, можно настроить свой компонент для интерактивного использования создателями приложений в App Designer. После настройки компонента пользовательского интерфейса создатели приложений могут добавить компонент в Component Library и взаимодействовать с компонентом на холсте App Designer и в Property Inspector.
Следуйте этим шагам строения, если вы создали класс компонента пользовательского интерфейса, заданный как подкласс matlab.ui.componentcontainer.ComponentContainer базовый класс, и вы хотели бы использовать его любым из следующих способов:
Получите доступ к компоненту пользовательского интерфейса из Component Library App Designer и интерактивно используйте его для создания приложения App Designer.
Поделитесь своим компонентом пользовательского интерфейса для других, чтобы использовать его в интерактивном режиме для создания приложений в App Designer.
Чтобы разрешить интерактивное использование пользовательского компонента в App Designer, существуют некоторые требования, которые должны удовлетворять классу пользовательского компонента.
Чтобы успешно сконфигурировать свой компонент UI, setup метод вашего класса компонента пользовательского интерфейса не может иметь необходимых входных параметров. Кроме того, класс компонента не может динамически добавлять дополнительные компоненты пользовательского интерфейса в родительский контейнер. Единственным исключением является то, что класс может динамически добавлять ContextMenu компонент на родительском рисунке.
Чтобы общественная собственность класса компонента появилась в Property Inspector, необходимо задать его тип или назначить ему значение по умолчанию. Если свойство является перечислением, необходимо указать его тип и назначить ему значение по умолчанию. В сложение тип свойства должен принадлежать списку типов, поддерживаемых App Designer. В этой таблице показаны допустимые типы свойств и их внешний вид в Property Inspector.
| Категория свойств | Поддерживаемые типы данных | Вход Property Inspector |
|---|---|---|
| Числовой | Скаляры или массивы типов single, double, int8, int32, int64, uint8, uint16, uint32, или uint64 | Поле редактирования |
| Логичный | logical | Флажок |
| Текст | Скаляры типа string, скаляры или векторы-строки типа char, и скаляры или векторы типа cell | Текстовая область |
| Перечисление | enumeration | Редактируемое раскрывающееся меню |
Дополнительные сведения об указании типов свойств и назначении значений по умолчанию см. в разделе «Управление свойствами пользовательских компонентов пользовательского интерфейса».
Создайте папку с именем MyComponents в конкретном местоположении, например C:\. Скопируйте ColorSelector определение класса и сохраните его с именем ColorSelector.m в папке C:\MyComponents.
classdef ColorSelector < matlab.ui.componentcontainer.ComponentContainer % UI component to select colors % Public properties properties Value {validateattributes(Value, ... {'double'},{'<=',1,'>=',0,'size',[1 3]})} = [1 0 0]; end % Events events (HasCallbackProperty, NotifyAccess = protected) ValueChanged % ValueChangedFcn will be the generated callback property end % Private properties properties (Access = private, Transient, NonCopyable) Grid matlab.ui.container.GridLayout Button matlab.ui.control.Button EditField matlab.ui.control.EditField end methods (Access = protected) function setup(obj) % Grid layout to manage building blocks obj.Grid = uigridlayout(obj,[1 2],'ColumnWidth',{'1x',22}, ... 'RowHeight',{'fit'},'ColumnSpacing',2,'Padding',2); % Edit field for value display and button to launch uisetcolor obj.EditField = uieditfield(obj.Grid,'Editable',false, ... 'HorizontalAlignment','center'); obj.Button = uibutton(obj.Grid,'Text',char(9998), ... 'ButtonPushedFcn',@(o,e) obj.getColorFromUser()); end function update(obj) % Update edit field and button colors set([obj.EditField obj.Button], 'BackgroundColor', obj.Value, ... 'FontColor', obj.getContrastingColor(obj.Value)); % Update the display text obj.EditField.Value = num2str(obj.Value, '%0.2g '); end end methods (Access = private) function getColorFromUser(obj) c = uisetcolor(obj.Value); if (isscalar(c) && (c == 0)) return; end % Update the Value property obj.Value = c; % Execute user callbacks and listeners notify(obj,'ValueChanged'); end function contrastColor = getContrastingColor(~,color) % Calculate opposite color c = color * 255; contrastColor = [1 1 1]; if (c(1)*.299 + c(2)*.587 + c(3)*.114) > 186 contrastColor = [0 0 0]; end end end end
Сконфигурируйте свой пользовательский компонент для использования в App Designer с помощью appdesigner.customcomponent.configureMetadata функция.
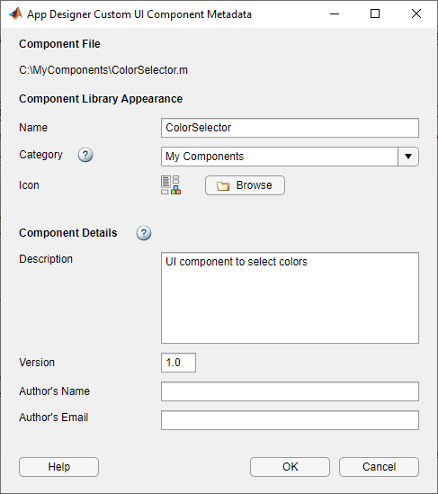
Вызовите функцию, передав ей путь к файлу класса компонента. Функция открывает диалоговое окно Пользовательские метаданные компонента App Designer. Это диалоговое окно позволяет вам задавать метаданные о компоненте. App Designer использует эти метаданные для отображения компонента в Component Library.
appdesigner.customcomponent.configureMetadata('C:\MyComponents\ColorSelector.m');
Диалоговое окно заполняет все необходимые метаданные из определения класса компонента. Предварительно заполненные метаданные можно отредактировать с помощью формы. Выберите OK, чтобы сконфигурировать ColorSelector Компонент UI.
После выбора OK функция создает папку с именем resources внутри MyComponents папка. Внутри resources folder, функция генерирует файл с именем appDesigner.json. Этот файл содержит метаданные, указанные в диалоговом окне, в дополнение к другим метаданным MATLAB® необходимо сделать ваш компонент доступным в App Designer.
Примечание
Не изменяйте appDesigner.json файл вручную. Чтобы изменить любые пользовательские метаданные компонента пользовательского интерфейса, используйте appdesigner.customcomponent.configureMetadata функция.
После настройки пользовательского класса компонента пользовательского интерфейса с помощью appdesigner.customcomponent.configureMetadata функция, вы можете просмотреть и использовать ее в App Designer. Чтобы компонент пользовательского интерфейса появился в Component Library App Designer, необходимо добавить папку, содержащую файл класса и сгенерированный resources папка в путь MATLAB.
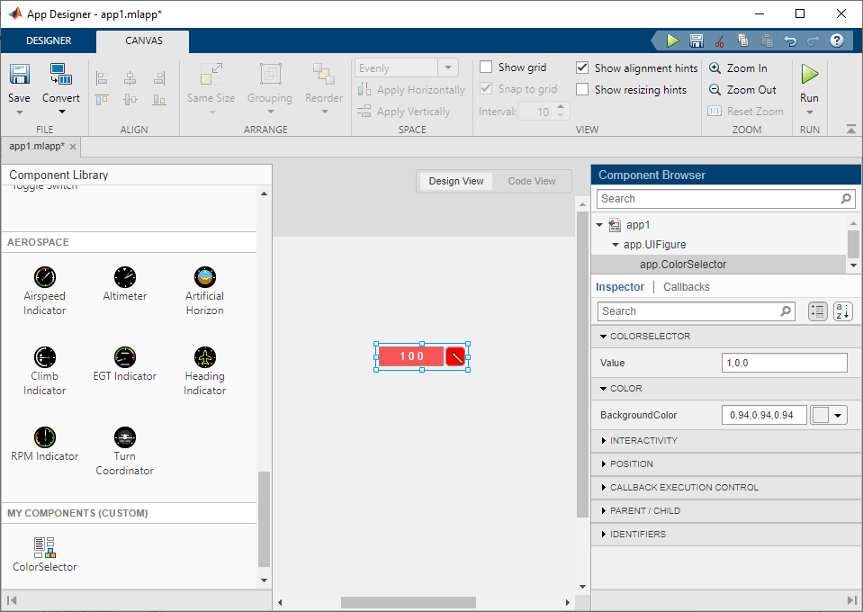
Например, чтобы использовать ColorSelector Компонент UI в App Designer, добавьте MyComponents папка в путь MATLAB путем следования шагам в Изменить папки на Путь поиска файлов. Затем, открытое приложение Designer путем ввода appdesigner в командной строке MATLAB. Когда он откроется, выберите Blank App. The ColorSelector Компонент UI появляется в нижней части Component Library в разделе My Components.
Перетащите образец ColorSelector Компонент пользовательского интерфейса на холсте App Designer. Заметьте, что Property Inspector перечисляет общественную собственность Value и ValueChangedFcn коллбэк, созданный в определении класса компонента пользовательского интерфейса.

Примечание
Избегайте внесения изменений в общественную собственность и события в определении класса пользовательского интерфейса при использовании компонента в App Designer, поскольку это может привести к ошибкам или неожиданному поведению.
Перенастройте ранее сконфигурированный класс компонента пользовательского интерфейса, когда:
Необходимо изменить существующие метаданные компонентов пользовательского интерфейса и обновить способ отображения компонента в Component Library App Designer.
Вы внесли изменения в положение или размещение компонента пользовательского интерфейса в определении класса.
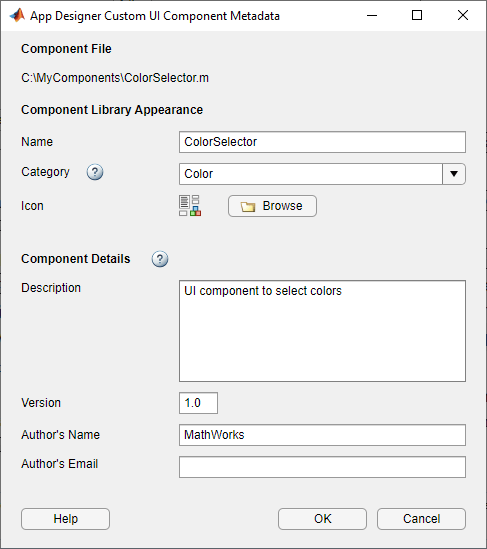
Чтобы перенастроить компонент пользовательского интерфейса, вызовите appdesigner.customcomponent.configureMetadata функция путем передачи ему пути к вашему файлу класса UI компонента. Функция открывает диалоговое окно App Designer Собственного компонента Metadata с предварительно заполненными существующими метаданными.
appdesigner.customcomponent.configureMetadata('C:\MyComponents\ColorSelector.m');Обновление метаданных путем изменения категории на Color и установка имени автора равной MathWorks, затем выберите OK.

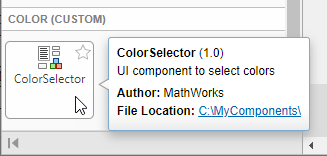
Вернитесь к App Designer. Теперь компонент появится в Color разделе Component Library. Наведите указатель на компонент. Теперь появляется имя автора.

Чтобы удалить пользовательский компонент из App Designer, используйте appdesigner.customcomponent.removeMetadata функция.
Вызовите функцию, передав ей путь к файлу класса компонента. Функция удаляет метаданные для компонента UI из appDesigner.json файл внутри resources и удаляет компонент из Component Library App Designer.
appdesigner.customcomponent.removeMetadata('C:\MyComponents\ColorSelector.m');После удаления метаданных App Designer для пользовательского компонента все приложения App Designer, которые его используют, не загружаются правильно. Чтобы продолжить редактирование приложений, использующих компонент UI, перенастройте его с помощью appdesigner.customcomponent.configureMetadata функция.
После настройки компонента пользовательского интерфейса можно предоставить общий доступ к компоненту другим для использования в App Designer. Можно либо поделиться соответствующими файлами непосредственно, либо упаковать компонент как тулбокс. В любом случае необходимо также предоставить общий доступ к сгенерированному resources папка.
Чтобы предоставить пользователю общий доступ к сконфигурированному компоненту пользовательского интерфейса непосредственно, создайте и совместно используйте папку с этим содержимым:
Файл класса UI-компонента
Сгенерированный resources папка
Проинструктируйте пользователя, с которым вы делитесь компонентом пользовательского интерфейса, добавить общую папку в путь MATLAB.
Упакуйте свой компонент пользовательского интерфейса как тулбокс путем следования шагам в Create и Share Toolboxes. Убедитесь, что папка, которую вы упаковали как тулбокс, имеет следующее содержимое:
Файл класса UI-компонента
Сгенерированный resources папка
Можно совместно использовать полученную .mltbx файл непосредственно с вашими пользователями. Чтобы установить его, они должны дважды кликнуть .mltbx файл в браузере Current Folder MATLAB.
Кроме того, можно совместно использовать компонент пользовательского интерфейса в качестве дополнения путем загрузки .mltbx файл в MATLAB «Обмен файлами хранилища». Пользователи могут найти и установить дополнение на панели инструментов MATLAB Toolstrip, выполнив следующие шаги:
На панели инструментов MATLAB, на вкладке Home, в разделе Environment, выберите Add-Ons.
![]()
Найдите дополнение, просматривая доступные категории в левой части окна Add-On Explorer. Кроме того, используйте строку поиска для поиска дополнения с помощью ключевого слова.
Щелкните дополнение, чтобы открыть подробную информационную страницу.
На информационной странице щелкните Add, чтобы установить дополнение.
appdesigner | appdesigner.customcomponent.configureMetadata | appdesigner.customcomponent.removeMetadata