Совместное использование коллбэками между компонентами полезно, когда вы хотите предложить несколько способов сделать что-то в вашем приложение. например, вы можете хотеть, чтобы ваше приложение ответило так же, когда пользователь нажимает кнопку или нажимает клавишу Enter в поле редактирования.
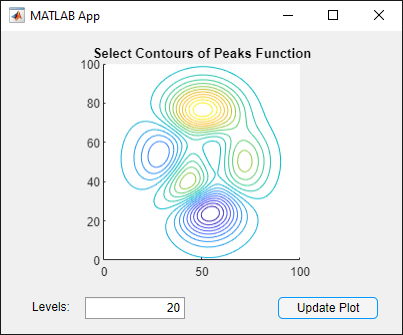
В этом примере показано, как создать приложение, содержащее два компонента пользовательского интерфейса, которые совместно используют коллбэк. Приложение отображает контурный график с заданным количеством уровней. Когда пользователь изменяет значение в поле редактирования, он может нажать Enter или нажать кнопку Update Plot, чтобы обновить график.

В App Designer перетащите компонент Axes из Component Library на холст. Затем внесите следующие изменения:
Дважды кликните заголовок и измените его на Select Contours of Peaks Function.
Дважды кликните подписи по осям X и Y и нажмите клавишу Delete, чтобы удалить их.
Перетащите Edit Field (Numeric) компонент под оси на холсте. Затем внесите следующие изменения:
Дважды кликните метку рядом с полем редактирования и измените ее на Levels:.
Дважды кликните поле редактирования и измените значение по умолчанию на 20.
Перетащите Button компонент рядом с полем редактирования на холсте. Затем дважды кликните его метку и измените на Update Plot.
Добавьте функцию обратного вызова, которая выполняется при нажатии пользователем кнопки. Щелкните правой кнопкой мыши кнопку Update Plot и выберите Callbacks > Add ButtonPushedFcn callback.
App Designer переключается на Code View. Вставьте этот код в тело UpdatePlotButtonPushed коллбэк:
Z = peaks(100); nlevels = app.LevelsEditField.Value; contour(app.UIAxes,Z,nlevels);
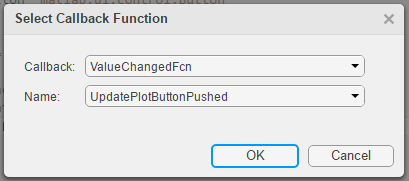
Затем передайте коллбэк в поле edit. В Component Browser щелкните правой кнопкой мыши по app.LevelsEditField Компонентом и выберите Callbacks > Select existing callback.... Когда откроется диалоговое окно Select Callback Function, выберите UpdatePlotButtonPushed из раскрывающегося меню Name.

Совместное использование этого коллбэка позволяет пользователю обновить график после изменения значения в поле edit и нажатия Enter. Также можно изменить значение и нажать кнопку Update Plot.
Затем установите соотношение сторон и пределы осей. В Component Browser выберите app.UIAxes компонент. Затем внесите следующие изменения во вкладку Inspector:
Установите PlotBoxAspectRatio значение 1,1,1.
Установите XLim и YLim равными 0,100.
Нажмите Run, чтобы сохранить и запустить приложение.
![]()
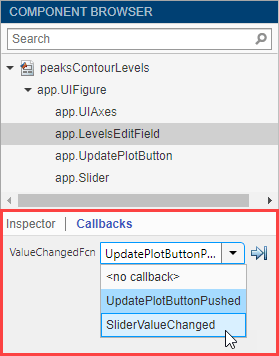
Чтобы назначить компоненту другой коллбэк, выберите компонент в Component Browser. Затем перейдите на вкладку Callbacks и выберите другой коллбэк в раскрывающемся меню. В раскрывающемся списке отображаются только существующие коллбэки.

Чтобы отключить коллбэк, совместно используемый с компонентом, выберите компонент в Component Browser. Затем щелкните вкладку Callbacks и выберите <no callback> из раскрывающегося меню. Выбор этой опции отключает обратный коллбэк только от компонента. Он не удаляет определение функции из вашего кода и не отключает коллбэк от каких-либо других компонентов. После отключения коллбэка можно создать новый коллбэк для компонента или оставить компонент без функции обратного вызова.
Чтобы удалить определение функции обратного вызова из кода, перейдите на вкладку Callbacks в Code Browser и щелкните правой кнопкой мыши коллбэк, который вы хотите удалить. Затем выберите Delete из контекстного меню.