Менеджеры размещения сетки обеспечивают способ расположить приложение без необходимости устанавливать пиксельные положения компонентов UI в Position векторы. Для изменяемых размеров приложений менеджеры сетки размещения обеспечивают большую гибкость, чем поведение при автоматическом изменении размера в App Designer. Их также проще настроить, чем кодировать SizeChangedFcn функции обратного вызова.
В App Designer можно добавить диспетчер размещения сетки в пустое приложение или в пустые компоненты контейнера на рисунке.
Чтобы использовать диспетчер размещений сетки, перетащите размещение сетки из Component Library на холст. Также можно щелкнуть правой кнопкой мыши рисунок или контейнер и выбрать Apply Grid Layout из контекстного меню. Менеджер размещения сетки охватывает все окно приложения или контейнер, в который вы помещаете его. Он невидим, если вы активно не конфигурируете его на холсте App Designer.
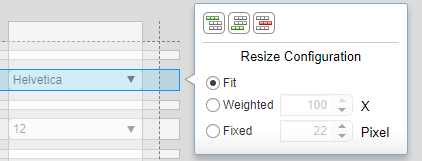
Чтобы сконфигурировать диспетчер размещений сетки, в Design View, поместите размещение сетки в особое внимание, щелкнув мышью в области, в которую вы добавили его. Затем выберите![]() кнопку в верхнем левом углу менеджера размещений сетки или щелкните правой кнопкой мыши размещение сетки и выберите Configure Grid Layout. Затем выберите строку или столбец и из меню Resize Configuration укажите Fit, Weighted или Fixed. Дополнительные сведения об этих опциях см. в разделе Свойства GridLayout. Можно также добавить или удалить строки и столбцы.
кнопку в верхнем левом углу менеджера размещений сетки или щелкните правой кнопкой мыши размещение сетки и выберите Configure Grid Layout. Затем выберите строку или столбец и из меню Resize Configuration укажите Fit, Weighted или Fixed. Дополнительные сведения об этих опциях см. в разделе Свойства GridLayout. Можно также добавить или удалить строки и столбцы.

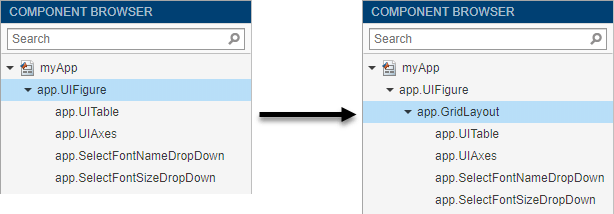
Можно также преобразовать компоненты внутри фигуры пользовательского интерфейса или контейнера из пиксельного позиционирования в менеджер сетки размещения. Когда вы применяете диспетчер размещений сетки к фигуре пользовательского интерфейса или контейнеру, в котором есть компоненты, компоненты добавляются к менеджеру размещений сетки и их Position векторы заменяются Layout.Row и Layout.Column значения, определяющие их расположение в сетке. Иерархия компонентов также обновляется в Component Browser.

Менеджеры размещений сетки поддерживают другие свойства, чем другие компоненты контейнера. В некоторых случаях может потребоваться обновить код коллбэка, если он задает эти типы свойств или если он задает свойства компонентов, которые недоступны, когда они управляются размещением сетки. Если ваши коллбэки или другое поведение не работают должным образом, то проверьте шаблоны кода, такие как таковые, списки в этой таблице.
| Симптом или предупреждение | Объяснение | Предлагаемое действие |
|---|---|---|
Warning: Unable to set 'Position', 'InnerPosition', or 'OuterPosition' for components in 'GridLayout'. | Вы не можете задать Position свойство для компонентов в диспетчере размещений сетки. | Укажите местоположение сетки для компонента путем установки Layout свойство с соответствующим Row и Column значения. |
Error using matlab.ui.container.GridLayout/setThere is no FontSize property on the GridLayout class. | Свойства, заданные в других компонентах контейнера, могут не поддерживаться в диспетчере размещений сетки. | Обновите код так, чтобы он устанавливал свойства в предполагаемом контейнере. |
| Контекстное меню, назначенное контейнеру, не открывается в запущенном приложении. | При добавлении менеджера размещений сетки к контейнеру он охватывает весь контейнер. Это означает, что события нажатия кнопки происходят в сетке, а не в контейнере. | Переназначить контекстное меню размещению сетки. |
Это приложение показывает, как применить диспетчер размещения сетки к рисунку приложения, которое уже имеет в нем компоненты. В нем также показано, как настроить диспетчер размещений сетки так, чтобы строки и столбцы автоматически корректировались с учетом изменений в размере текстовых компонентов.
Откройте приложение в App Designer. В Design View перетащите в рисунок диспетчер размещений сетки.
Щелкните правой кнопкой мыши диспетчер размещений сетки, который вы только что добавили к рисунку, и выберите в контекстном меню Настроить макет сетки (Configure Grid Layout).
Один за другим выберите строки и столбцы сетки, содержащие раскрывающиеся меню и таблицу, и измените их строения изменения размера на «Подгонка». Когда вы закончите, проверьте, что на вкладке Inspector Component Browser значения ColumnWidth 12.64x,1.89x,fit,fit,fit,fit и значения RowHeight 1x,fit,1.93x,fit,3.07x,fit.
Переключитесь на представление кода. Обновление каждого из DropDownValueChanged коллбэки, так что allchild функции устанавливают название шрифта и размер шрифта для компонентов в app.GridLayout, вместо в app.UIFigure.
Теперь запустите приложение, чтобы увидеть, как сетка настраивается, чтобы разместить компоненты, когда их размеры изменяются.
