Создайте диспетчер размещений сетки
g = uigridlayoutGridLayout объект. MATLAB® вызывает uifigure функция для создания рисунка. Используйте диспетчер размещений сетки, если вы не хотите позиционировать компоненты путем установки пиксельных значений в Position векторы.
Если вы добавляете компоненты в диспетчер размещений сетки, но не задаете Layout свойство компонентов, затем диспетчер размещений сетки добавляет компоненты слева направо и сверху вниз.
g = uigridlayout(___,Name,Value)GridLayout значения свойств с использованием одного или нескольких аргументов пары "имя-значение". Задайте аргументы пары "имя-значение" после всех других аргументов в любом из предыдущих синтаксисов.
Создайте рисунок и сетку. Затем настройте сетку путем установки высот строк и ширины столбцов. В этом случае сконфигурируйте сетку 3 на 2, в которой две верхние строки фиксируются на 22 пикселях, в то время как нижняя строка имеет переменную высоту. Установите ширину левого столбца 150 пикселей и ширину правого столбца. Сетка заполняет весь рисунок, но поскольку сетка невидима, рисунок выглядит пустой.
fig = uifigure('Position',[100 100 440 320]); g = uigridlayout(fig); g.RowHeight = {22,22,'1x'}; g.ColumnWidth = {150,'1x'};

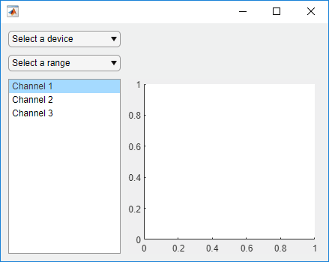
Добавьте в сетку два выпадающих списков, список и компонент осей. Если вы не задаете расположение строк или столбцов для Layout свойство компонентов, они заполняют сетку слева направо и сверху вниз по умолчанию. В этом случае переместите второй выпадающий список (dd2) и поле списка (chanlist) к конкретным строкам и столбцам путем установки Layout свойство.
% Device drop-down dd1 = uidropdown(g); dd1.Items = {'Select a device'}; % Range drop-down dd2 = uidropdown(g); dd2.Items = {'Select a range'}; dd2.Layout.Row = 2; dd2.Layout.Column = 1; % List box chanlist = uilistbox(g); chanlist.Items = {'Channel 1','Channel 2','Channel 3'}; chanlist.Layout.Row = 3; chanlist.Layout.Column = 1; % Axes ax = uiaxes(g);

Установите для осей диапазон строк с 1 по 3, заполнив вертикальное пространство.
ax.Layout.Row = [1 3];

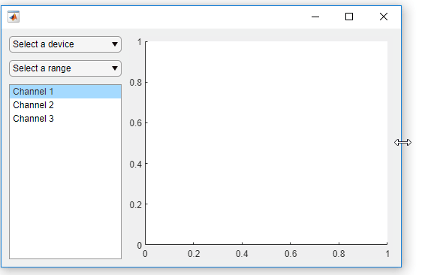
При изменении размера рисунка оси растут и сжимаются, чтобы заполнить доступное пространство, которое левый столбец не использует. Компоненты на левой оси остаются неподвижными, поскольку столбец задан как 150 пиксели шириной.

При присвоении различных весов столбцам переменной ширины ширина каждого столбца пропорциональна весу. Строки переменной высоты выделяют пространство так же.
Создайте рисунок и сетку 2 на 2. Затем настройте высоты строк и ширины столбцов. В этом случае верхняя строка фиксируется на уровне 40 пикселей, в то время как нижняя строка имеет переменную высоту. Оба столбца имеют переменную ширину, но второй столбец имеет удвоенное значение веса первого столбца. Поскольку сетка невидима, рисунок выглядит пустой.
fig = uifigure('Position',[100 100 437 317]); g = uigridlayout(fig,[2 2]); g.RowHeight = {40,'1x'}; g.ColumnWidth = {'1x','2x'};

Добавить метку между обоими столбцами верхней строки. Затем добавьте компонент осей к каждому столбцу нижней строки.
% Add title title = uilabel(g,'Text','Market Trends'); title.HorizontalAlignment = 'center'; title.FontSize = 24; title.Layout.Row = 1; title.Layout.Column = [1,2]; % Add two axes ax1 = uiaxes(g); ax2 = uiaxes(g);

Поскольку левый столбец имеет вес 1, и правый столбец имеет вес 2, оси справа используют в два раза больше горизонтального пространства, чем оси слева. Сетка сохраняет это соотношение при изменении размера рисунка.
Один из способов расположения компонентов пользовательского интерфейса на панели - создать сетку на панели.
Создать рисунок и сетку 1 на 2. Затем настройте ширину столбца. В этом случае левый столбец фиксируется на 220 пиксели, в то время как правый столбец имеет ширину переменной. Поскольку сетка невидима, рисунок выглядит пустой.
fig = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(fig,[1 2]); grid1.ColumnWidth = {220,'1x'};

Добавьте панель и оси к grid1.
p = uipanel(grid1,'Title','Configuration'); ax = uiaxes(grid1);

Создайте сетку под названием grid2 внутри панели. Затем поместите три компонента и три метки внутрь grid2. Левый столбец grid2 выравнивает метки вместе с компонентами. Поскольку каждая строка использует только 22 пикселя, у панели есть дополнительное пространство ниже третьей строки.
% Grid in the panel grid2 = uigridlayout(p,[3 2]); grid2.RowHeight = {22,22,22}; grid2.ColumnWidth = {80,'1x'}; % Device label dlabel = uilabel(grid2); dlabel.HorizontalAlignment = 'right'; dlabel.Text = 'Device'; % Device drop-down devicedd = uidropdown(grid2); devicedd.Items = {'Select a device'}; % Channel label chlabel = uilabel(grid2); chlabel.HorizontalAlignment = 'right'; chlabel.Text = 'Channel'; % Channel drop-down channeldd = uidropdown(grid2); channeldd.Items = {'Channel 1', 'Channel 2'}; % Rate Label ratelabel = uilabel(grid2); ratelabel.HorizontalAlignment = 'right'; ratelabel.Text = 'Rate (scans/s)'; % Rate edit field ef = uieditfield(grid2, 'numeric'); ef.Value = 50;

При изменении размера рисунка оси растут и сжимаются, чтобы заполнить доступное пространство, которое находится в левом столбце grid1 не использует. Панель остается фиксированной, поскольку этот столбец имеет ширину 220 пикселей.

Вложенные сетки позволяют управлять подмножествами компонентов. В этом случае существует три сетки: одна сетка, которая покрывает весь рисунок, вторая сетка, которая управляет вертикальным стеком компонентов, и третья сетка, которая управляет двумя кнопками, которые находятся один за другим в нижней части вертикального стека.
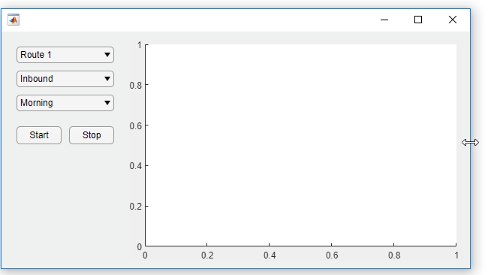
Создать рисунок и сетку 1 на 2. Затем настройте ширину столбца. В этом случае левый столбец фиксируется на 150 пиксели, в то время как правый столбец имеет ширину переменной. Поскольку сетка невидима, рисунок выглядит пустой.
fig = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(fig,[1 2]); grid1.ColumnWidth = {150,'1x'};

Создайте сетку 4 на 1 под названием grid2 внутри первого столбца grid1. Затем добавьте компонент осей во второй столбец grid1.
grid2 = uigridlayout(grid1,[4 1]);
grid2.RowHeight = {22,22,22,44};
ax = uiaxes(grid1);

Добавьте три выпадающих списков к первым трем строкам grid2.
% Routes drop-down ddRoutes = uidropdown(grid2); ddRoutes.Items = {'Route 1', 'Route 2'}; % Direction drop-down ddDirection = uidropdown(grid2); ddDirection.Items = {'Inbound', 'Outbound'}; % Time drop-down ddTime = uidropdown(grid2); ddTime.Items = {'Morning', 'Afternoon'};

Создайте сетку 1 на 2 под названием grid3 внутри последней строки grid2. Затем добавьте две кнопки к grid3. Удалите заполнение на левых и правых ребрах grid3 так, чтобы кнопки совпали с левыми и правыми ребрами выпадающих списков.
grid3 = uigridlayout(grid2,[1 2]); grid3.Padding = [0 10 0 10]; b1 = uibutton(grid3,'Text','Start'); b2 = uibutton(grid3,'Text','Stop');

При изменении размера рисунка оси растут и сжимаются, чтобы заполнить доступное пространство, которое находится в левом столбце grid1 не использует. Компоненты на левой оси остаются неподвижными, поскольку столбец задан как 150 пиксели шириной.

Отобразите дочерние компоненты прокручиваемого размещения сетки путем определения пиксельных координат или имени местоположения.
Создайте размещение сетки 5 на 2 и установите Scrollable свойство сетки для 'on'. Затем добавьте метку, таблицу и панель к сетке. Установите Scrollable свойство панели, чтобы 'off' а затем добавить график на панель.
fig = uifigure('Position',[782 497 435 311]); g = uigridlayout(fig,'Scrollable','on'); g.RowHeight = {22,40,22,22,400}; g.ColumnWidth = {400,400}; lbl = uilabel(g,'Text','Tsunamis'); lbl.Layout.Row = 2; lbl.Layout.Column = [1,2]; lbl.HorizontalAlignment = 'center'; lbl.FontSize = 28; tsunamis = readtable('tsunamis.xlsx'); tsunamis.Cause = categorical(tsunamis.Cause); t = uitable(g,'Data',tsunamis); t.Layout.Row = [3,5]; t.Layout.Column = 2; p = uipanel(g); p.Scrollable = 'off'; p.Layout.Row = [3,5]; p.Layout.Column = 1; gb = geobubble(p,tsunamis.Latitude,tsunamis.Longitude,... tsunamis.MaxHeight,tsunamis.Cause);

Прокрутка до местоположения в сетке.
scroll(g,100,-30)

Теперь используйте имена местоположений для прокрутки в правом нижнем углу сетки.
scroll(g,'bottom','right')

Создайте диспетчер размещений сетки, который автоматически корректирует размеры его строк и столбцов в соответствии с компонентами, такими как метки, когда вы добавляете их в приложение или когда размер шрифта текстовых компонентов изменяется динамически.
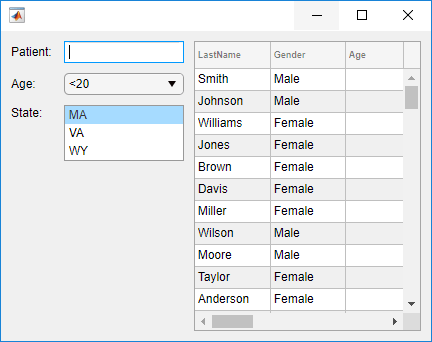
Создайте менеджер размещения сетки 5 на 2. Задайте 'fit' для ширины первого столбца и первых четырех высот строк.
fig = uifigure('Position',[500 500 430 310]); g = uigridlayout(fig); g.ColumnWidth = {'fit',120,'1x'}; g.RowHeight = {'fit','fit','fit','fit','1x'};
Создайте метку заголовка, которая охватывает все столбцы. Затем создайте метки и элементы управления вдоль строк первого и второго столбцов. Наконец, создайте компонент пользовательского интерфейса таблицы в последнем столбце, который охватывает строки с двух по пять. Заметьте, что когда вы добавляете компоненты к строкам и столбцам с 'fit' высота и ширина, размер этих строк и столбцов автоматически подстраивается под новое содержимое.
patientLabel = uilabel(g,'Text','Patient:'); patientLabel.Layout.Row = 2; patientLabel.Layout.Column = 1; patientEdit = uieditfield(g); ageLabel = uilabel(g,'Text','Age:'); ageLabel.Layout.Row = 3; ageLabel.Layout.Column = 1; ageEdit = uidropdown(g,'Items',{'<20','20 - 40','40 - 60','>60'}); stateLabel = uilabel(g,'Text','State:'); stateLabel.VerticalAlignment = 'top'; stateLabel.Layout.Row = 4; stateLabel.Layout.Column = 1; stateLB = uilistbox(g,'Items',{'MA','VA','WY'}); tdata = readtable('patients.dat'); uit = uitable(g); uit.Data = tdata; uit.Layout.Row = [2 5]; uit.Layout.Column = 3;

Теперь измените название шрифта и размер шрифта всех компонентов пользовательского интерфейса в сетке.
set(allchild(g),'FontName','Lucida Console','FontSize',20)

Скрыть компоненты в строке сетки на основе выбора пользователя в раскрывающемся меню.
Создайте программный файл с именем showhide.m. В файле,
Создайте сетку 1 на 2 на рисунке и вызовите ее grid1. Эта сетка используется для управления панелью и компонентом осей.
Создайте сетку 3х2 внутри панели и вызовите ее grid2. Эта сетка используется для управления размещением раскрывающегося меню, двух счетчиков и их меток.
Создайте функцию обратного вызова findMethodSelected для раскрывающегося меню. Когда значение выпадающего меню меняется на 'Quartiles'обратный коллбэк скрывает компоненты во второй строке grid2 путем установки grid2.RowHeight{2} на 0.
Затем запустите файл.
function showhide f = uifigure('Name','Statistical Analysis'); % Create grid1 in the figure grid1 = uigridlayout(f); grid1.RowHeight = {'1x'}; grid1.ColumnWidth= {220,'1x'}; % Add a panel and axes p = uipanel(grid1); ax = uiaxes(grid1); % Create grid2 in the panel grid2 = uigridlayout(p); grid2.RowHeight = {22, 22, 22}; grid2.ColumnWidth = {80,'1x'}; % Add method label and drop-down findMethodLabel = uilabel(grid2,'Text','Find Method:'); findMethod = uidropdown(grid2); findMethod.Items = {'Moving median','Quartiles'}; findMethod.ValueChangedFcn = @findMethodSelected; % Add window size label and spinner winSizeLabel = uilabel(grid2,'Text','Window Size:'); winSize = uispinner(grid2,'Value',0); % Add threshold label and spinner thresLabel = uilabel(grid2,'Text','Threshold:'); thres = uispinner(grid2,'Value',3); function findMethodSelected(src,~) method = src.Value; switch method case 'Quartiles' % Collapse the second row (hides winSize spinner) grid2.RowHeight{2} = 0; case 'Moving median' % Expand the second row grid2.RowHeight{2} = 22; end end end
Когда вы устанавливаете Find Method, чтобы Quartiles в приложении, метка Window Size и счетчик рядом с ней становятся скрытыми.

parent - Родительский контейнерFigure объект (по умолчанию) | Panel | объекта Tab | объекта ButtonGroup | объекта GridLayout объектРодительский контейнер, заданный как Figure объект, созданный с использованием uifigure функция, или один из ее дочерних контейнеров: Tab, Panel, ButtonGroup, или GridLayout. Если вы не задаете родительский контейнер, MATLAB вызывает uifigure функция для создания нового Figure объект, который служит родительским контейнером.
sz - Размер[2 2] (по умолчанию) | двухэлементный векторРазмер сетки, заданный как двухэлементный вектор. Первый элемент - это количество строк, а второй - это количество столбцов. Оба значения должны быть больше 0. Когда вы задаете этот аргумент, не задавая RowHeight или ColumnWidth Свойства автоматически устанавливает высоты строк и ширины столбцов равными '1x'.
Задайте необязательные разделенные разделенными запятой парами Name,Value аргументы. Name - имя аргумента и Value - соответствующее значение. Name должны находиться внутри кавычек. Можно задать несколько аргументов в виде пар имен и значений в любом порядке Name1,Value1,...,NameN,ValueN.
uigridlayout('RowHeight',{100,100}) создает сетку, содержащую две строки высотой 100 пикселей.Примечание
Перечисленные здесь свойства являются только подмножеством. Полный список см. в разделе Свойства GridLayout.
'ColumnWidth' - Ширина столбца{'1x','1x'} (по умолчанию) | массив ячеек | строковые массивы | числовой массивШирина столбца, заданная как массив ячеек, содержащий 'fit', числа или числа в паре с 'x' персонажи. Можно задать любую комбинацию значений. Количество элементов в массиве ячеек контролирует количество столбцов в сетке. Для примера, чтобы создать сетку с 4 столбцами, задайте массив ячеек 1 на 4. Ширина столбца может быть задана как строковые массивы или числовой массив, только если указанные элементы имеют одинаковый тип, например ["1x" "2x" "1x"] или [100 200 50].
Существует три различных типа ширины столбцов:
Ширина подгонки - Задайте 'fit'. Ширина столбца автоматически подстраивается под его содержимое. Для текстовых компонентов, 'fit' ширина корректирует со свойствами шрифта, чтобы отобразить весь текст. Для нетекстовых компонентов, 'fit' ширина основана на размере по умолчанию компонента и других факторах. Использование 'fit' width, если вы хотите избежать жесткого кодирования ширины столбца для соответствия компонентам, или если ваше приложение переведено на другой язык или работает на других платформах.
Фиксированная ширина в пикселях - Задайте число. Ширина столбца фиксируется на заданном количестве пикселей. При изменении размера родительского контейнера ширина столбца не изменяется.
Ширина переменной - задайте число в паре с 'x' символ (для примера, '1x'). При изменении размера родительского контейнера ширина столбца увеличивается или уменьшается. Столбцы переменной ширины заполняют оставшееся горизонтальное пространство, которое столбцы фиксированной ширины не используют. Число, которое вы соединяете со 'x' символ является весом для деления оставшегося пространства между всеми столбцами переменной ширины. Если сетка имеет только один столбец переменной ширины, то она использует все оставшееся пространство независимо от числа. Если существует несколько столбцов переменной ширины, которые используют одно и то же число, то они разделяют пространство одинаково. В противном случае количество пространства пропорционально количеству.
Для примера, {'fit',200,'2x','1x'} указывает, что ширина первого столбца соответствует его содержимому, второй столбец фиксирован на уровне 200 пикселей, а последние два столбца имеют общее горизонтальное пространство. В третьем столбце используется в два раза больше пространство, чем в четвертом столбце.
Изменение некоторых аспектов размещения может повлиять на значение этого свойства. Например, добавление большего количества компонентов в полностью заполненную сетку изменяет размер сетки для размещения новых компонентов.
Изменение ColumnWidth свойство на сетке размещения, которая уже содержит компоненты, не изменяет размещения компонентов. Например, если вы пытаетесь динамически удалить столбец, содержащий компоненты, ColumnWidth свойство не изменяется до тех пор, пока вы не уведете эти компоненты из этого столбца.
'RowHeight' - Высота строки{'1x','1x'} (по умолчанию) | массив ячеек | строковые массивы | числовой массивВысота строки, заданная как массив ячеек, содержащий 'fit', числа или числа в паре с 'x' персонажи. Можно задать любую комбинацию значений. Количество элементов в массиве ячеек контролирует количество строк в сетке. Для примера, чтобы создать сетку, которая имеет 4 строки, задайте массив ячеек 1 на 4. Высота строки может быть задана как строковые массивы или числовой массив, только если указанные элементы имеют одинаковый тип, например ["1x" "2x" "1x"] или [100 200 50].
Существует три различных типа высот строк:
Высота подгонки - Задайте 'fit'. Высота строки автоматически настраивается в соответствии с ее содержимым. Для текстовых компонентов, 'fit' корректировки высоты со свойствами шрифта для отображения всего текста. Для нетекстовых компонентов, 'fit' высота основана на размере по умолчанию компонента и других факторах. Использование 'fit' высота, если вы хотите избежать жесткого кодирования высоты строк, чтобы соответствовать компонентам, или если ваше приложение переведено на другой язык или работает на других платформах.
Фиксированная высота в пикселях - Задайте число. Высота строки фиксируется на заданном количестве пикселей. При изменении размера родительского контейнера высота строки не изменяется.
Высота переменной - задайте число в паре с 'x' символ (для примера, '1x'). Когда размер родительского контейнера изменяется, строка увеличивается или сжимается. Строки переменной высоты заполняют оставшееся вертикальное пространство, которое не используются строки фиксированной высоты. Число, которое вы соединяете со 'x' символ является весом для деления оставшегося пространства между всеми строками переменной высоты. Если сетка имеет только одну строку переменной высоты, то она использует все оставшееся пространство независимо от числа. Если существует несколько строк переменной высоты, которые используют одно и то же число, то они разделяют пространство одинаково. В противном случае количество пространства пропорционально количеству.
Для примера, {'fit',200,'2x','1x'} указывает, что высота первой строки соответствует ее содержимому, вторая строка фиксируется на уровне 200 пикселей, а последние две строки совместно используют оставшееся вертикальное пространство. Третья строка использует в два раза больше пространства, чем четвертая строка.
Изменение некоторых аспектов размещения может повлиять на значение этого свойства. Например, добавление большего количества компонентов в полностью заполненную сетку изменяет размер сетки для размещения новых компонентов.
Изменение RowHeight свойство на сетке размещения, которая уже содержит компоненты, не изменяет размещения компонентов. Например, если вы пытаетесь динамически удалить строку, содержащую компоненты, RowHeight свойство не изменяется, пока вы не уведете эти компоненты из этой строки.
Чтобы просмотреть список объектов компонента в сетке, запросите Children свойство сетки. Изменение порядка в списке не приводит к изменению размещения в сетке.
GridLayout фон больше не прозраченПоведение изменено в R2020b
Начиная с R2020b, GridLayout объекты имеют BackgroundColor свойство и больше не являются прозрачными. Цвет фона по умолчанию является цветом по умолчанию для всех контейнеров (для примера, рисунков и панелей).
Если ваше приложение имеет сетку размещения в контейнере, который имеет цвет, отличный от цвета, установите BackgroundColor свойство GridLayout объект этого цвета, чтобы сохранить внешний вид вашего приложения.
Если у вашего приложения есть объекты за сеткой, которые вы хотите оставаться видимыми, перемещайте эти объекты в сетку, делая их дочерними элементами GridLayout.
1. Если смысл перевода понятен, то лучше оставьте как есть и не придирайтесь к словам, синонимам и тому подобному. О вкусах не спорим.
2. Не дополняйте перевод комментариями “от себя”. В исправлении не должно появляться дополнительных смыслов и комментариев, отсутствующих в оригинале. Такие правки не получится интегрировать в алгоритме автоматического перевода.
3. Сохраняйте структуру оригинального текста - например, не разбивайте одно предложение на два.
4. Не имеет смысла однотипное исправление перевода какого-то термина во всех предложениях. Исправляйте только в одном месте. Когда Вашу правку одобрят, это исправление будет алгоритмически распространено и на другие части документации.
5. По иным вопросам, например если надо исправить заблокированное для перевода слово, обратитесь к редакторам через форму технической поддержки.