Приложения создали использование uifigure функция изменяемого размера по умолчанию. Компоненты меняют местоположение и изменяют размер автоматически, когда пользователь приложения изменяет размер окна во времени выполнения.
Если вы хотите больше гибкости по тому, как ваше приложение изменяет размер, используйте один из этих методов:
Используйте менеджера по Размещению Сетки — Добавляют компоненты к сетке и задают, как строки и столбцы сетки изменяют размер.
Запишите, что код, чтобы справиться Поведение при изменении размера — пишут SizeChangedFcn коллбэк, который изменяет размер компонентов пользовательского интерфейса. Коллбэк выполняется каждый раз, когда размер окна рисунка изменяется.
Выключите изменение размеров определенных компонентов — задают AutoResizeChildren свойство определенных контейнеров в вашем приложении.
Выключите приложение, изменяющее размер полностью — набор Resize свойство фигуры к 'off'.
Менеджер по размещению сетки является контейнером, который позволяет вам размечать компоненты пользовательского интерфейса в сетке. Можно сконфигурировать менеджеров по размещению сетки, чтобы задать начальное размещение и поведение при изменении размера компонентов в сетке.
Создайте менеджера по размещению сетки в окне UI Figure путем вызова uigridlayout функция и определение фигуры в качестве первого аргумента. Установите RowHeight и ColumnWidth свойства менеджера по размещению сетки задать, как каждая строка и столбец ведет себя, когда пользователь приложения изменяет размер окна рисунка. Задайте RowHeight и ColumnWidth как массив ячеек с одним значением для каждой строки или столбца. Существует три различных типов высот строки и ширины столбцов:
Подходящий размер — Задает 'fit'. Высота строки или ширина столбца фиксируются, чтобы автоматически соответствовать ее содержимому. Размерность не изменяется, когда приложение изменено.
Фиксированный размер — Задает номер в пикселях. Высота строки или ширина столбца фиксируются в количестве пикселей, которые вы задаете. Размерность не делает измененный, когда приложение изменено.
Переменный размер — Задает номер, соединенный с 'x' символ (например, '1x'). Строки переменной высоты заполняют остающееся вертикальное пространство, которое не используют строки фиксированной высоты, и столбцы переменной ширины заполняют остающееся горизонтальное пространство, которое не используют строки фиксированной ширины. Номер вы соединяетесь с 'x' символ является весом для деления остающегося пространства, где сумма пробела пропорциональна номеру. Например, если одна строка имеет ширину '2x' и у другого есть ширина '1x', первая строка выращивает или уменьшает вдвое больше, чем второе, когда приложение изменено.
Например, этот код создает менеджера по размещению сетки с четырьмя строками. Высота первой строки измерена, чтобы соответствовать ее содержимому, вторая строка фиксируется на уровне 200 пикселей, и последние две строки совместно используют остающееся вертикальное пространство неравноценно. Третья строка использует вдвое больше пространства как четвертую строку.
fig = uifigure;
gl = uigridlayout(fig,[4 1]);
gl.RowHeight = {'fit',200,'2x','1x'};Для получения дополнительной информации о разметке приложений с помощью менеджера по размещению сетки, смотрите, Размечают Приложения Программно.
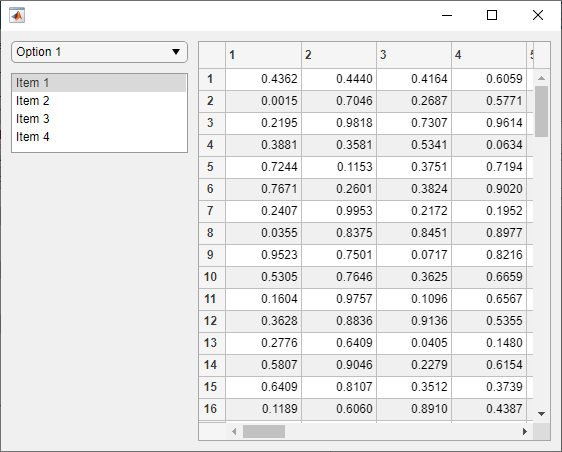
Этот пример демонстрирует, как сконфигурировать менеджера по размещению сетки, чтобы задать поведение при изменении размера приложения. Приложение содержит выпадающее, поле списка и таблицу с некоторыми данными. Создайте окно UI Figure с 3 2 размещение сетки. Затем создайте компоненты пользовательского интерфейса и добавьте их в размещение сетки путем определения Layout.Row и Layout.Column свойства.
fig = uifigure; gl = uigridlayout(fig,[3 2]); dd = uidropdown(gl); dd.Layout.Row = 1; dd.Layout.Column = 1; lb = uilistbox(gl); lb.Layout.Row = 2; lb.Layout.Column = 1; tbl = uitable(gl); tbl.Data = rand(100); tbl.Layout.Row = [1 3]; tbl.Layout.Column = 2;
Сконфигурируйте размещение приложения и поведение при изменении размера путем установки RowHeight и ColumnWidth свойства менеджера по размещению сетки:
Задайте 'fit' для первой строки. Это автоматически регулирует высоту строки, чтобы соответствовать высоте выпадающего.
Задайте высоту 80 пикселей для второй строки. Это фиксирует высоту поля списка, когда приложение изменено.
Задайте высоту '1x' для третьей строки. Это заполняет остающееся вертикальное пространство.
Задайте ширину '1x' для первого столбца и '2x' для второго. Это гарантирует, что все компоненты изменяют размер горизонтально, и таблица всегда занимает вдвое больше горизонтального места как другие компоненты.
gl.RowHeight = {'fit',80,'1x'};
gl.ColumnWidth = {'1x','2x'};
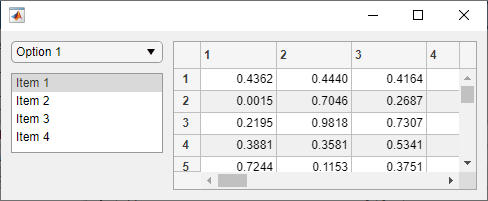
Измените размер окна рисунка путем перетаскивания одного из углов окна. Компоненты пользовательского интерфейса изменяют размер согласно техническим требованиям размещения сетки.

Когда вы хотите обеспечить поведение при изменении размера, что менеджер по размещению сетки не поддерживает, считает управление вашим размещением приложения с помощью SizeChangedFcn коллбэки. Например, используйте этот метод, если вы хотите:
Измените размер компонента до минимального или максимального размера, который вы задаете.
Реализуйте нелинейные поведения при изменении размера.
Чтобы задать поведение при изменении размера таким образом, выполните эти шаги:
Запишите функции обратного вызова для каждого контейнера в вашем приложении, чтобы управлять размещением его дочерних элементов, когда размер окна изменится.
Установите AutoResizeChildren свойство каждого контейнера к 'off'.
Установите SizeChangedFcn свойство каждого контейнера к указателю на соответствующую функцию обратного вызова.
Это - хорошая практика, чтобы поместить весь код размещения для каждого контейнера в SizeChangedFcn коллбэк, чтобы гарантировать самые точные результаты.
SizeChangedFcn коллбэк выполняется, когда один из них происходит:
Контейнер становится видимым впервые.
Контейнер отображается, в то время как его размер изменяется.
Контейнер становится видимым впервые после того, как его размер изменится. Это происходит, когда размер изменяется, в то время как контейнер невидим, и затем это становится видимым позже.
Совет
Это - хорошая практика, чтобы задержать отображение контейнера до окончания всех переменных что SizeChangedFcn использование задано. Эта практика может предотвратить SizeChangedFcn коллбэк от возврата ошибки. Чтобы задержать отображение контейнера, установите его Visible свойство к 'off'. Затем установите Visible свойство к 'on' после того, как вы задаете переменные что ваш SizeChangedFcn использование коллбэка.
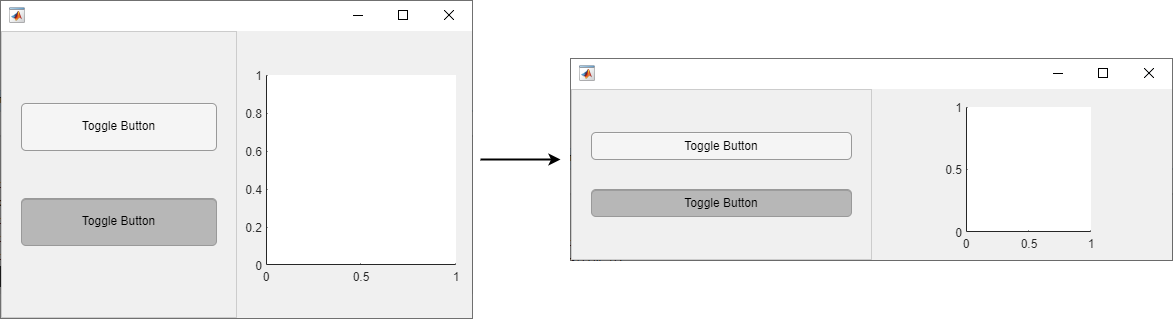
SizeChangedFcnЭтот пример демонстрирует, как создать приложение, которое использует пользовательский, изменяют размер логики, чтобы управлять размером кнопок-переключателей в группе кнопок и зафиксировать соотношение сторон набора осей. Создайте файл с именем sizeChangedApp.m в вашей текущей папке, и задают основной sizeChangedApp функция наверху файла.
Запишите функции с именем помощника createComponents создать фигуру и компоненты пользовательского интерфейса, и сохранить компоненты пользовательского интерфейса в UserData из фигуры. Это позволяет вам получать доступ к своим данным о приложении в фигуре SizeChangedFcn функция обратного вызова. Для получения дополнительной информации о совместном использовании данных о приложении, смотрите, Осуществляют обмен данными Среди Коллбэков.
Вызовите createComponents функционируйте в своей функции главного приложения, и затем сделайте окно рисунка видимым.
function sizeChangedApp fig = createComponents; fig.Visible = 'on'; end % Create UI components function fig = createComponents fig = uifigure('Visible','off', ... 'AutoResizeChildren','off', ... 'SizeChangedFcn',@figResize); btngrp = uibuttongroup(fig, ... 'AutoResizeChildren','off', ... 'SizeChangedFcn',@bgResize); btn1 = uitogglebutton(btngrp); btn2 = uitogglebutton(btngrp); ax = uiaxes(fig); % Store components fig.UserData = struct(... 'ButtonGroup',btngrp, ... 'Button1',btn1, ... 'Button2',btn2, ... 'Axes',ax); end
Затем запишите один SizeChangedFcn измените размер функции для окна рисунка и другого для группы кнопок. Каждая функция управляет поведением при изменении размера своих мгновенных дочерних элементов.
Для окна рисунка запишите коллбэк под названием figResize управлять местоположением и размером ButtonGroup и Axes объекты каждый раз, когда пользователь изменяет размер окна:
Расположите группу кнопок, чтобы охватить целую покинутую половину фигуры.
Расположите оси, чтобы обеспечить квадратное соотношение сторон и положение в центре правильной половины фигуры:
Установите ширину и высоту Axes объект быть тем же самым, с количеством пикселей, данных axdim. Значение axdim значение, которое заполняет правильную половину фигуры к его самому полному, допускающему 10 пикселей пробела на каждом размере осей и удовлетворяющий ограничению, что оси остаются квадратными. Команда axdim = max(axdim,0) гарантирует, что размерности осей никогда не отрицательны.
Установите левый край осей, axleft, так, чтобы оси были горизонтально сосредоточены в правильной половине фигуры.
Установите базовый край осей, axbottom, так, чтобы оси были вертикально сосредоточены на рисунке.
function figResize(src,event) % Get UserData to access components data = src.UserData; % Get figure size figwidth = src.Position(3); figheight = src.Position(4); % Resize button group data.ButtonGroup.Position = [1 1 figwidth/2 figheight]; % Resize axes axdim = min(figwidth/2,figheight) - 20; axdim = max(axdim,0); axleft = figwidth/2 + (figwidth/2-axdim)/2; axbottom = (figheight-axdim)/2; data.Axes.Position = [axleft axbottom axdim axdim]; end
Для группы кнопок запишите коллбэк под названием bgResize управлять местоположением и размером ToggleButton объекты. Этот коллбэк выполняется каждый раз, когда ButtonGroup возразите размеру изменений, который происходит каждый раз, когда пользователь изменяет размер окна рисунка. В этой функции расположите эти две кнопки-переключателя относительно размера ButtonGroup объект:
Установите левый край и ширину каждой кнопки-переключателя, btnleft и btnwidth, допускать 20 пикселей пробела между ребрами кнопки и контейнерными ребрами на обоих левая и правая сторона.
Установите высоту каждой кнопки-переключателя, btnheight, к 1/6 высота группы кнопок.
Установите нижнюю часть каждой кнопки-переключателя, btn1bottom и btn2bottom, так, чтобы пробел выше главной кнопки и ниже нижней кнопки был 1/4 высота группы кнопок.
Это - код для приложения:
function bgResize(src,event) % Get UserData to access components fig = ancestor(src,'figure','toplevel'); data = fig.UserData; % Get button group size bgwidth = src.Position(3); bgheight = src.Position(4); % Resize button group btnleft = 20; btn1bottom = bgheight/4; btn2bottom = (7/12)*bgheight; btnwidth = bgwidth-40; btnheight = bgheight/6; data.Button1.Position = [btnleft btn1bottom btnwidth btnheight]; data.Button2.Position = [btnleft btn2bottom btnwidth btnheight]; end
Запустите приложение, и затем измените размер окна рисунка. Компоненты в приложении изменяют размер относительно размера окна рисунка.
sizeChangedApp

AutoResizeChildren свойство управляет поведением при автоматическом изменении размера для приложений без менеджера по размещению сетки или SizeChangedFcn 'callback'. Каждый контейнер приложения, такой как фигура пользовательского интерфейса, панель, или вкладка, имеет AutoResizeChildren свойство, которое установлено в 'on' по умолчанию. Когда контейнер имеет AutoResizeChildren установите на 'on', приложение автоматически изменяет размер дочерних элементов того контейнера, когда пользователь приложения изменяет размер окна рисунка. Используйте это свойство выборочно выключить изменение размеров для определенных компонентов:
Чтобы выключить автоматическое изменение размеров полностью, установите AutoResizeChildren из основного окна рисунка к 'off'.
Чтобы выключить автоматическое изменение размеров для определенных компонентов, породите те компоненты к контейнеру с AutoResizeChildren установите на 'off'.
Когда вы изменяете AutoResizeChildren свойство и родительского контейнера и одного из его дочерних элементов, сначала установило значение для родительского контейнера, затем установило его для дочернего контейнера.
Resize свойство окна рисунка управляет, может ли пользователь приложения в интерактивном режиме изменить размер окна. Значение по умолчанию Resize 'on'. Рассмотрите установку Resize к 'off' если сопоставимый размер окна важен для размещения или поведения вашего приложения.