Как размер и сложность приложения увеличивается, это может затруднить, чтобы организовать и управлять кодом, чтобы выполнить вычисления, обработать данные и справиться со взаимодействием с пользователем в одном файле. В этом примере показано, как взять приложение, созданное полностью в App Designer, и реорганизовать код приложения в две части:
Код, который хранит ваши данные о приложении и алгоритмы, чтобы обработать те данные, реализованные как MATLAB® класс
Код, который отображает приложение и справляется со взаимодействием с пользователем, реализованным как приложение App Designer
Разделение данных и алгоритмов из приложения обладает несколькими преимуществами.
Масштабируемость — легче расширить функциональность приложения, когда код организован в несколько автономных фрагментов.
Возможность многократного использования — можно снова использовать данные и алгоритмы через несколько приложений с минимальным усилием.
Тестируемость — можно запустить и протестировать алгоритмы в MATLAB, независимо из приложения.
Этот пример использует PulseGenerator приложение, которое позволяет пользователям задать опции, чтобы сгенерировать импульс и визуализировать получившуюся форму волны. Цель примера состоит в том, чтобы реорганизовать код в исходном приложении путем выполнения этих шагов:
Создайте Pulse класс, который хранит импульсные данные, такие как тип, частота, и длина импульса и алгоритм, используемый, чтобы взять те импульсные данные и сгенерировать получившуюся форму волны.
Измените код в App Designer, чтобы использовать Pulse класс, чтобы выполнить вычисления и обновить отображение приложения.
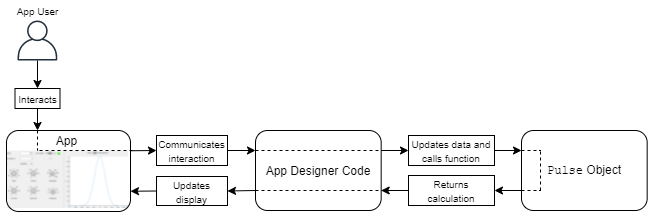
В итоговом приложении, когда пользователь взаимодействует с управлениями приложениями, код в App Designer обновляет данные, хранимые в Pulse класс и вызовы метод класса сгенерировать данные о форме волны. App Designer затем обновляет отображение приложения с новой визуализацией формы волны.

Чтобы просмотреть и запустить итоговое приложение, см. Импульсное Приложение Генератора, Которое Хранит Данные в Классе.
Запустите эту команду, чтобы открыть рабочую копию PulseGenerator приложение.
openExample('matlab/PulseGeneratorAppExample')Разделение данных и алгоритмов, которые независимы от интерфейса приложения, позволяет вам организовывать различные задачи, которые ваш код выполняет, и протестировать и снова использовать эти задачи друг независимо от друга. При реализации этого фрагмента приложения, когда класс MATLAB обладает этими преимуществами:
Можно управлять большой суммой взаимозависимых данных с помощью объектно-ориентированного проекта.
Можно легко совместно использовать и обновить эти данные в рамках приложения App Designer.
Для получения дополнительной информации о преимуществах объектно-ориентированного проекта в MATLAB, смотрите Почему Использование Объектно-ориентированный Проект.
Чтобы определить который аспекты вашего приложения выделить как класс, рассмотрите, какие части вашего кода приложения непосредственно не влияют на пользовательский интерфейс приложения, и какие части вашего приложения вы можете хотеть протестировать отдельно из запущенного приложения.
В импульсном приложении генератора данные о приложении состоят из импульса, который пользователь хочет визуализировать. Создайте новый файл с именем класса Pulse.m в той же папке как PulseGenerator.mlapp appfile . Задайте класс Handle под названием Pulse путем создания classdef блок.
classdef Pulse < handle % ... end
Храните свои данные о приложении и функции записи, чтобы реализовать ваши алгоритмы приложения в classdef блок.
Используйте свойства сохранить и совместно использовать данные о приложении. Чтобы задать свойства, создайте properties блок. Создайте свойства для данных, что для приложения нужен доступ к и для данных, которые обрабатываются алгоритмами, сопоставленными с приложением.
В Pulse класс, создайте блок свойств, чтобы содержать данные, которые задают импульс, такой как импульсный тип и частота и длина импульса.
properties Type Frequency Length Edge Window Modulation LowPass HighPass Dispersion end properties (Constant) StartFrequency = 10; StopFrequency = 20; end
Для получения дополнительной информации об определении свойств в классе, см. Синтаксис свойств.
Задайте функции, которые работают с данными о приложении в methods блокируйтесь в определении класса.
Например, исходный PulseGenerator приложение имеет функцию, определяемую в App Designer по имени generatePulse это вычисляет импульс на основе импульсных свойств. Поскольку этот алгоритм не должен обновить отображение приложения или непосредственно ответить на взаимодействие с пользователем, можно переместить функциональное определение из App Designer в Pulse класс.
Создайте methods блокируйте и скопируйте generatePulse функциональное определение в блок. Чтобы сохранить определение класса независимым от приложения, обновите ссылки на значения компонента пользовательского интерфейса в приложении, чтобы вместо этого запросить значения Pulse свойства объектов с помощью obj синтаксиса. . Начало вашего функционального определения должно выглядеть так:Property
methods function result = generatePulse(obj) type = obj.Type; frequency = obj.Frequency; signalLength = obj.Length; edge = obj.Edge; window = obj.Window; modulation = obj.Modulation; lowpass = obj.LowPass; highpass = obj.HighPass; dispersion = obj.Dispersion; startFrequency = obj.StartFrequency; stopFrequency = obj.StopFrequency; t = -signalLength/2:1/frequency:signalLength/2; sig = (signalLength/(8*edge))^2; switch type % The rest of the code is the same as the original % function in the PulseGenerator app. % ... end end
Чтобы просмотреть полный функциональный код, см. Импульсное Приложение Генератора, Которое Хранит Данные в Классе.
Для получения дополнительной информации о записи методов класса, смотрите, Задают Методы класса и Функции.
Одно из преимуществ того, чтобы хранить данные о приложении в классе - то, что можно взаимодействовать с объектом данных и протестировать алгоритмы независимо запущенное приложение.
Например, создайте Pulse объект и набор его свойства в Командном окне.
p = Pulse;
p.Type = 'gaussian';
p.Frequency = 500;
p.Length = 2;
p.Edge = 1;
p.Window = 0;
p.Modulation = 0;
p.LowPass = 0.4;
p.HighPass = 0;
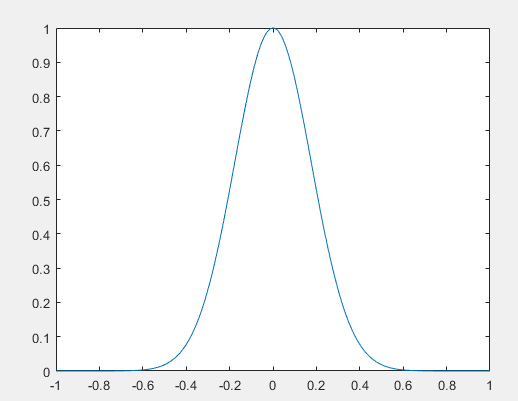
p.Dispersion = 0;Вызовите generatePulse метод Pulse объект p. Визуализируйте импульс в графике.
step = 1/p.Frequency; xlim = p.Length/2; x = -xlim:step:xlim; y = generatePulse(p); plot(x,y);

Можно также протестировать алгоритм с помощью среды тестирования. Для получения дополнительной информации смотрите Способы Записать Модульные тесты.
Чтобы получить доступ к объекту данных из App Designer, создайте экземпляр класса в вашем коде App Designer и сохраните его в свойстве вашего приложения. Можно установить и запросить свойства объектов, которые хранят данные и вызывают функции класса, чтобы обработать данные в ответ на взаимодействие с пользователем.
В PulseGenerator приложение в App Designer, создайте новую частную собственность путем нажатия кнопки Property![]() во вкладке Editor. Добавьте частную собственность под названием
во вкладке Editor. Добавьте частную собственность под названием PulseObject содержать Pulse объект.
Затем в StartupFcn для приложения создайте Pulse объект путем добавления этого кода в верхнюю часть функционального определения.
app.PulseObject = Pulse;
Чтобы сгенерировать импульс для визуализации, когда пользователь будет взаимодействовать с одними из средств управления в приложении, измените updatePlot функция. Эта функция вызвана в нескольких функциях обратного вызова PulseGenerator приложение, каждый раз, когда пользователь взаимодействует с одними из средств управления в приложении.
В updatePlot функция, сначала устанавливает свойства app.Pulse объект с помощью значений управлений приложениями путем добавления этого кода в верхнюю часть функции.
app.PulseObject.Type = app.TypeDropDown.Value; app.PulseObject.Frequency = app.FrequencyEditField.Value; app.PulseObject.Length = app.SignalLengthsEditField.Value; app.PulseObject.Edge = app.EdgeKnob.Value; app.PulseObject.Window = app.WindowKnob.Value; app.PulseObject.Modulation = str2double(app.ModulationKnob.Value); app.PulseObject.LowPass = app.LowPassKnob.Value; app.PulseObject.HighPass = app.HighPassKnob.Value; app.PulseObject.Dispersion = str2double(app.DispersionKnob.Value);
Затем обновите вызов generatePulse функция, заменяя входной параметр на app.PulseObject.
p = generatePulse(app.PulseObject);
Наконец, гарантируйте, что приложение вызывает недавно заданный generatePulse функция в Pulse класс путем удаления generatePulse функция, которая задана в App Designer.
Чтобы просмотреть код законченного приложения, см. Импульсное Приложение Генератора, Которое Хранит Данные в Классе.
Этот пример показывает итоговый PulseGenerator приложение, с данными о приложении и алгоритмами, реализованными отдельно в Pulse класс. Запустите пример путем щелкания по кнопке Run в App Designer.
