(App Designer) Создает выпадающий компонент
Используйте только с App Designer или фигурами, созданными с функцией uifigure. При использовании GUIDE или функции figure, создайте выпадающий компонент с помощью uicontrol.
dd = uidropdowndd = uidropdown(parent)dd = uidropdown(___,Name,Value)dd = uidropdownDropDown. MATLAB® вызывает функцию uifigure, чтобы создать фигуру.
dd = uidropdown(parent) Figure функции uifigure или одного из ее дочерних контейнеров.
dd = uidropdown(___,Name,Value) Name,Value. Используйте эту опцию с любыми комбинациями входных аргументов в предыдущих синтаксисах. Используйте пару Name,Value, Editable,'on', чтобы задать выпадающий компонент, который позволяет пользователю приложения вводить текст в выпадающий компонент или выбирать предопределенную опцию.
Создайте выпадающий компонент.
fig = uifigure; dd = uidropdown(fig);

Нажатие где угодно в выпадающем компоненте заставляет его открытый.
Создайте выпадающее с элементами по умолчанию в фигуре.
fig = uifigure('Position', [100 100 300 250]);
dd = uidropdown(fig);
Создайте выпадающий компонент и задайте опции.
fig = uifigure; dd = uidropdown(fig, 'Items',{'Red','Yellow','Blue','Green'},... 'Value', 'Blue');

Определите значение, сопоставленное с выбранной опцией.
value = dd.Value
value = Blue
По умолчанию свойство ItemsData пусто, таким образом, выпадающее значение компонента соответствует элементу, выбранному в выпадающем компоненте.
Объединенные значения данных с каждым выпадающим элементом компонента.
dd.ItemsData = [1 2 3 4];
Определите значение, сопоставленное с выбранной опцией.
value = dd.Value
value = 3
Заметьте, что, когда значение свойства ItemsData не пусто, значение выпадающего компонента является значением ItemsData, которое соответствует выбранному элементу значения Items.
fig = uifigure; dd = uidropdown(fig, 'Editable','on');

Нажатие где угодно в выпадающем компоненте, кроме стрелки вниз, вставляет каре, позволяя пользователю ввести текст в выпадающем компоненте.
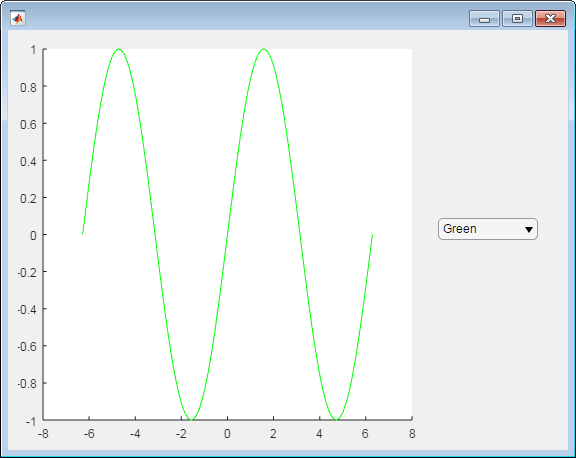
Создайте график и выпадающий компонент. Когда пользователь приложения делает выбор от выпадающего компонента, цвета изменений графика.
Сохраните следующий код в plotOptions.m на вашем пути MATLAB. Этот код создает окно, содержащее график и выпадающий компонент. Когда пользователь приложения изменяет выпадающий выбор компонента, обратный вызов ValueChangedFcn изменяет цвет графика.
function plotoptions % Create figure and components: fig = uifigure; ax = uiaxes('Parent',fig,... 'Position',[10 10 400 400]); % Create a plot x = linspace(-2*pi,2*pi); y = sin(x); p = plot(ax,x,y); p.Color = 'Blue'; % Create drop-down component dd = uidropdown(fig,... 'Position',[430 210 100 22],... 'Items',{'Red','Yellow','Blue','Green'},... 'Value','Blue',... 'ValueChangedFcn',@(dd,event) selection(dd,p)); end % Create ValueChangedFcn callback: function selection(dd,p) val = dd.Value; p.Color = val; end
Запустите plotOptions. Выберите зеленый из выпадающего компонента, чтобы изменить цвет графика на зеленый.

Создайте выпадающий компонент и лампу. Когда пользователь приложения делает выбор от выпадающего компонента, изменений размера лампы.
Сохраните следующий код в lampSize.m на вашем пути MATLAB. Этот код создает окно фигуры, содержащее выпадающий компонент и лампу. Когда пользователь приложения изменяет выпадающий выбор компонента, обратный вызов ValueChangedFcn изменяет размер лампы.
function lampSize % Create figure and components fig = uifigure('Position',[100 100 300 275]); lmp = uilamp(fig,... 'Position',[100 30 20 20]); dd = uidropdown(fig,... 'Editable','on',... 'Position',[84 204 100 20],... 'Items',{'Size x 1','Size x 2','Size x 3','Size x 4'},... 'ItemsData',[1 2 3 4],... 'Value',1,... 'ValueChangedFcn',@(dd,event) optionSelected(dd,lmp)); end % Create ValueChangedFcn callback function optionSelected(dd,lmp) val = dd.Value; s = [20 20]; switch val case {1, 2, 3, 4} % User selected a defined option size = val * s; lmp.Position(3:4) = size; otherwise % User typed a value m = str2num(val); size = m * s; lmp.Position(3:4) = size; end end
Запустите lampSize и выберите различные варианты из выпадающего компонента.
Введите значение в выпадающем компоненте и нажмите Enter. Изменения размера лампы. (Если вы вводите большое значение, вам придется изменить размер фигуры, чтобы видеть лампу.)

parent — Родительский контейнерFigure (значение по умолчанию) | объект Panel | объект Tab | объект ButtonGroup | объект GridLayoutРодительский контейнер, заданный как Figure, создал использование функции uifigure или одного из ее дочерних контейнеров: Tab, Panel, ButtonGroup или GridLayout.
Укажите необязательные аргументы в виде пар ""имя, значение"", разделенных запятыми. Имя (Name) — это имя аргумента, а значение (Value) — соответствующее значение. Имя должно появиться в кавычках. Вы можете задать несколько аргументов в виде пар имен и значений в любом порядке, например: Name1, Value1, ..., NameN, ValueN.
'Элементы', {'Красный', 'Желтый', 'Синий'} задает опции, представленные в выпадающем компоненте.Свойства, перечисленные здесь, являются подмножеством доступных свойств. Для полного списка см..DropDown Properties.
Значение ЗначениеItems | элемент ItemsDataЗначение, заданное как элемент Items или массивов ItemsData. По умолчанию Value является первым элементом в Items.
При определении Value, когда элемент Items выбирает выпадающий элемент, который совпадает с тем элементом. Если ItemsData не пуст, то Value должен быть установлен в элемент ItemsData, и выпадающее выберет связанный элемент в списке.
'Items' — Выпадающие элементы{'Option 1','Option 2','Option 3','Option 4'} (значение по умолчанию) | массив ячеек из символьных векторов | массив строкВыпадающие элементы, заданные как массив ячеек из символьных векторов или массив строк. Дублирующиеся элементы позволены. Выпадающие отображения компонента столько же опций сколько существуют элементы в массиве Items.
Пример: {'Красный', 'Желтый', 'Синий'}
Пример: {'1', '2', '3'}
ItemsData Данные сопоставлены с каждым элементом значения свойства Items[]) (значение по умолчанию) | числовой массив 1 на n | массив ячеек 1 на nДанные, сопоставленные с каждым элементом значения свойства Items, заданного как числовой массив 1 на n или массив ячеек 1 на n. Дублирующиеся элементы позволены.
Например, если вы устанавливаете значение Items к именам сотрудника, вы можете установить значение ItemsData к соответствующим идентификационным номерам сотрудника. Значение ItemsData не видимо к пользователю приложения.
Если количество элементов массива в значении ItemsData и значении Items не соответствует, одно из следующего происходит:
Когда значение ItemsData пусто, затем все элементы значения Items представлены пользователю приложения.
Когда значение ItemsData имеет больше элементов, чем значение Items, затем все элементы значения Items представлены пользователю приложения. MATLAB игнорирует дополнительные элементы ItemsData.
Когда значение ItemsData не пусто, но имеет меньше элементов, чем значение Items, единственные элементы значения Items, представленного пользователю приложения, являются теми, которые имеют соответствующий элемент в значении ItemsData.
Пример: {'Один', 'Два', 'Три'}
Пример: [10 20 30 40]
'Editable' — Доступное для редактирования состояние выпадающего компонента'off' (значение по умолчанию) | 'on'Доступное для редактирования состояние выпадающего компонента, заданного как 'off' или 'on'.
Если значением свойства Enable является 'off', то пользователь приложения не может изменить выпадающий текст компонента, даже если Доступным для редактирования значением свойства является 'on'.
ValueChangedFcn Значение изменило обратный вызов'' (значение по умолчанию) | указатель на функцию | массив ячеек | вектор символаЗначение изменило обратный вызов, заданный как одно из этих значений:
Указатель на функцию.
Массив ячеек, в котором первый элемент является указателем на функцию. Последующие элементы массива ячеек являются аргументами, которые передаются в функцию обратного вызова.
Вектор символа, содержащий допустимое выражение MATLAB (не рекомендуемый). MATLAB оценивает это выражение в базовом рабочем пространстве.
Эта функция обратного вызова выполняется, когда пользователь выбирает различную опцию из выпадающего списка. Это не выполняется, если свойство Value изменяется программно.
Эта функция обратного вызова может получить доступ к определенной информации о взаимодействии пользователя с выпадающим. MATLAB передает эту информацию в объекте ValueChangedData в качестве второго аргумента к вашей функции обратного вызова. In App Designer, the argument is called event. You can query the object properties using dot notation., Например, event.PreviousValue возвращает предыдущее значение выпадающего. Объект ValueChangedData не доступен функциям обратного вызова, заданным как векторы символов.
В следующей таблице перечислены свойства объекта ValueChangedData.
| Свойство | Значение |
|---|---|
Значение | Выпадающее значение компонента после нового взаимодействия пользователя приложения с ним. |
PreviousValue | Выпадающее значение компонента перед новым взаимодействием пользователя приложения с ним. |
Edited | Логическое значение (0 или 1), который указывает, выполнялся ли обратный вызов в результате ввода значения в выпадающий компонент. Значение Edited равняется 1, когда пользователь приложения ввел в выпадающем компоненте и 0, когда пользователь приложения выбрал опцию из выпадающего компонента. |
Source | Компонент, который выполняет обратный вызов. |
EventName | 'ValueChanged' |
Для получения дополнительной информации о записи обратных вызовов, смотрите Обратные вызовы Записи в App Designer.
'Position' — Местоположение и размер выпадающего компонента[100 100 100 22] (значение по умолчанию) | [left bottom width height]Местоположение и размер выпадающего компонента относительно родительского элемента, заданного как векторный [left bottom width height]. В этой таблице описываются каждый элемент в векторе.
| Элемент | Описание |
|---|---|
left | Расстояние от внутреннего левого края родительского контейнера к внешнему левому краю выпадающего компонента |
bottom | Расстояние от внутреннего базового края родительского контейнера к внешнему базовому краю выпадающего компонента |
width | Расстояние между правыми и левыми внешними краями выпадающего компонента |
высота | Расстояние между верхними и нижними внешними краями выпадающего компонента |
Все измерения указаны в пикселях.
Значения Position соответствуют выделенной области родительского контейнера. Область векторной и растровой графики является областью в границах контейнера и не включает область, занятую художественными оформлениями, такими как панель меню или заголовок.
Пример: [100 100 100 22]
1. Если смысл перевода понятен, то лучше оставьте как есть и не придирайтесь к словам, синонимам и тому подобному. О вкусах не спорим.
2. Не дополняйте перевод комментариями “от себя”. В исправлении не должно появляться дополнительных смыслов и комментариев, отсутствующих в оригинале. Такие правки не получится интегрировать в алгоритме автоматического перевода.
3. Сохраняйте структуру оригинального текста - например, не разбивайте одно предложение на два.
4. Не имеет смысла однотипное исправление перевода какого-то термина во всех предложениях. Исправляйте только в одном месте. Когда Вашу правку одобрят, это исправление будет алгоритмически распространено и на другие части документации.
5. По иным вопросам, например если надо исправить заблокированное для перевода слово, обратитесь к редакторам через форму технической поддержки.