Создайте космическо-специфичные приложения в App Designer с помощью общих инструментов полета. App Designer является богатой средой разработки, которая обеспечивает размещение и представления кода, полностью интегрированную версию редактора MATLAB® и большой набор интерактивных компонентов. Для получения дополнительной информации о App Designer см. App Designer (MATLAB). Чтобы использовать инструментальные компоненты рейса в App Designer, у вас должна быть лицензия Aerospace Toolbox.
Для простого инструментального примера приложения рейса, который использует App Designer, смотрите Начинающие примеры, когда вы сначала запускаете App Designer. Чтобы создать приложение, чтобы визуализировать сохраненные полетные данные для команча Piper PA 24, используйте этот рабочий процесс.
Запустите App Designer путем ввода appdesigner в командной строке, и затем выберите Blank App на странице Getting Started.
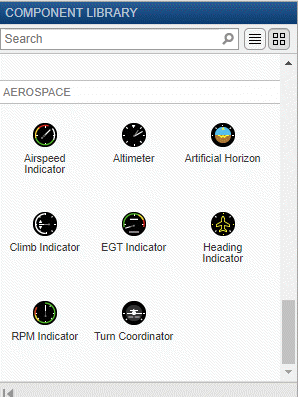
Перетащите космические компоненты от Component Library до холста приложения.
Чтобы загрузить данные моделирования, добавьте функцию startup в приложение, и затем создайте объект Animation.
Введите коллбэки, функции и свойства для компонентов к приложению. Также добавьте сопоставленный код.
Инициируйте отображение анимации в инструментальном приложении.
Сохраните и запустите приложение.
Следующие темы содержат более подробные шаги для этого рабочего процесса как пример. Этот пример использует объект Aero.Animation.
Запустите App Designer. В Окне Команды MATLAB введите:
appdesigner
В окне приветствия App Designer нажмите Blank App. App Designer отображается с пустым полотном.
Чтобы посмотреть на пустой шаблон приложений, нажмите Code View. Заметьте, что приложение содержит шаблон с разделами для свойств компонентов приложения, инициализации компонента, и создания приложения и удаления.
Чтобы возвратиться к представлению холста, нажмите Design View.
Добавить компоненты в пустое полотно:
В Component Library перейдите к Космосу.

От библиотеки перетащите эти космические компоненты к холсту:
Анемотахометр
Искусственный горизонт
Окажитесь координатором
Заголовок индикатора
Вариометр
Высотомер
Этот пример использует объект Aero.Animation визуализировать статус полета самолета в зависимости от времени. Чтобы установить текущее время, добавьте устройство ввода данных времени, такое как ползунок или кнопка. Когда вы изменяете время на устройстве ввода данных времени, инструментальных компонентах рейса и обновлении окна анимации, чтобы показать результаты. Пример кода предоставляет более подробную информацию.
Для этого примера:
Добавьте компонент Ползунка как устройство ввода данных времени.
Чтобы отобразить текущее время от ползунка, отредактируйте метку ползунка. Например:
Измените метку на Time: 00.0 sec.
Измените верхний предел 50.
Нажмите Code View и обратите внимание, что свойства и разделы инициализации компонента теперь содержат определения для новых компонентов. Код, управляемый App Designer, недоступен для редактирования (grayed).
В разделе Property Inspector справа от холста переименуйте эти компоненты:
Компонент UIfigure к FlightInstrumentsFlightDataPlaybackUIFigure
Компонент ползунка к Time000secSlider
Этот рабочий процесс принимает, что вы запустили App Designer, создали пустое приложение и добавленные космические компоненты к приложению.
В представлении кода для приложения установите курсор после раздела свойств и, в разделе Insert, нажмите Callback.
Отображения диалогового окна Add Callback Function.
В диалоговом окне Add Callback Function:
Из списка Callback выберите StartupFcn.
В параметре Имени введите имя для функции запуска, например, startupFcn.
Раздел коллбэков добавляется.
Добавьте дополнительные свойства в класс для данных моделирования и объекта Animation. Установите свой курсор сразу после раздела свойств компонентов и, в разделе Insert, нажмите Property> Public Property. В новом шаблоне свойств добавьте код так, чтобы это выглядело так:
simdata % Saved flight data [time X Y Z phi theta psi] animObj % Aero.Animation object
simdata является сохраненными полетными данными. animObj является объектом Aero.Animation для окна рисунка.
К разделу startupFcn добавьте код в функцию startup, которая загружает данные моделирования. Например, файл simdata.mat содержит регистрируемые моделируемые данные о траектории рейса.
% Code that executes after component creation function startupFcn(app) % Load saved flight status data savedData = load(fullfile(matlabroot, 'toolbox', 'aero', 'astdemos', 'simdata.mat'), 'simdata'); yaw = savedData.simdata(:,7); yaw(yaw<0) = yaw(yaw<0)+2*pi; % Unwrap yaw angles savedData.simdata(:,7) = yaw; app.simdata = savedData.simdata; % Load saved flight status data
Чтобы визуализировать данные анимации, создайте объект Animation. Например, после загрузки данных моделирования:
Создайте объект Aero.Animation.
app.animObj = Aero.Animation;
Используйте волынщика pa-24 команчская геометрия для объекта Animation.
app.animObj.createBody('pa24-250_orange.ac','Ac3d'); % Piper PA-24 Comanche geometryИспользуйте данные, загруженные ранее, app.simdata, как источник для объекта Animation.
app.animObj.Bodies{1}.TimeseriesSourceType = 'Array6DoF'; % [time X Y Z phi theta psi]
app.animObj.Bodies{1}.TimeSeriesSource = app.simdata;Инициализируйте положения фигуры и камера.
app.animObj.Camera.PositionFcn = @staticCameraPosition;
app.animObj.Figure.Position = [app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(1)+625,...
app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(2),...
app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(3),...
app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(4)];
app.animObj.updateBodies(app.simdata(1,1)); % Initialize animation window at t=0
app.animObj.updateCamera(app.simdata(1,1));Создайте и покажите графический объект фигуры.
app.animObj.show();
Этот рабочий процесс принимает, что вы добавили функцию запуска в приложение, чтобы загрузить данные моделирования и создать объект Animation. Инициировать обновление инструментов рейса и объекта Animation:
В представлении кода для приложения добавьте коллбэк для ползунка. Например, перейдите к Property Inspector, разделяют и выбирают app.Time000secSlider.
Введите имя для valueChangingFcn, например, Time000secSliderValueChanging, и нажмите Enter.
В представлении кода App Designer добавляет функцию обратного вызова Time000secSliderValueChanging.
Добавьте код, чтобы отобразить текущее время в метке Time000secSliderLabel ползунка, например:
% Display current time in slider component
t = event.Value;
app.Time000secSliderLabel.Text = sprintf('Time: %.1f sec', t);Добавьте код, чтобы вычислить значения данных для каждого инструментального компонента рейса, соответствующего с выбранным временем на ползунке, например:
% Find corresponding time data entry
k = find(app.simdata(:,1)<=t);
k = k(end);
app.Altimeter.Altitude = convlength(-app.simdata(k,4), 'm', 'ft');
app.HeadingIndicator.Heading = convang(app.simdata(k,7),'rad','deg');
app.ArtificialHorizon.Roll = convang(app.simdata(k,5),'rad','deg');
app.ArtificialHorizon.Pitch = convang(app.simdata(k,6),'rad','deg');
if k>1
% Estimate velocity and angular rates
Vel = (app.simdata(k,2:4)-app.simdata(k-1,2:4))/(app.simdata(k,1)-app.simdata(k-1,1));
rates = (app.simdata(k,5:7)-app.simdata(k-1,5:7))/(app.simdata(k,1)-app.simdata(k-1,1));
app.AirspeedIndicator.Airspeed = convvel(sqrt(sum(Vel.^2)),'m/s','kts');
app.ClimbIndicator.ClimbRate = convvel(-Vel(3),'m/s','ft/min');
% Estimate turn rate and slip behavior
app.TurnCoordinator.Turn = convangvel(rates(1)*sind(30) + rates(3)*cosd(30),'rad/s','deg/s');
app.TurnCoordinator.Slip = 1/(2*pi)*convang(atan(rates(3)*sqrt(sum(Vel.^2))/9.81)-app.simdata(k,5),'rad','deg');
else
% time = 0
app.ClimbIndicator.ClimbRate = 0;
app.AirspeedIndicator.Airspeed = 0;
app.TurnCoordinator.Slip = 0;
app.TurnCoordinator.Turn = 0;
endДобавьте код, чтобы обновить отображение окна анимации, например:
%% Update animation window display app.animObj.updateBodies(app.simdata(k,1)); app.animObj.updateCamera(app.simdata(k,1));
Этот рабочий процесс принимает, что вы готовы задать близкую функцию для окна рисунка FlightInstrumentsFlightDataPlaybackUIFigure.
Добавьте функцию CloseRequestFcn. В представлении кода для приложения установите курсор после раздела свойств для FlightInstrumentsFlightDataPlaybackUIFigure и, в разделе Insert, нажмите Callback.
Отображения диалогового окна Add Callback Function.
В диалоговом окне Add Callback Function:
Из списка Callback выберите CloseRequestFcn.
В параметре Имени введите имя для близкой функции, например, FlightInstrumentsFlightDataPlaybackUIFigureCloseRequest.
Раздел коллбэков добавляется.
В новом шаблоне коллбэка добавьте код, чтобы удалить объект Animation, такой как:
% Close animation figure with app
delete(app.animObj);
delete(app);Этот рабочий процесс принимает, что вы добавили код, чтобы закрыть uifigure окно. Сохранить и запустить приложение:
Сохраните приложение с именем файла myFlightInstrumentsExample. Обратите внимание на то, что это имя применяется к classdef.
Нажмите Run.
После сохранения ваших изменений можно запустить приложение из окна App Designer, или путем введения его имени (без расширения .mlapp) в Окне Команды MATLAB. Когда вы запускаете приложение от командной строки, файл должен быть в текущей папке или на пути MATLAB.

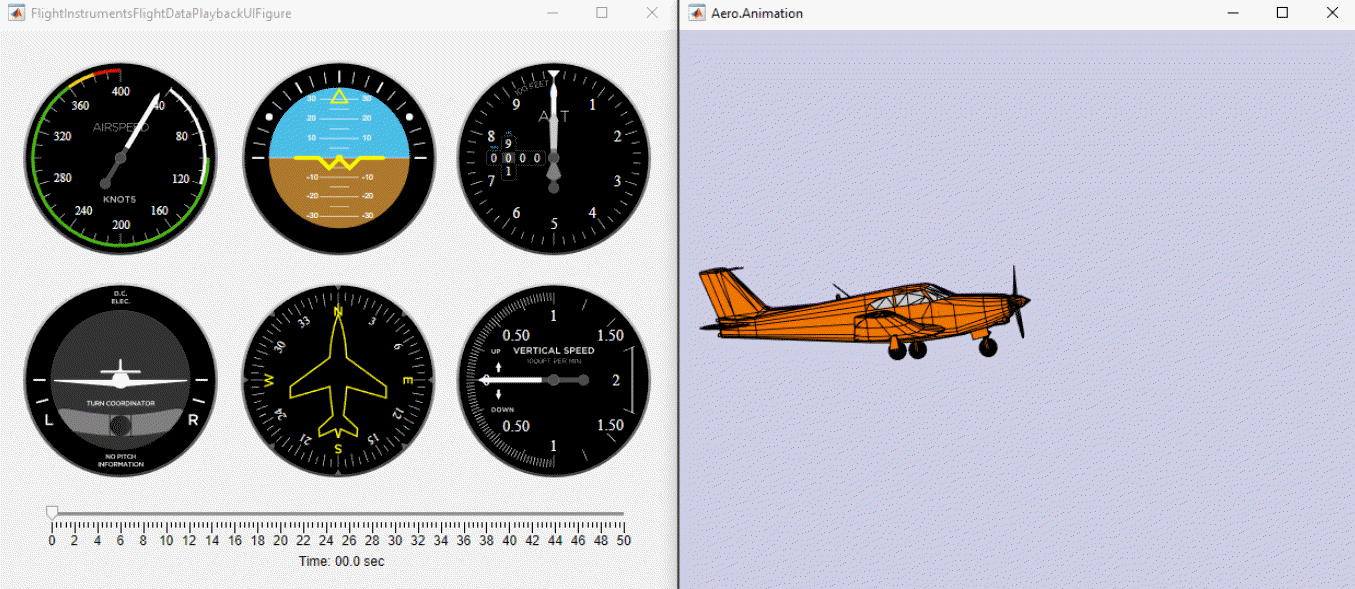
Чтобы визуализировать сохраненные полетные данные, смените положение ползунка. Наблюдайте инструменты рейса как ориентацию изменений самолета в окне анимации.
Для полного примера смотрите Космические Инструменты Рейса в App Designer.
uiaeroairspeed | uiaeroaltimeter | uiaeroclimb | uiaeroegt | uiaeroheading | uiaerohorizon | uiaerorpm | uiaeroturn | uiaxes | uifigure | uilabel | uislider