Прокрутите к местоположению в контейнере, поле списка или дереве
scroll( прокрутки к заданному (x, y) координирует в контейнере. Координаты измеряются в пикселях от нижнего левого угла контейнера. Этот синтаксис поддерживает фигуры, созданные с component,x,y)uifigure функционируйте и любой из этих дочерних контейнеров: размещение сетки, панель, группа кнопок или вкладка. Для получения дополнительной информации о том, когда прокрутка возможна, смотрите Условия, которые Позволяют Прокрутить.
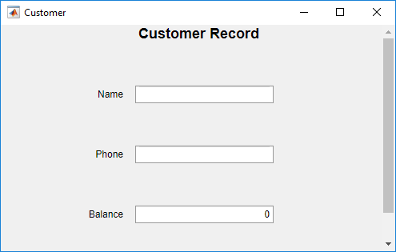
Создайте фигуру и установите Scrollable свойство к 'on'. Затем добавьте пять дочерних компонентов. Чтобы гарантировать, что фигура с возможностью прокрутки, поместите первый компонент выше верхнего края фигуры. Затем расположите компоненты с интервалами достаточно далеко независимо так, чтобы они не могли соответствовать в фигуре вместе.
% Create figure fig = uifigure('Name','Customer','Scrollable','on'); fig.Position = [100 100 493 283]; % Title label title = uilabel(fig,'Text','Customer Record'); title.FontSize = 18; title.FontWeight = 'bold'; title.Position = [173 315 157 22]; % Name name = uieditfield(fig,'text'); name.Position = [169 239 173 22]; namelabel = uilabel(fig,'Text','Name','HorizontalAlignment','right'); namelabel.Position = [116 239 38 22]; % Phone phone = uieditfield(fig,'text'); phone.Position = [169 164 173 22]; phonelabel = uilabel(fig,'Text','Phone','HorizontalAlignment','right'); phonelabel.Position = [114 164 40 22]; % Balance balance = uieditfield(fig,'numeric'); balance.Position = [169 89 173 22]; balancelabel = uilabel(fig,'Text','Balance','HorizontalAlignment','right'); balancelabel.Position = [105 89 49 22]; % Submit button button = uibutton(fig,'push','Text','Submit'); button.Position = [169 14 173 22];

По умолчанию MATLAB® прокручивает к верхнему левому углу области, которая заключает дочерние компоненты.
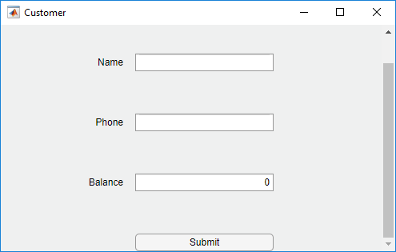
Прокрутите к местоположению (1,1), который является нижней частью фигуры.
scroll(fig,1,1);

Принесите дочерние компоненты размещения сетки с возможностью прокрутки в представление путем определения пиксельных координат или имени местоположения.
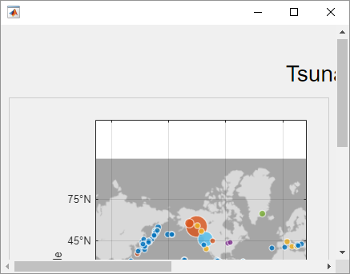
Создайте 5 2 размещение сетки и установите Scrollable свойство сетки к 'on'. Затем добавьте метку, таблицу и панель к сетке. Установите Scrollable свойство панели к 'off' и затем добавьте график в панель.
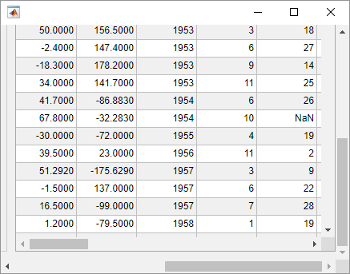
fig = uifigure('Position',[782 497 435 311]); g = uigridlayout(fig,'Scrollable','on'); g.RowHeight = {22,40,22,22,400}; g.ColumnWidth = {400,400}; lbl = uilabel(g,'Text','Tsunamis'); lbl.Layout.Row = 2; lbl.Layout.Column = [1,2]; lbl.HorizontalAlignment = 'center'; lbl.FontSize = 28; tsunamis = readtable('tsunamis.xlsx'); tsunamis.Cause = categorical(tsunamis.Cause); t = uitable(g,'Data',tsunamis); t.Layout.Row = [3,5]; t.Layout.Column = 2; p = uipanel(g); p.Scrollable = 'off'; p.Layout.Row = [3,5]; p.Layout.Column = 1; gb = geobubble(p,tsunamis.Latitude,tsunamis.Longitude,... tsunamis.MaxHeight,tsunamis.Cause);

Прокрутите к местоположению в сетке.
scroll(g,100,-30);

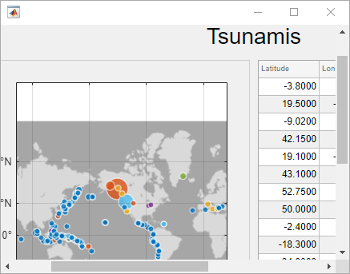
Теперь используйте имена местоположения, чтобы прокрутить к нижнему правому углу сетки.
scroll(g,'bottom','right');

Принесите компонент в представление путем определения местоположения прокрутки как первых двух координат положения компонента, который вы хотите просмотреть.
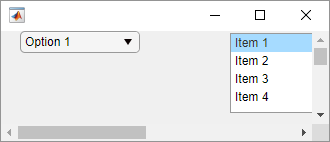
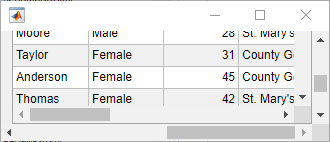
Создайте фигуру с двумя выпадающими компонентами, полем списка и таблицей. Расположите компоненты так, чтобы они не могли все быть отображены в фигуре одновременно.
fig = uifigure; fig.Scrollable = 'on'; fig.Position = [100 300 328 110]; dd1 = uidropdown(fig); dd1.Position = [20 360 120 22]; dd2 = uidropdown(fig); dd2.Position = [20 200 120 22]; lb = uilistbox(fig); lb.Position = [230 300 120 80]; t = readtable('patients.xls'); uit = uitable(fig,'Data',t); uit.Position = [375 100 300 300];

Прокрутите к таблице.
scroll(fig,uit.Position(1:2));

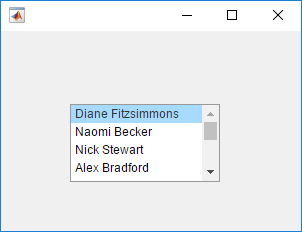
Создайте поле списка, содержащее список имен со связанным ItemsData.
fig = uifigure('Position',[680 678 300 200]); list = uilistbox(fig, 'Position',[70 50, 150 78]); list.Items = {'Diane Fitzsimmons', 'Naomi Becker', 'Nick Stewart',... 'Alex Bradford', 'Caroline Eliot', 'Leslie Bond', ... 'Aaron Silberlicht', 'Ramu Sadasiv', 'Joyce Wu',... 'Ann Shanahan'}; list.ItemsData = [1 2 3 4 5 6 7 8 9 10];

Прокрутите к Caroline Eliot.
scroll(list,'Caroline Eliot');
Выберите Caroline Eliot путем установки Value свойство к соответствующему элементу в ItemsData свойство.
list.Value = 5;

Создайте дерево, содержащее четыре узла верхнего уровня, что у каждого есть дочерние узлы.
fig = uifigure; tree = uitree(fig,'Position',[20 20 175 100]); % First level nodes category1 = uitreenode(tree,'Text','Runners'); category2 = uitreenode(tree,'Text','Cyclists'); category3 = uitreenode(tree,'Text','Hikers'); category4 = uitreenode(tree,'Text','Swimmers'); % Second level nodes r1 = uitreenode(category1,'Text','Joe'); r2 = uitreenode(category1,'Text','Linda'); c1 = uitreenode(category2,'Text','Rajeev'); h1 = uitreenode(category3,'Text','Jack'); s1 = uitreenode(category4,'Text','Logan');

Расширьте узлы, так, чтобы Swimmers прокрутки из представления.
expand(tree);

Прокрутите к Swimmers узел.
scroll(tree,category4)

Выберите Swimmers узел путем установки SelectedNodes свойство Tree объект.
tree.SelectedNodes = category4;

component — Компонент с возможностью прокруткиFigure возразите | GridLayout возразите | Panel возразите | ButtonGroup возразите | Tab возразите | ListBox объект |...Компонент с возможностью прокрутки в виде фигуры создается с uifigure функция или любой из следующих компонентов в той фигуре: размещение сетки, панель, группа кнопок, вкладка, поле списка или дерево.
location — Прокрутите местоположение'top' | 'bottom' | ...Прокрутите местоположение в виде 'top', 'bottom', или перечисленное в таблице значение. Значения 'top' и 'bottom' прокрутите к верху и низу компонента. Другие значения характерны для типа компонента. Чтобы прокрутить к углу контейнера, можно объединить 'top' или 'bottom' прокрутите местоположения с 'left' или 'right'. Например, scroll(uf,'left','top').
| Компонент | Значения |
|---|---|
Фигура |
|
Дерево |
|
Поле списка |
|
x — x - координатаx- в виде номера в пикселях от левого края контейнера. Если заданное значение превышает область с возможностью прокрутки контейнера, контейнерные прокрутки, насколько это может в заданном направлении.
y — y - координатаy- в виде номера в пикселях от базового края контейнера. Если заданное значение превышает область с возможностью прокрутки контейнера, контейнерные прокрутки, насколько это может в заданном направлении.
Если размещение сетки более высоко, чем его родительский контейнер, вы используете отрицательный y - координаты, чтобы прокрутить к компонентам в сетке, которые лежат ниже базового края родительского контейнера.
Позволить прокручивать в контейнере, 'Scrollable' свойство контейнера должно быть установлено в 'on'. Кроме того, эти контейнерно-специфичные условия должны также быть верными:
Размещения сетки
Сумма значений задана для 'RowHeight' свойство сетки должно быть больше, чем высота родительского контейнера.
Сумма значений задана для 'ColumnWidth' свойство сетки должно быть больше, чем ширина родительского контейнера.
По крайней мере одна строка или столбец сетки должны быть установлены в фиксированную пиксельную высоту или ширину.
Сетка должна содержать компоненты.
Контейнеры кроме размещения сетки
Дочерние компоненты в контейнере должны занять большую область, чем контейнер может отобразиться одновременно.
Компоненты, которые не помещаются в контейнер, должны быть выше или справа от контейнера.
1. Если смысл перевода понятен, то лучше оставьте как есть и не придирайтесь к словам, синонимам и тому подобному. О вкусах не спорим.
2. Не дополняйте перевод комментариями “от себя”. В исправлении не должно появляться дополнительных смыслов и комментариев, отсутствующих в оригинале. Такие правки не получится интегрировать в алгоритме автоматического перевода.
3. Сохраняйте структуру оригинального текста - например, не разбивайте одно предложение на два.
4. Не имеет смысла однотипное исправление перевода какого-то термина во всех предложениях. Исправляйте только в одном месте. Когда Вашу правку одобрят, это исправление будет алгоритмически распространено и на другие части документации.
5. По иным вопросам, например если надо исправить заблокированное для перевода слово, обратитесь к редакторам через форму технической поддержки.