Создайте специфичные для космоса приложения в App Designer с помощью общих приборов рейса самолета. App Designer - это богатая среда разработки, которая обеспечивает размещение и представления кода, полностью интегрированную версию MATLAB® редактор, и большой набор интерактивных компонентов. Дополнительные сведения о App Designer см. в разделе Разработка приложений с использованием App Designer. Чтобы использовать компоненты рейса прибора в App Designer, необходимо иметь лицензию Aerospace Toolbox.
Пример приложения для простых летных аппаратов, в котором используется App Designer, см. в примерах начала работы при первом запуске App Designer. Чтобы создать приложение для визуализации сохраненных данных о рейсе для Piper PA-24 Comanche, используйте этот рабочий процесс.
Запустите App Designer путем ввода appdesigner в командной строке, а затем выберите Blank App на странице Начало работы.
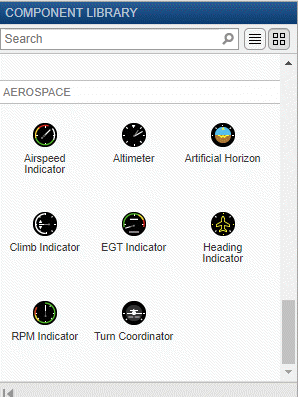
Перетащите аэрокосмические компоненты из Component Library в холст приложения.
Чтобы загрузить данные моделирования, добавьте a startup функцию приложению, а затем создайте объект анимации.
Введите коллбэки, функции и свойства компонентов в приложение. Также добавьте связанный код.
Инициируйте отображение анимации в приложении к инструменту.
Сохраните и запустите приложение.
Следующие разделы содержат более подробные шаги для этого рабочего процесса в качестве примера. Этот пример использует Aero.Animation объект.
Запустите App Designer. В Командном Окне MATLAB введите:
appdesigner
В окне приветствия App Designer нажмите Blank App. App Designer отображается с пустым холстом.
Чтобы просмотреть пустой шаблон приложения, нажмите Code View. Заметьте, что приложение содержит шаблон с разделами для свойств компонентов приложения, инициализации компонента и создания и удаления приложения.
Чтобы вернуться к канвасу, нажмите кнопку Design View.
Чтобы добавить компоненты в пустое полотно:
В Component Library перейдите к Aerospace.

Из библиотеки перетащите эти аэрокосмические компоненты на холст:
Индикатор воздушной скорости
Искусственный горизонт
Поворотный координатор
Индикатор курса
Индикатор набора высоты
Высотомер
Этот пример использует Aero.Animation объект для визуализации рейса состояния самолета с течением времени. Чтобы задать текущее время, добавьте устройство входа времени, такое как ползунок или ручка. Когда вы изменяете время на устройстве временного входа, компоненты рейса инструмента и окно анимации обновляются, чтобы показать результаты. Пример кода содержит более подробную информацию.
Для этого примера:
Добавьте компонент Slider как устройство входа времени.
Чтобы отобразить текущее время с ползунка, отредактируйте метку ползунка. Для примера:
Измените метку на Time: 00.0 sec.
Измените верхний предел на 50.
Щелкните Code View и обратите внимание, что свойства и разделы инициализации компонентов теперь содержат определения для новых компонентов. Код, управляемый App Designer, не редактируется (серый).
В разделе Property Inspector справа от полотна переименуйте следующие компоненты:
Компонент UIfigure, для FlightInstrumentsFlightDataPlaybackUIFigure
Компонент ползунка в Time000secSlider
Этот рабочий процесс предполагает, что вы запустили App Designer, создали пустое приложение и добавили аэрокосмические компоненты в приложение.
В представлении кода приложения поместите курсор за разделом свойств и в разделе Insert нажмите Callback.
Откроется диалоговое окно Add Callback Function (добавить функцию обратного вызова).
В диалоговом окне Add Callback Function:
Из списка Callback выберите StartupFcn.
В параметре Name введите имя для функции запуска, например startupFcn.
Добавлены коллбэки раздел.
Добавьте дополнительные свойства к классу для данных моделирования и объекта анимации. Поместите курсор сразу после раздела свойств компонентов и в разделе «Вставка» нажмите Property > Public Property. В новом шаблоне свойств добавьте код так, чтобы он выглядел следующим образом:
simdata % Saved flight data [time X Y Z phi theta psi] animObj % Aero.Animation object
simdata - сохраненные данные о рейсе. animObj является Aero.Animation объект для окна рисунка.
В раздел startupFcn добавьте код в startup функция, которая загружает данные моделирования. Для примера, simdata.mat файл содержит записанные данные моделируемой траектории рейса.
% Code that executes after component creation function startupFcn(app) % Load saved flight status data savedData = load(fullfile(matlabroot, 'toolbox', 'aero', 'astdemos', 'simdata.mat'), 'simdata'); yaw = savedData.simdata(:,7); yaw(yaw<0) = yaw(yaw<0)+2*pi; % Unwrap yaw angles savedData.simdata(:,7) = yaw; app.simdata = savedData.simdata; % Load saved flight status data
Чтобы визуализировать данные анимации, создайте объект анимации. Для примера после загрузки данных моделирования:
Создайте Aero.Animation объект.
app.animObj = Aero.Animation;
Используйте геометрию piper pa-24 comanche для объекта анимации.
app.animObj.createBody('pa24-250_orange.ac','Ac3d'); % Piper PA-24 Comanche geometryИспользуйте ранее загруженные данные, app.simdata, как источник для объекта анимации.
app.animObj.Bodies{1}.TimeseriesSourceType = 'Array6DoF'; % [time X Y Z phi theta psi]
app.animObj.Bodies{1}.TimeSeriesSource = app.simdata;Инициализируйте положение камеры и рисунка.
app.animObj.Camera.PositionFcn = @staticCameraPosition;
app.animObj.Figure.Position = [app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(1)+625,...
app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(2),...
app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(3),...
app.FlightInstrumentsFlightDataPlaybackUIFigure.Position(4)];
app.animObj.updateBodies(app.simdata(1,1)); % Initialize animation window at t=0
app.animObj.updateCamera(app.simdata(1,1));Создайте и отобразите графический объект рисунка.
app.animObj.show();
Этот рабочий процесс предполагает, что вы добавили функцию запуска в приложение, чтобы загрузить данные моделирования и создать объект анимации. Для запуска обновления объекта анимации и полетных приборов:
В представлении кода для приложения добавьте коллбэк для ползунка. Например, перейдите к разделу Property Inspector и выберите app.Time000secSlider.
Введите имя для valueChangingFcn, например Time000secSliderValueChanging, и нажмите Enter.
В представлении кода App Designer добавляет функцию обратного вызова Time000secSliderValueChanging.
Добавьте код, чтобы отобразить текущее время в метке ползунка Time000secSliderLabel, для примера:
% Display current time in slider component
t = event.Value;
app.Time000secSliderLabel.Text = sprintf('Time: %.1f sec', t);Добавьте код для вычисления значений данных для каждого компонента полетного прибора, соответствующего выбранному времени на ползунке, например:
% Find corresponding time data entry
k = find(app.simdata(:,1)<=t);
k = k(end);
app.Altimeter.Altitude = convlength(-app.simdata(k,4), 'm', 'ft');
app.HeadingIndicator.Heading = convang(app.simdata(k,7),'rad','deg');
app.ArtificialHorizon.Roll = convang(app.simdata(k,5),'rad','deg');
app.ArtificialHorizon.Pitch = convang(app.simdata(k,6),'rad','deg');
if k>1
% Estimate velocity and angular rates
Vel = (app.simdata(k,2:4)-app.simdata(k-1,2:4))/(app.simdata(k,1)-app.simdata(k-1,1));
rates = (app.simdata(k,5:7)-app.simdata(k-1,5:7))/(app.simdata(k,1)-app.simdata(k-1,1));
app.AirspeedIndicator.Airspeed = convvel(sqrt(sum(Vel.^2)),'m/s','kts');
app.ClimbIndicator.ClimbRate = convvel(-Vel(3),'m/s','ft/min');
% Estimate turn rate and slip behavior
app.TurnCoordinator.Turn = convangvel(rates(1)*sind(30) + rates(3)*cosd(30),'rad/s','deg/s');
app.TurnCoordinator.Slip = 1/(2*pi)*convang(atan(rates(3)*sqrt(sum(Vel.^2))/9.81)-app.simdata(k,5),'rad','deg');
else
% time = 0
app.ClimbIndicator.ClimbRate = 0;
app.AirspeedIndicator.Airspeed = 0;
app.TurnCoordinator.Slip = 0;
app.TurnCoordinator.Turn = 0;
endДобавьте код для обновления отображения окна анимации, например:
%% Update animation window display app.animObj.updateBodies(app.simdata(k,1)); app.animObj.updateCamera(app.simdata(k,1));
Этот рабочий процесс предполагает, что вы готовы определить функцию закрытия для FlightInstrumentsFlightDataPlaybackUIFigure окно рисунка.
Добавление CloseRequestFcn функция. В представлении кода для приложения поместите курсор после раздела свойств для FlightInstrumentsFlightDataPlaybackUIFigure и в разделе «Вставка» нажмите кнопку Callback.
Откроется диалоговое окно Add Callback Function (добавить функцию обратного вызова).
В диалоговом окне Add Callback Function:
Из списка Callback выберите CloseRequestFcn.
В параметре Name введите имя для функции close, например FlightInstrumentsFlightDataPlaybackUIFigureCloseRequest.
Добавлены коллбэки раздел.
В новом шаблоне коллбэка добавьте код для удаления объекта анимации, такого как:
% Close animation figure with app
delete(app.animObj);
delete(app);Этот рабочий процесс предполагает, что вы добавили код, чтобы закрыть окно uifigure. Чтобы сохранить и запустить приложение:
Сохраните приложение с именем файла myFlightInstrumentsExample. Обратите внимание, что это имя применяется к classdef.
Нажмите Run.
После сохранения изменений можно запустить приложение из окна App Designer, или набрав его имя (без .mlapp extension) в Командном Окне MATLAB. Когда вы запускаете приложение из командной строки, файл должен быть в текущей папке или в пути MATLAB.

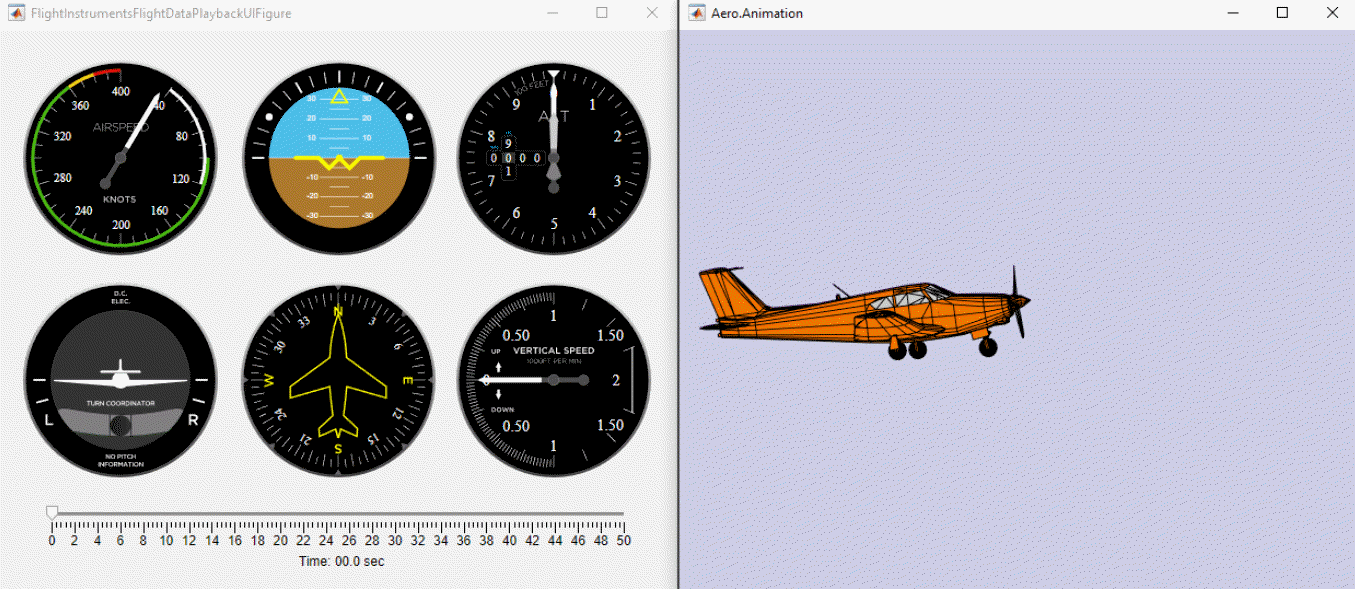
Чтобы визуализировать сохраненные данные о рейсе, измените положение ползунка. Наблюдайте за приборами рейса, когда самолет меняет ориентацию в окне анимации.
Полный пример см. в Aerospace Flight Instruments в App Designer.
uiaeroairspeed | uiaeroaltimeter | uiaeroclimb | uiaeroegt | uiaeroheading | uiaerohorizon | uiaerorpm | uiaeroturn | uiaxes | uifigure | uilabel | uislider