Добавьте стиль в таблицу или древовидный компонент пользовательского интерфейса
addStyle( добавляет стиль к определенной строке, столбцу или ячейке. Например, tbl,s,tableTarget,tableIndex)addStyle(tbl,s,'column',3) добавляет стиль к третьему столбцу заданной таблицы.
addStyle( добавляет стиль к определенному узлу или древовидному уровню. Например, tr,s,treeTarget,treeIndex)addStyle(tr,s,'level',1) добавляет стиль к узлам верхнего уровня заданного дерева.
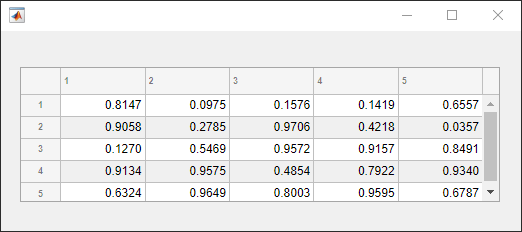
Создайте компонент таблицы UI на рисунке.
fig = uifigure; fig.Position = [500 500 520 200]; uit = uitable(fig); uit.Data = rand(5); uit.Position = [20 30 480 135];

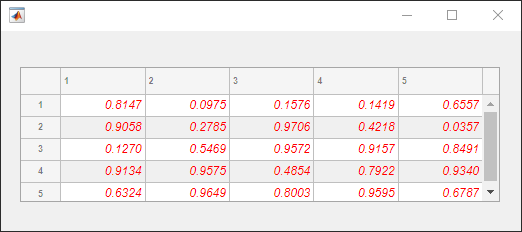
Затем создайте красный стиль курсивного шрифта с помощью uistyle функция. Добавьте его в целую таблицу с помощью addStyle функция.
s = uistyle('FontAngle','italic','FontColor','r'); addStyle(uit,s)

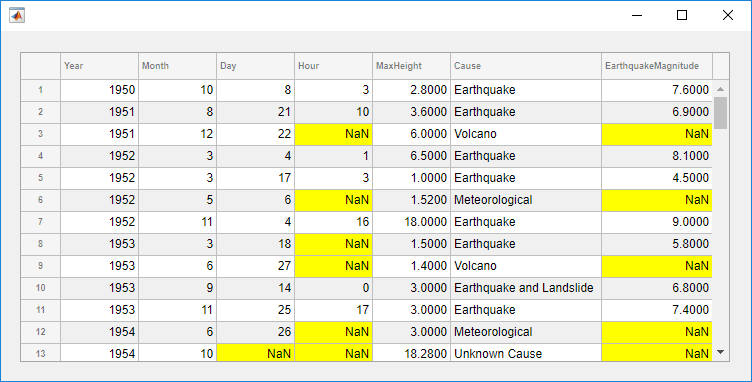
Разработайте ячейки в компоненте таблицы UI, которые содержат отсутствующие значения. В этом случае добавьте желтый стиль цвета фона в ячейки, которые имеют NaN значения.
Считайте выборочные данные цунами в рабочую область как табличный массив. Затем создайте компонент таблицы UI, чтобы отобразить данные.
tdata = readtable('tsunamis.xlsx'); vars = {'Year','Month','Day','Hour', ... 'MaxHeight','Cause','EarthquakeMagnitude'}; tdata = tdata(1:100,vars); fig = uifigure('Position',[500 500 750 350]); uit = uitable(fig); uit.Position = [20 20 710 310]; uit.Data = tdata; uit.RowName = 'numbered';
Используйте ismissing функция, чтобы получить логический массив табличных элементов, которые содержат отсутствующие значения. Найдите индексы строки и столбца для элементов, которые имеют NaN значения. Наконец, создайте желтый стиль цвета фона и добавьте его в ячейки с NaN значения в компоненте таблицы UI.
styleIndices = ismissing(tdata); [row,col] = find(styleIndices); s = uistyle('BackgroundColor','yellow'); addStyle(uit,s,'cell',[row,col])

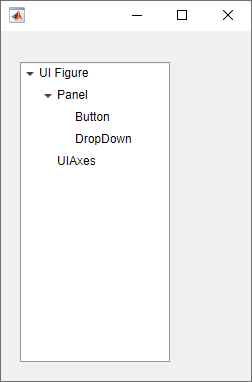
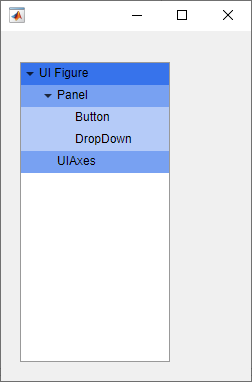
Создайте дерево, чтобы отобразить иерархию простого приложения и подсветить различные уровни иерархии.
Создайте дерево, которое представляет иерархию компонентов в MATLAB® приложение. В верхнем уровне существует окно UI Figure. Фигура содержит UIAxes возразите и Panel контейнер. Панель содержит Button и DropDown объект. Расширьте все узлы дерева, чтобы видеть полную иерархию.
fig = uifigure('Position',[100 100 250 350]); t = uitree(fig); fignode = uitreenode(t,'Text','UI Figure'); pnlnode = uitreenode(fignode,'Text','Panel'); axnode = uitreenode(fignode,'Text','UIAxes'); btnnode = uitreenode(pnlnode,'Text','Button'); ddnode = uitreenode(pnlnode,'Text','DropDown'); expand(t,'all')

Создайте три стиля с цветами фона в различных оттенках синего цвета, чтобы подсветить различные древовидные уровни. Примените самый темный фон к узлам на уровне один, более легкие предпосылки к узлам на уровне два и самые легкие предпосылки к узлам на уровне три.
s1 = uistyle('BackgroundColor','#3773EB'); s2 = uistyle('BackgroundColor','#78A1F2'); s3 = uistyle('BackgroundColor','#B5CBF8'); addStyle(t,s1,'level',1); addStyle(t,s2,'level',2); addStyle(t,s3,'level',3);

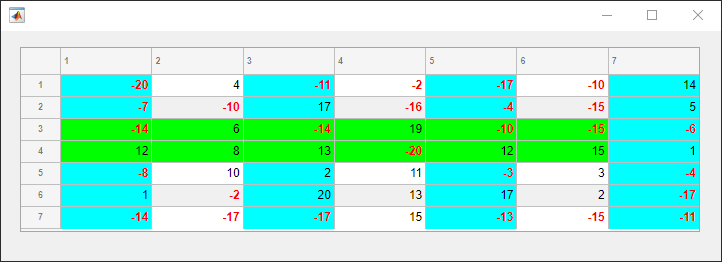
Создайте несколько стилей и добавьте их в различные части компонента таблицы UI.
Создайте фигуру с компонентом таблицы UI в нем и отобразите числовые данные в таблице. Найдите индексы строки и столбца для элементов в таблице со значением меньше, чем нуль, таким образом, можно разработать эти ячейки позже.
fig = uifigure; fig.Position = [500 500 720 230]; uit = uitable(fig); uit.Data = randi([-20,20],7); uit.Position = [20 30 680 185]; [row,col] = find(uit.Data < 0);
Создайте два стиля цвета фона и один стиль, который задает цвет шрифта и вес. Добавьте голубой цвет фона в столбцы 1, 3, и 5. Подчеркните ячейки с отрицательными величинами путем создания их шрифта красным и полужирным. Затем строки 3 и 4 стиля с зеленым цветом фона. Наконец, снова используйте голубой стиль цвета фона и добавьте его в столбец 7. Для ячеек, где несколько стилей того же типа добавляются, стиль, который добавляется в последний раз, является тем, который отображается в ячейке.
s1 = uistyle; s1.BackgroundColor = 'cyan'; addStyle(uit,s1,'column',[1 3 5]) s2 = uistyle; s2.FontColor = 'red'; s2.FontWeight = 'bold'; addStyle(uit,s2,'cell',[row,col]) s3 = uistyle; s3.BackgroundColor = 'green'; addStyle(uit,s3,'row',[3 4]) addStyle(uit,s1,'column',7)

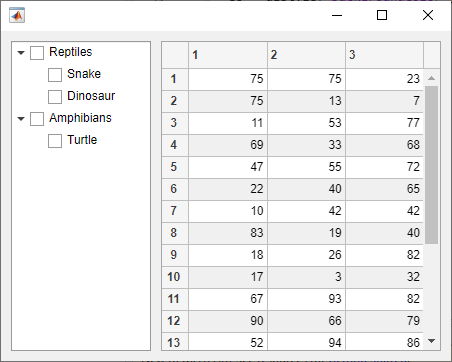
Добавьте отдельный стиль и в дерево флажка и в компонент таблицы UI, чтобы создать связную видимость приложения.
Создайте окно рисунка и добавьте дерево флажка и таблицу в менеджере по размещению сетки. Заполните оба компонента с некоторыми выборочными данными.
fig = uifigure('Position',[300 300 450 330]); gl = uigridlayout(fig,[1 2]); gl.ColumnWidth = {'1x','2x'}; tr = uitree(gl,'checkbox'); n1 = uitreenode(tr,'Text','Reptiles'); n11 = uitreenode(n1,'Text','Snake'); n12 = uitreenode(n1,'Text','Dinosaur'); n2 = uitreenode(tr,'Text','Amphibians'); n21 = uitreenode(n2,'Text','Turtle'); expand(tr) tbl = uitable(gl,'Data',randi(100,[20 3]));

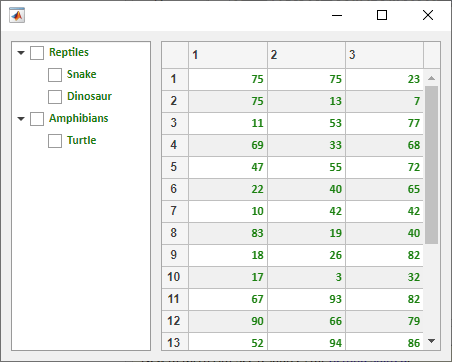
Создайте стиль, который задает цвет шрифта, имя и вес. Примените этот стиль и к целому дереву и к целой таблице.
s = uistyle('FontColor',[0.1 0.5 0.06], ... 'FontName','Calibri', ... 'FontWeight','bold'); addStyle(tr,s) addStyle(tbl,s)

tbl — Табличный компонентTable объектТабличный компонент в виде Table объект, созданный с uitable функция. Объект компонента должен быть порожден фигуре, созданной с uifigure функционируйте или один из его дочерних контейнеров.
s — Объект стиляStyle объектОбъект стиля, созданный с uistyle функция.
tableTarget — Цель стиля таблицы'table' (значение по умолчанию) | 'row' | 'column' | 'cell'Цель стиля таблицы в виде 'table', 'row', 'column', или 'cell'. Используйте этот аргумент, чтобы указать на тип табличной части, чтобы применить стиль к.
Пример: addStyle(tbl,s,'column',5) добавляет стиль к пятой колонне tbl.
Пример: addStyle(tbl,s,'cell',[3 7]) добавляет стиль к ячейке таблицы tbl в строке 3, столбце 7.
tableIndex — Целевой индекс стиля таблицы'' (значение по умолчанию) | положительное целое число | вектор из положительных целых чисел | n- 2 массива положительных целых чисел |...Разработайте целевой индекс в виде одного из значений, перечисленных в таблицах. Типы значений, которые можно задать, зависят от значения tableTarget и на типе данных используется в компоненте таблицы UI.
tableTarget | Поддерживаемый tableIndex Значения | Примеры | Результат |
|---|---|---|---|
'row' | Положительное целое число. | 4 | Добавляет стиль к строке с соответствующим индексом строки. |
Вектор из положительных целых чисел. | [3 8 9 12] | Добавляет стиль к строкам с соответствующими индексами строки. | |
'column' | Положительное целое число. | 3 | Добавляет стиль к столбцу с соответствующим индексом столбца. |
Вектор из положительных целых чисел. | [1 2 7 14] | Добавляет стиль к столбцам с соответствующими индексами столбца. | |
'cell' |
| [2 4;5 9;13 27] | Добавляет стиль к ячейкам с соответствующими индексами строки и столбца. |
'table' | Пустой символьный вектор. | '' | Добавляет стиль к целой таблице. |
В компонентах таблицы UI, в которых базовыми данными является table массив, существуют дополнительные опции, когда цель задана как 'column'. Задайте эти значения для tableIndex если вы хотите применить стиль к столбцу на основе имен переменных в табличном массиве.
tableTarget | Поддерживаемый tableIndex Значения | Примеры |
|---|---|---|
'column' | Скаляр строки. Добавляет стиль к столбцу с соответствующим именем переменной. | "Torque" |
Массив строк. Добавляет стиль к столбцам с соответствующими именами переменных. | ["Torque" "Mass"] | |
Символьный вектор. Добавляет стиль к столбцу с соответствующим именем переменной. | 'Revenue' | |
1D массив ячеек из символьных векторов Добавляет стиль к столбцам с соответствующими именами переменных. | {'Year','Expenses','Revenue'} |
Если вы разрабатываете ячейки на основе того, удовлетворяет ли значение ячеек особому условию, и ваши ячейки доступны для редактирования, то используют CellEditCallback функция, чтобы повторно вычислить стиль предназначается для индексов, которые удовлетворяют заданному условию и добавляют новый стиль в таблицу, которая устанавливает эти новые ячейки как tableIndex.
tr — Древовидный компонентTree объектДревовидный компонент в виде Tree объект, созданный с uitree функция. Объект компонента должен быть порожден фигуре, созданной с uifigure функционируйте или один из его дочерних контейнеров.
treeTarget — Древовидная цель стиля'tree' (значение по умолчанию) | 'level' | 'node'Древовидная цель стиля в виде 'tree', 'level', или 'node'. Используйте этот аргумент, чтобы указать на тип древовидной части, чтобы применить стиль к.
Пример: addStyle(tr,s,'level',1) добавляет стиль к узлам верхнего уровня tr.
Пример: addStyle(tr,s,'node',[n1 n2]) добавляет стиль в узлы n1 и n2.
treeIndex — Древовидный целевой индекс стиля'' (значение по умолчанию) | положительное целое число | вектор из положительных целых чисел | TreeNode возразите | вектор из TreeNode объекты |...Разработайте целевой индекс в виде одного из перечисленных в таблице значений. Типы значений, которые можно задать, зависят от значения treeTarget.
treeTarget | Поддерживаемый treeIndex Значения | Примеры | Результат |
|---|---|---|---|
'node' |
| node1 | Добавляет стиль к заданному древовидному узлу. |
Вектор из | [node1 node2] | Добавляет стиль к заданным древовидным узлам. | |
'level' | Положительное целое число | 2 | Добавляет стиль к древовидному уровню с соответствующим индексом. |
Вектор из положительных целых чисел | [1 4] | Добавляет стиль к древовидному уровню с соответствующими индексами. | |
'tree' | Пустой символьный вектор | '' | Добавляет стиль к целому дереву. |
Древовидный индекс уровня задает местоположение в древовидной иерархии. Древовидные узлы на уровне, каждый - порожденные непосредственно к древовидному компоненту пользовательского интерфейса, узлам на уровне два, являются порожденными к узлам на уровне один и так далее.
Чтобы видеть список стилей, которые были добавлены к таблице или дереву, запросите значение StyleConfigurations свойство компонента.
1. Если смысл перевода понятен, то лучше оставьте как есть и не придирайтесь к словам, синонимам и тому подобному. О вкусах не спорим.
2. Не дополняйте перевод комментариями “от себя”. В исправлении не должно появляться дополнительных смыслов и комментариев, отсутствующих в оригинале. Такие правки не получится интегрировать в алгоритме автоматического перевода.
3. Сохраняйте структуру оригинального текста - например, не разбивайте одно предложение на два.
4. Не имеет смысла однотипное исправление перевода какого-то термина во всех предложениях. Исправляйте только в одном месте. Когда Вашу правку одобрят, это исправление будет алгоритмически распространено и на другие части документации.
5. По иным вопросам, например если надо исправить заблокированное для перевода слово, обратитесь к редакторам через форму технической поддержки.