Создайте компонент интерфейса пользователя таблицы
uit = uitableTable Объект компонента пользовательского интерфейса. Если нет доступного рисунка, MATLAB® вызывает figure функцию, чтобы создать единицу.
uit = uitable(Name,Value)
uit = uitable(parent)figure или uifigure функция или дочерний контейнер, такой как панель. Значения свойств для uitable незначительно варьируются в зависимости от того, создано ли приложение с figure или uifigure функция. Для получения дополнительной информации смотрите Аргументы в виде пар имя-значение.
uit = uitable(parent,Name,Value)
Начиная с R2018a, вы можете отображать table данные массива в компоненте пользовательского интерфейса таблицы. (Этот тип данных поддерживается только, когда компонент пользовательского интерфейса таблицы находится на рисунке, созданном с помощью uifigure функция. App Designer использует этот тип рисунка для создания приложений.)
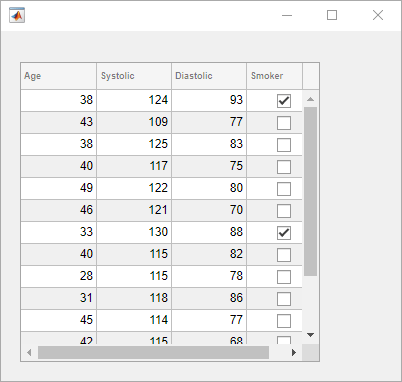
Создайте t массива таблиц при вызове readtable функция для чтения данных из файла. Выберите четыре переменные и 15 строк из t.
t = readtable('patients.xls'); vars = {'Age','Systolic','Diastolic','Smoker'}; t = t(1:15,vars);
Создайте компонент пользовательского интерфейса таблицы и задайте t как данные.
fig = uifigure;
uit = uitable(fig,'Data',t);

Отображение и программное обновление table данные массива в компоненте пользовательского интерфейса таблицы. (Этот тип данных поддерживается только, когда компонент пользовательского интерфейса таблицы находится на рисунке, созданном с помощью uifigure функция. App Designer использует этот тип рисунка для создания приложений.)
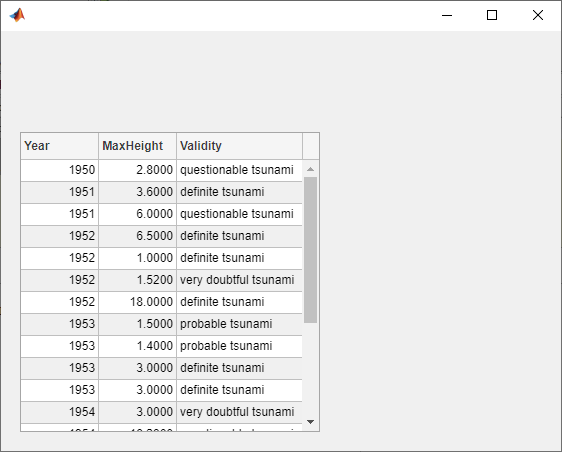
Создайте массив таблицы путем чтения данных цунами из файла и отображения подмножества данных в компоненте пользовательского интерфейса таблицы.
t = readtable('tsunamis.xlsx'); vars = {'Year','MaxHeight','Validity'}; t = t(1:20,vars); fig = uifigure; uit = uitable(fig,'Data',t);

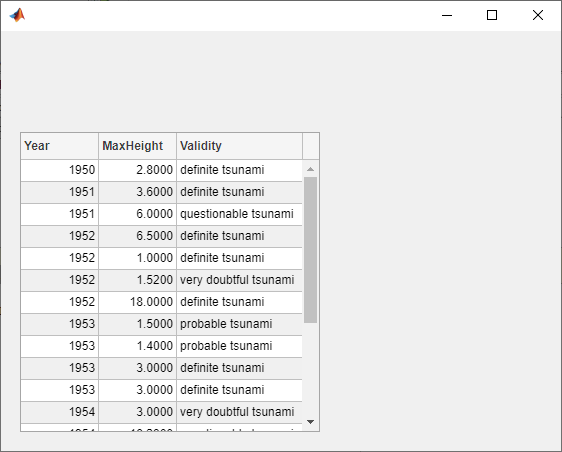
Обновите валидность цунами в первой строке путем редактирования Data свойство таблицы пользовательского интерфейса.
uit.Data.Validity(1) = {'definite tsunami'};
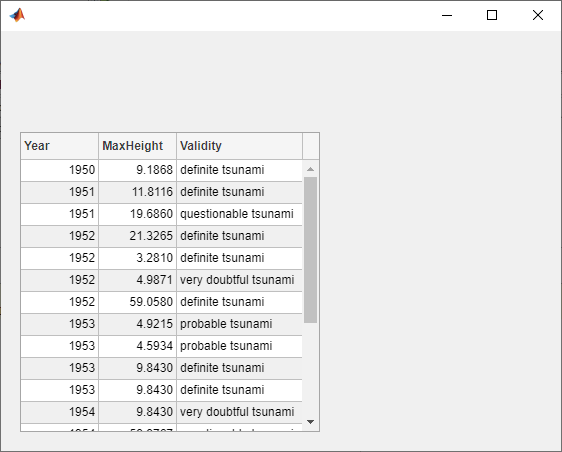
Преобразуйте данные максимальной высоты из метров в футы путем доступа и изменения данных в MaxHeight столбец.
uit.Data.MaxHeight = uit.Data.MaxHeight*3.281;

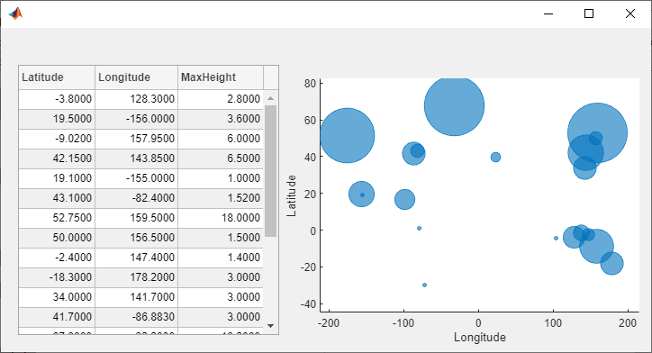
Создайте приложение, которое позволяет пользователям сортировать и редактировать данные таблицы и обновляет визуализацию данных при изменении данных. (Интерактивная сортировка столбцов поддерживается только тогда, когда компонент пользовательского интерфейса таблицы находится на рисунке, созданном с помощью функции uifigure функция. App Designer использует этот тип рисунка для создания приложений.)
Сначала создайте программный файл с именем tsunamisData.m. В программном файле:
Создайте table массив вызовом readtable функция.
Создайте фигуру пользовательского интерфейса.
Создайте сортируемый и редактируемый компонент пользовательского интерфейса таблицы для отображения на рисунке. Храните table массив в Data компонента свойство.
Создайте пузырьковый график, чтобы визуализировать данные цунами, где координаты пузыря представляют широту и долготу цунами, а размер пузыря представляет максимальную высоту.
Задайте DisplayDataChangedFcn коллбэк, который использует DisplayData свойство для обновления графика пузыря, когда пользователь приложения сортирует столбцы или редактирует камеры в компоненте пользовательского интерфейса таблицы.
function tsunamisData % Create table array t = readtable('tsunamis.xlsx'); vars = {'Latitude','Longitude','MaxHeight'}; t = t(1:20,vars); % Create UI figure fig = uifigure; fig.Position(3:4) = [722 360]; % Create table UI component uit = uitable(fig); uit.Data = t; uit.ColumnSortable = true; uit.ColumnEditable = [false false true]; uit.Position(3) = 290; uit.DisplayDataChangedFcn = @updatePlot; % Create bubble chart ax = uiaxes(fig); ax.Position(1) = 315; ax.XLabel.String = 'Longitude'; ax.YLabel.String = 'Latitude'; x = t.Longitude; y = t.Latitude; sz = t.MaxHeight; bubblechart(ax,x,y,sz) % Update the bubble chart when table data changes function updatePlot(src,event) t = uit.DisplayData; x = t.Longitude; y = t.Latitude; sz = t.MaxHeight; bubblechart(ax,x,y,sz) end end

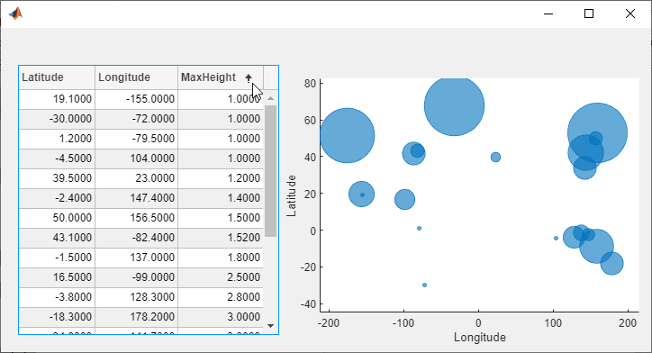
Сортируемый столбец отображает стрелы в заголовке, когда вы наведете на него мышь. Отсортируйте таблицу по максимальной высоте цунами.

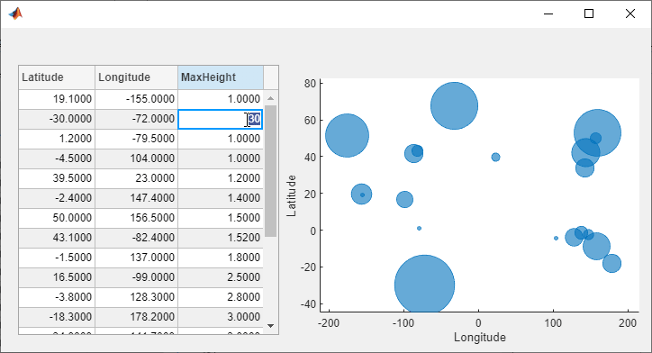
Отредактируйте максимальную высоту цунами во второй строке, чтобы она составляла 30 метров, сначала дважды кликнув по камере таблицы, а затем введя новую высоту. Заметьте, как пузырь графика обновляется в ответ.

Начиная с R2019b, вы можете стилизовать строки, столбцы или камеры компонента пользовательского интерфейса таблицы, используя uistyle и addStyle функций. (Стили поддерживаются только тогда, когда компонент пользовательского интерфейса таблицы находится на фигуре, созданной с помощью uifigure функция. App Designer использует этот тип рисунка для создания приложений.)
Стиль камер в компоненте пользовательского интерфейса таблицы, которые содержат отсутствующие значения. В этом случае добавьте желтый стиль цвета фона к камерам, которые имеют NaN значения.
Считайте выборочные данные цунами в рабочую область как массив таблиц. Затем создайте компонент пользовательского интерфейса таблицы для отображения данных.
tdata = readtable('tsunamis.xlsx'); vars = {'Year','Month','Day','Hour', ... 'MaxHeight','Cause','EarthquakeMagnitude'}; tdata = tdata(1:100,vars); fig = uifigure('Position',[500 500 760 360]); uit = uitable(fig); uit.Position = [20 20 720 320]; uit.Data = tdata; uit.RowName = 'numbered';
Используйте ismissing функция для получения логического массива элементов таблицы, содержащих отсутствующие значения. Найдите индексы строка и столбец для элементов, которые NaN значения. Наконец, создайте желтый стиль цвета фона и добавьте его к камерам с NaN значения в компоненте пользовательского интерфейса таблицы.
styleIndices = ismissing(tdata); [row,col] = find(styleIndices); s = uistyle('BackgroundColor',[1 0.6 0.6]); addStyle(uit,s,'cell',[row,col]);

Начиная с R2021a, вы можете программно прокрутить до строки, столбца или камеры компонента пользовательского интерфейса таблицы, используя scroll функция. (Программная прокрутка поддерживается только, когда компонент пользовательского интерфейса таблицы находится на рисунке, созданном с помощью uifigure функция. App Designer использует этот тип рисунка для создания приложений.)
Считайте образец данных о пациентах в рабочую область как массив таблиц. Затем создайте компонент пользовательского интерфейса таблицы для отображения данных.
tdata = readtable('patients.xls'); vars = {'Age','Systolic','Diastolic','Smoker'}; tdata = tdata(1:40,vars); fig = uifigure; uit = uitable(fig,'Data',tdata); uit.RowName = 'numbered';

Перейдите к двадцать пятой строке таблицы.
scroll(uit,'row',25)
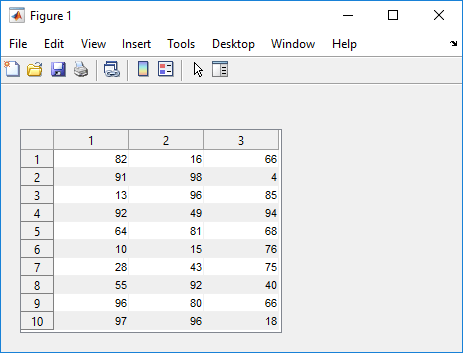
Создайте компонент пользовательского интерфейса таблицы, который отображает массив случайных целых чисел 10 на 3. The Data свойство задает значения для отображения и Position свойство задает расположение и размер таблицы в рисунке.
f = figure; uit = uitable(f,'Data',randi(100,10,3),'Position',[20 20 262 204]);

Компоненты пользовательского интерфейса таблицы могут включать смесь различных типов данных в столбцах.
Создайте пустую Table Компонент UI.
f = figure; uit = uitable(f);
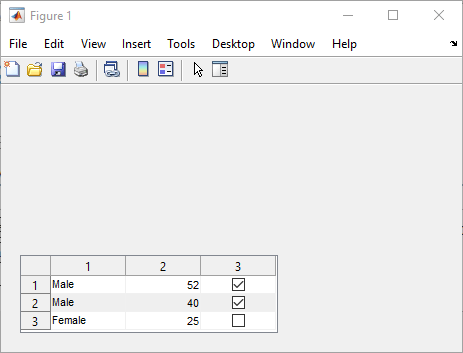
Установите Data свойство, чтобы заполнить данные как массив ячеек, содержащий смесь различных типов. Затем установите Position свойство для корректировки местоположения и размера таблицы в соответствии с данными.
d = {'Male',52,true;'Male',40,true;'Female',25,false};
uit.Data = d;
uit.Position = [20 20 258 78];
Установите ColumnName свойство для изменения заголовков столбца на описательные имена. Установите ColumnEditable свойство к true чтобы пользователи могли редактировать данные в пользовательском интерфейсе. Когда пользователь изменяет значение в пользовательском интерфейсе, Data свойства обновляются, чтобы отразить это изменение.
uit.ColumnName = {'Gender','Age','Authorized'};
uit.ColumnEditable = true;
parent - Родительский контейнерFigure объект (по умолчанию) | Panel | объекта Tab | объекта ButtonGroup | объекта GridLayout объектuitable(fig,'Data',[1 2 3; 4 5 6])Задайте необязательные разделенные разделенными запятой парами Name,Value аргументы. Name - имя аргумента и Value - соответствующее значение. Name должны находиться внутри одинарных кавычек (' '). Можно задать несколько аргументов в виде пар имен и значений следующим Name1,Value1,...,NameN,ValueN.
Можно задать Table свойства с использованием аргументов пары "имя-значение".
Список свойств, доступных для приложений, созданных в uifigure функция или в App Designer, см. «Свойства таблицы».
Список свойств, доступных для приложений, созданных в figure , см. «Свойства таблицы».
1. Если смысл перевода понятен, то лучше оставьте как есть и не придирайтесь к словам, синонимам и тому подобному. О вкусах не спорим.
2. Не дополняйте перевод комментариями “от себя”. В исправлении не должно появляться дополнительных смыслов и комментариев, отсутствующих в оригинале. Такие правки не получится интегрировать в алгоритме автоматического перевода.
3. Сохраняйте структуру оригинального текста - например, не разбивайте одно предложение на два.
4. Не имеет смысла однотипное исправление перевода какого-то термина во всех предложениях. Исправляйте только в одном месте. Когда Вашу правку одобрят, это исправление будет алгоритмически распространено и на другие части документации.
5. По иным вопросам, например если надо исправить заблокированное для перевода слово, обратитесь к редакторам через форму технической поддержки.