Simulink® Компоненты Real-Time™ в App Designer упрощают создание инструментальных панелей App Designer для приложений реального времени. При помощи компонентов Simulink Real-Time можно добавить часто используемые операции, такие как избранная цель и загрузить приложение реального времени как средства управления на инструментальной панели с минимальным программированием функций обратного вызова.
В этом примере показано, как компоненты Simulink Real-Time в App Designer помогают вам разработать инструментальные панели, которые являются допускающими повторное использование. Когда вы исследуете код коллбэка в примере, смотрите, что только код, который соединяет инструменты от приложения реального времени до средств управления в инструментальной панели, использует информацию о блоке path, которая характерна для приложения реального времени. Этот подход облегчает снова использовать инструментальные панели как интерфейс для других приложений реального времени.
Для получения дополнительной информации смотрите, Разрабатывают Приложения Используя App Designer. Также можно создать приложения инструментальной панели, не используя App Designer. Для получения дополнительной информации смотрите, Разрабатывают Приложения Программно.
Создать инструментальную панель App Designer при помощи компонентов Simulink Real-Time:
Откройте App Designer. В MATLAB®, выберите Home> New> App. Или в командном окне MATLAB введите:
appdesigner
Затем выберите New> Blank App
От группы Simulink Real-Time в Component Library добавьте компоненты приложения реального времени в инструментальную панель. Для этой инструментальной панели добавьте:
Target Selector
Connect
Load
Start/Stop
Stop Time
Parameter Table
Signal Table
От группы Instrumentation в Component Library добавьте компоненты Инструментирования в инструментальную панель. Для этой инструментальной панели добавьте Knob и Gauge.
От Общей группы в Component Library добавьте общие компоненты в инструментальную панель. Для этой инструментальной панели добавьте Axes.
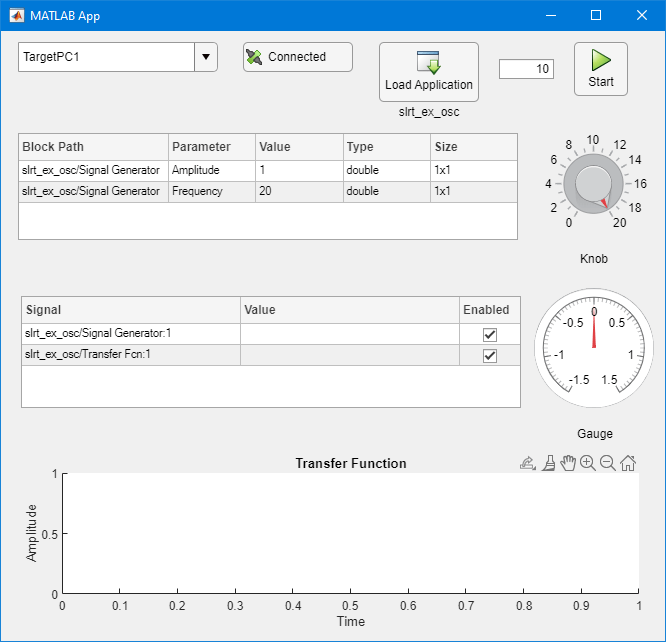
Расположите инструментальную панель, чтобы появиться как показано в этой инструментальной панели.

Выберите инструмент Knob и измените Пределы 0,20 во вкладке Inspector Component Browser.
Выберите инструмент Gauge и измените Пределы -1.5,1.5 во вкладке Inspector Component Browser.
Сохраните инструментальную панель как myInstPanel_slrt_ex_osc.mlapp.
Добавить код коллбэка в вашу инструментальную панель App Designer и протестировать инструментальную панель как пользовательский интерфейс к приложению реального времени:
Превратитесь во вкладку Code View.
В Component Browser выберите узел myInstPanel_slrt_ex_osc. Выберите Callbacks. От StartupFcn выпадающий список выберите <add StartupFcn callback>.
Добавьте код коллбэка, чтобы соединить инструменты с приложением реального времени. Вставьте этот код коллбэка в коллбэк функции запуска приложения инструментальной панели. Этот код соединяет инструменты с приложением реального времени slrt_ex_osc.
% define the real-time application file to load app.LoadButton.Application = 'slrt_ex_osc'; % define parameters app.ParameterTable.Parameters = struct( ... 'BlockPath', {'slrt_ex_osc/Signal Generator', ... 'slrt_ex_osc/Signal Generator'}, ... 'ParameterName', {'Amplitude', ... 'Frequency'}); % set up parameter tuner myParamFreq = slrealtime.ui.tool.ParameterTuner(app.UIFigure); myParamFreq.Component = app.Knob; myParamFreq.BlockPath = 'slrt_ex_osc/Signal Generator'; myParamFreq.ParameterName = 'Frequency'; % define signals app.SignalTable.Signals = struct( ... 'BlockPath', {'slrt_ex_osc/Signal Generator', ... 'slrt_ex_osc/Transfer Fcn'}, ... 'PortIndex', {1,1}); % Create slrealtime.Instruments and connect gauge instMyGauge = slrealtime.Instrument(); instMyGauge.connectScalar(app.Gauge, 'slrt_ex_osc/Transfer Fcn', 1); % Create slrealtime.Instruments and connect axes instMyAxes = slrealtime.Instrument(); instMyAxes.connectLine(app.UIAxes, 'XfrFnc'); % Create InstrumentManager object and add gauge instMgr = slrealtime.ui.tool.InstrumentManager(app.UIFigure); instMgr.Instruments = [instMyGauge, instMyAxes];
Сохраните инструментальную панель.
В MATLAB, открытом slrt_ex_osc модель. В Командном окне введите:
open_system(fullfile(matlabroot,'toolbox',...
'slrealtime','examples','slrt_ex_osc'))Создайте приложение реального времени. В Редакторе Simulink выберите Real-Time> Run on Target.
После того, как сборки модели и запуски приложения реального времени, в App Designer, запускают приложение инструментальной панели.
Из приложения инструментальной панели соединитесь с целевым компьютером, загрузите приложение реального времени slrt_ex_osc, установите время остановки в 10 секунд и запустите приложение реального времени.
Средства управления инструментальной панелью указывают на значения сигналов и значения параметров для приложения реального времени. Запустите приложение реального времени, используйте кнопку, чтобы изменить значение параметров и видеть влияние на выходе.
Сделано наблюдая операцию инструментальной панели, закройте приложение и закройте App Designer.
Simulink Real-Time Explorer | Instrument | ConnectButton | InstrumentManager | LoadButton | Menu | ParameterTable | ParameterTuner | SignalTable | SimulationTimeEditField | StartStopButton | StatusBar | StopTimeEditField | SystemLog | TETMonitor | TargetSelector | UpdateButton | Свойства slrealtime.ui