Приложение состоит из фигуры и одного или нескольких компонентов пользовательского интерфейса, которые вы помещаете в фигуре. MATLAB® инструменты создания приложений предоставляют много возможностей для управления размещение приложения программно. Например, можно записать код, чтобы задать размер и местоположение фигуры и его компонентов, выровнять компоненты друг относительно друга и задать порядок компонента грудь-спина.
Фигура служит контейнером верхнего уровня для каждого приложения. Используйте uifigure функция, чтобы создать фигуру, сконфигурированную для создания приложений.
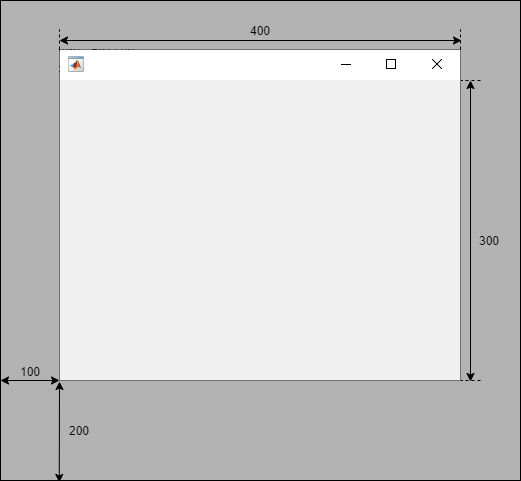
Обновите размер и местоположение фигуры по отображению пользователя приложения путем установки Position свойство фигуры. Задайте Position как четырехэлементный вектор в этой форме:
[left bottom width height]
| Элемент | Описание |
|---|---|
left | Расстояние от левого края главного дисплея к внутреннему левому краю окна рисунка |
bottom | Расстояние от базового края главного дисплея к внутреннему базовому краю окна рисунка |
width | Расстояние между правильными внутренними и левыми внутренними краями фигуры |
height | Расстояние между внутренней верхней частью и нижними внутренними краями фигуры |
Например, этот код создает окно рисунка, которое является в 100 пикселях от базового края и в 200 пикселях от левого края главного дисплея, и это 400 пикселей шириной и 300 пикселей высотой, исключая границы фигуры и строку заголовка.
fig = uifigure; fig.Position = [100 200 400 300];

Расположить окно рисунка в определенное местоположение на экране пользователя приложения, независимом от размера дисплея пользователя, использование movegui функция. Задайте фигуру и местоположение отображения. Например, этот код перемещает окно рисунка в центр главного дисплея пользователя приложения.
movegui(fig,'center');Чтобы спроектировать общий вид вашего приложения, установите размер и местоположение компонентов пользовательского интерфейса в рамках окна рисунка. Разметьте компоненты с помощью одного из этих методов:
Используйте менеджера по Размещению Сетки — Выравнивают ваши компоненты пользовательского интерфейса друг относительно друга и позволяют приложению справляться, как ваши компоненты изменяют размер. Этот метод рекомендуется в большинстве целей создания приложений.
Укажите, что Свойство Положения — Вручную располагает ваши компоненты в размещение начального приложения. Этот метод полезен, когда это необходимо, чтобы задать пользовательское поведение при изменении размера за пределами опций менеджера по размещению сетки.
Менеджер по размещению сетки является контейнером, который позволяет вам разметить компоненты пользовательского интерфейса в строках и столбцах. Создайте менеджера по размещению сетки по своему приложению с помощью uigridlayout функция и родительский элемент менеджер по размещению сетки к основному окну рисунка. Можно управлять размером и настройкой сетки путем установки свойств GridLayout объект. Добавьте компоненты в сетку путем порождения их менеджеру по размещению сетки и задайте строку и столбец каждого компонента путем установки его Layout свойство.
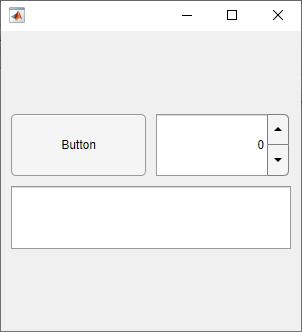
Например, используйте менеджера по размещению сетки, чтобы разметить приложение, которое содержит кнопку, счетчик и текстовую область. Дайте кнопке фиксированный размер, но позвольте другим компонентам простираться, чтобы заполнить дополнительное горизонтальное пространство. Кроме того, сосредоточьте компоненты вертикально путем добавления пустых строк выше и ниже их, которые могут расшириться, чтобы заполнить дополнительное вертикальное пространство.
Чтобы выполнить это, создайте сетку с четырьмя строками и двумя столбцами путем передачи [4 2] как второй вход к uigridlayout.
fig = uifigure; fig.Position(3:4) = [300 300]; gl = uigridlayout(fig,[4 2]);
Затем создайте компоненты пользовательского интерфейса и породите их менеджеру по размещению сетки. Разметьте компоненты с помощью Layout.Row и Layout.Column свойства.
Расположите кнопку и счетчик друг рядом с другом путем добавления их во вторую строку.
btn = uibutton(gl); btn.Layout.Row = 2; btn.Layout.Column = 1; spn = uispinner(gl); spn.Layout.Row = 2; spn.Layout.Column = 2;
Расположите текстовую область внизу путем добавления его в третью строку. Разметьте текстовую область, чтобы охватить и первый и второй столбец сетки путем установки ее Layout.Column свойство к [1 2].
ta = uitextarea(gl); ta.Layout.Row = 3; ta.Layout.Column = [1 2];

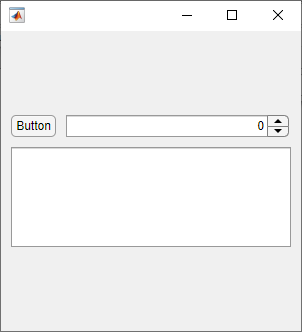
Когда вы создаете менеджера по размещению сетки, по умолчанию, каждая строка имеет ту же высоту, и каждый столбец имеет ту же ширину. Измените размер и измените местоположение компонентов пользовательского интерфейса путем установки RowHeight и ColumnWidth свойства менеджера по размещению сетки.
Установите высоту второй строки автоматически масштабировать для соответствия своему содержимому и высоте третьей строки, которая будет зафиксирована на уровне 100 пикселей. Установите высоты первых и четвертых строк к '1x'. Это указывает, что верхние и нижние строки имеют ту же высоту и расширяются, чтобы заполнить остающееся вертикальное пространство, которое гарантирует, что компоненты сосредоточены в окне рисунка.
gl.RowHeight = {'1x','fit',100,'1x'};Установите ширину первого столбца автоматически масштабировать для соответствия своему содержимому. Это изменяет размер ширины кнопки, чтобы соответствовать длине ее текста. Установите ширину второго столбца к '1x' заполнять остающееся горизонтальное пространство.
gl.ColumnWidth = {'fit','1x'};
Дополнительная выгода использования менеджера по размещению сетки - то, что можно использовать ColumnWidth и RowHeight свойства справиться, как компоненты пользовательского интерфейса в вашем приложении изменяют размер, когда пользователь приложения изменяет размер окна рисунка. Для получения дополнительной информации смотрите, Справляются, Приложение Поведение при изменении размера Программно.
Position СвойствоВ качестве альтернативы можно вручную расположить компоненты пользовательского интерфейса в вас приложение. Каждый компонент пользовательского интерфейса имеет Position свойство. Используйте это свойство управлять размером и местоположением компонента в окне рисунка. Задайте значение Position как четырехэлементный вектор из формы [left bottom width height].
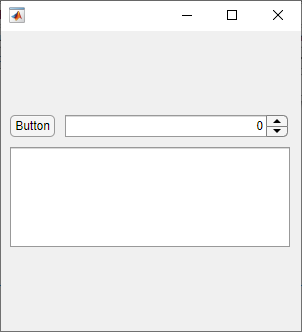
Например, используйте Position свойство разметить приложение, которое содержит кнопку, счетчик и текстовую область. Выровняйте кнопку и счетчик горизонтально путем указывания, что у них есть то же расстояние от базового края фигуры и той же высоты. Расположите текстовую область ниже кнопки и ползунка, и установите его ширину охватывать ширину эти два компонента выше.
fig = uifigure; fig.Position(3:4) = [300 300]; btn = uibutton(fig); btn.Position = [10 195 45 22]; spn = uispinner(fig); spn.Position = [65 195 225 22]; ta = uitextarea(fig); ta.Position = [10 85 280 100];

Положение компонента пользовательского интерфейса вычисляется относительно непосредственного родителя компонента. Например, если вы создаете метку в панели, значениях left и bottom в радиус-векторе Label объект указывает на расстояние от левых краев и базовых краев панели, не окна рисунка.
stacking order компонентов пользовательского интерфейса определяет, какие компоненты появляются перед другими перекрывающимися компонентами в приложении. Порядок размещения по умолчанию компонентов следующие:
Компоненты пользовательского интерфейса и контейнеры появляются в порядке, в котором вы создаете их. Новые компоненты появляются перед существующими компонентами.
Оси и другие графические объекты появляются позади компонентов пользовательского интерфейса и контейнеров.
Исключение к этому порядку по умолчанию для вкладок в группах вкладки. Первая вкладка, созданная в группе вкладки, появляется сверху других вкладок.
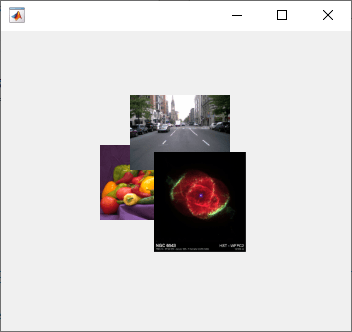
Например, этот код создает три перекрывающихся изображения на рисунке. Изображение создало, сначала находится на нижней части, и изображение, созданное в последний раз, находится на верхней части.
fig = uifigure; fig.Position = [100 100 350 300]; peppers = uiimage(fig); peppers.ImageSource = "peppers.png"; street = uiimage(fig); street.ImageSource = "street1.jpg"; street.Position(1:2) = [130 150]; nebula = uiimage(fig); nebula.ImageSource = "ngc6543a.jpg"; nebula.Position(1:2) = [150 80];

Чтобы изменить порядок размещения в вашем приложении, используйте Children свойство. Figure объекты и другие контейнеры приложения, такие как PanelГруппа кнопок, GridLayout, TabGroup, и Tab объекты имеют Children свойство. Это списки свойств дочерние объекты в контейнере согласно их порядку размещения. Для большинства контейнеров верхний объект перечислен сначала. Исключениями к этому является GridLayout, где нижний объект перечислен сначала, и TabGroup, где крайняя левая вкладка перечислена сначала. Чтобы изменить порядок размещения в контейнере, измените порядок компонентов в его Children свойство.
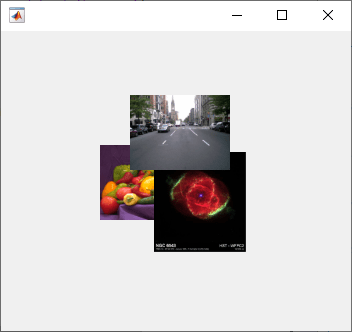
Например, перестройте порядок размещения изображений путем установки Children свойство фигуры к новому порядку изображений грудь-спина.
fig.Children = [street nebula peppers];

Существуют некоторые ограничения на порядок размещения. Оси и другие графические объекты могут сложить в любом порядке. Однако оси и другие графические объекты всегда появляются позади компонентов пользовательского интерфейса и контейнеров.
Можно работать вокруг этого ограничения путем порождения графических объектов, чтобы разделить контейнеры. Затем можно сложить те контейнеры в любом порядке. Чтобы породить графический объект к контейнеру, установите его Parent свойство быть тем контейнером. Например, можно породить Axes возразите против панели путем установки Parent свойство Axes быть панелью.