Можно записать функции обратного вызова для компонентов пользовательского интерфейса в приложении, чтобы задать, как оно ведет себя, когда пользователь взаимодействует с ним. (Для получения дополнительной информации о функциях обратного вызова в приложениях смотрите Запись обратных вызово для приложений, созданных программно.)
В приложениях с несколькими взаимозависимыми компонентами пользовательского интерфейса функции обратного вызова часто должны получать доступ к данным, заданным в функции главного приложения, или осуществлять обмен данными с другими коллбэками. Например, если вы создаете приложение с полем списка, вы можете хотеть, чтобы ваше приложение обновило изображение на основе опции поля списка, которую выбирает пользователь приложения. Поскольку каждая функция обратного вызова имеет свой собственный осциллограф, необходимо явным образом поделиться информацией об опциях поля списка и изображениях с теми частями приложения, которое должно получить доступ к нему. Чтобы выполнить это, используйте свою функцию главного приложения, чтобы хранить ту информацию способом, которой можно поделиться с коллбэками. Затем доступ или изменяет информацию из функций обратного вызова.
Компоненты пользовательского интерфейса в вашем приложении содержат полезную информацию в своих свойствах. Например, можно найти текущее положение ползунка путем запроса его Value свойство. Когда вы создаете компонент пользовательского интерфейса, храните компонент как переменную так, чтобы можно было установить и получить доступ к ее свойствам в коде приложения.
В дополнение к их предопределенным свойствам все компоненты имеют UserData свойство, которое можно использовать, чтобы сохранить любой MATLAB® данные. UserData содержит только одну переменную за один раз, но можно сохранить несколько значений как массив структур или массив ячеек. Можно использовать UserData сохранить указатели на компоненты пользовательского интерфейса в вашем приложении, а также другие данные о приложении, которые могут должны быть быть обновлены из вашего кода приложения. Один полезный подход должен хранить все ваши данные о приложении в UserData свойство окна рисунка главного приложения. Если у вас есть доступ к какому-либо компоненту в приложении, можно получить доступ к основному окну рисунка при помощи ancestor функция. Поэтому это сохраняет все ваши данные о приложении в месте, которое доступно из каждого коллбэка компонента.
Например, этот код создает фигуру с компонентом средства выбора даты. Это хранит и средство выбора даты и сегодняшнюю дату как массив структур в UserData свойство фигуры.
fig = uifigure; d = uidatepicker(fig); date = datetime("today"); fig.UserData = struct("Datepicker",d,"Today",date);
Примечание
Используйте UserData свойство хранить только данные, непосредственно связанные с вашим пользовательским интерфейсом приложения. Если ваше приложение использует большие наборы данных, или данные, которые не создаются или изменяются в вашем коде приложения, вместо этого хранят эти данные в отдельном файле и получают доступ к файлу из вашего приложения.
В простых приложениях, вместо того, чтобы хранить ваши данные о приложении в UserData свойство, можно хранить данные как переменные в функции главного приложения, и затем предоставить каждому коллбэку соответствующие данные с помощью входных параметров или вложенных функций.
К данным о приложении доступа в функции обратного вызова компонента используйте один из этих методов:
Доступ к данным в UserData — Использование этот метод, чтобы обновить данные о приложении из функции обратного вызова. Это требует, чтобы вы хранили данные о приложении в UserData свойство, как описано в предыдущем разделе.
Передайте Входные данные Коллбэкам — Использование этот метод в простых приложениях, чтобы ограничить, какие данные коллбэк имеет доступ к, и облегчить снова использовать код коллбэка.
Создайте Вложенные Функции обратного вызова — Использование этот метод в простых приложениях, чтобы предоставить вашим функциям обратного вызова доступ ко всем данным о приложении и организовать ваш код приложения в одном файле.
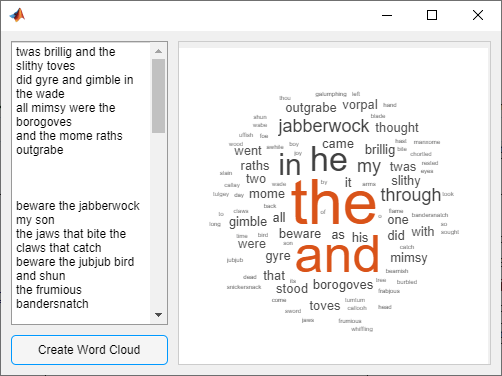
Каждый раздел ниже описывает один из этих методов и обеспечивает пример использования метода, чтобы осуществлять обмен данными в рамках приложения. Для каждого примера итоговое поведение приложения является тем же самым: пользователь приложения может ввести текст в текстовую область и нажать кнопку, чтобы сгенерировать облако слова из текста. Чтобы выполнить это, приложение должно осуществлять обмен данными между текстовой областью, кнопкой и панелью, которая содержит облако слова. Каждый пример совместно использует эти данные по-другому.

UserDataЧтобы сохранить все ваши данные о приложении организованными в одном месте, храните данные где-нибудь, к которым может легко получить доступ каждый компонент. Во-первых, во фрагменте настройки вашего кода приложения, используйте UserData свойству окна рисунка хранить любые данные компонент нужен доступ к от его коллбэков. Поскольку каждый компонент пользовательского интерфейса является дочерним элементом основной фигуры, можно получить доступ к фигуре из коллбэка при помощи ancestor функция. Например, если ваша фигура содержит панель с кнопкой, которая хранится в переменной под названием btn, можно получить доступ к фигуре с этим кодом.
fig = ancestor(btn,"figure","toplevel");
UserData из фигуры.UserDataВ облачном приложении слова, чтобы совместно использовать данные о приложении, когда пользователь приложения нажимает кнопку, хранят данные в UserData свойство фигуры. Задайте ButtonPushedFcn функция обратного вызова под названием createWordCloud это строит слово, облачное на тексте в текстовой области. createWordCloud функционируйте доступ к потребностям к значению текстового поля в то время, когда кнопка нажата. Этому также нужен доступ к контейнеру панели, чтобы отобразить данные на графике в. Чтобы обеспечить этот доступ, установите UserData из фигуры к struct это хранит компонент текстовой области и контейнер панели.
fig.UserData = struct("TextArea",txt,"Panel",pnl);
В createWordCloud функция, получите доступ к UserData свойство фигуры. Поскольку MATLAB автоматически передает компонент, выполняющий коллбэк к функции обратного вызова как src, можно получить доступ к фигуре из коллбэка при помощи ancestor функция.
fig = ancestor(src,"figure","toplevel");
Затем можно использовать фигуру, чтобы получить доступ к панели и тексту.
data = fig.UserData; txt = data.TextArea; pnl = data.Panel; val = txt.Value;
Чтобы запустить этот пример, сохраните shareUserData функционируйте в файл с именем shareUserData.m на пути MATLAB.
function shareUserData % Create figure and grid layout fig = uifigure; gl = uigridlayout(fig,[2,2]); gl.RowHeight = {'1x',30}; gl.ColumnWidth = {'1x','2x'}; % Create and lay out text area txt = uitextarea(gl); txt.Layout.Row = 1; txt.Layout.Column = 1; % Create and lay out button btn = uibutton(gl); btn.Layout.Row = 2; btn.Layout.Column = 1; btn.Text = "Create Word Cloud"; % Create and lay out panel pnl = uipanel(gl); pnl.Layout.Row = [1 2]; pnl.Layout.Column = 2; % Store data in figure fig.UserData = struct("TextArea",txt,"Panel",pnl); % Assign button callback function btn.ButtonPushedFcn = @createWordCloud; end % Process and plot text function createWordCloud(src,event) fig = ancestor(src,"figure","toplevel"); data = fig.UserData; txt = data.TextArea; pnl = data.Panel; val = txt.Value; words = {}; for k = 1:length(val) text = strsplit(val{k}); words = [words text]; end c = categorical(words); wordcloud(pnl,c); end
Когда для функции обратного вызова нужен доступ к данным, можно передать те данные непосредственно коллбэку как вход. В дополнение к src и event входные параметры, которые MATLAB автоматически передает каждой функции обратного вызова, можно объявить функцию обратного вызова с дополнительными входными параметрами. Передайте эти входные аргументы функции обратного вызова с помощью массива ячеек или анонимной функции.
В облачном приложении слова, чтобы совместно использовать данные о приложении, когда пользователь приложения нажимает на кнопку, передают те данные ButtonPushedFcn функция обратного вызова.
Задайте ButtonPushedFcn функция обратного вызова под названием createWordCloud это строит слово, облачное на тексте в текстовой области. createWordCloud функционируйте доступ к потребностям к значению текстового поля в то время, когда кнопка нажата. Этому также нужен доступ к контейнеру панели, чтобы отобразить данные на графике в. Чтобы обеспечить этот доступ, задайте createWordCloud взять текстовую область и панель как входные параметры, в дополнение к необходимому src и event аргументы.
function createWordCloud(src,event,txt,pnl) % Code to plot the word cloud end
Присвойте createWordCloud функция обратного вызова и передача в текстовой области и панели путем определения ButtonPushedFcn как массив ячеек, содержащий указатель на createWordCloud, сопровождаемый дополнительными входными параметрами.
btn.ButtonPushedFcn = {@createWordCloud,txt,pnl};Чтобы запустить этот пример, сохраните shareAsInput функционируйте в файл с именем shareAsInput.m на пути MATLAB.
function shareAsInput % Create figure and grid layout fig = uifigure; gl = uigridlayout(fig,[2,2]); gl.RowHeight = {'1x',30}; gl.ColumnWidth = {'1x','2x'}; % Create and lay out text area txt = uitextarea(gl); txt.Layout.Row = 1; txt.Layout.Column = 1; % Create and lay out button btn = uibutton(gl); btn.Layout.Row = 2; btn.Layout.Column = 1; btn.Text = "Create Word Cloud"; % Create and lay out panel pnl = uipanel(gl); pnl.Layout.Row = [1 2]; pnl.Layout.Column = 2; % Assign button callback function btn.ButtonPushedFcn = {@createWordCloud,txt,pnl}; end % Process and plot text function createWordCloud(src,event,txt,pnl) val = txt.Value; words = {}; for k = 1:length(val) text = strsplit(val{k}); words = [words text]; end c = categorical(words); wordcloud(pnl,c); end
Наконец, можно вложить функции обратного вызова в основной функции программного приложения. Когда вы делаете это, вложенные функции обратного вызова совместно используют рабочую область с основной функцией. В результате вложенные функции имеют доступ ко всем компонентам пользовательского интерфейса и переменным, заданным в основной функции.
В облачном приложении слова, чтобы совместно использовать данные о приложении, когда пользователь приложения нажимает на кнопку, вкладывают функцию обратного вызова кнопки в функции главного приложения. Задайте ButtonPushedFcn функция обратного вызова под названием createWordCloud это строит слово, облачное на тексте в текстовой области. createWordCloud функционируйте доступ к потребностям к значению текстового поля в то время, когда кнопка нажата. Этому также нужен доступ к контейнеру панели, чтобы отобразить данные на графике в. Чтобы обеспечить этот доступ, задайте createWordCloud в основном nestCallback функция. Вложенная функция имеет доступ к t и p переменные, которые хранят компоненты панели и текстовая область.
Чтобы запустить этот пример, сохраните nestCallback функционируйте в файл с именем nestCallback.m, и затем запустите его.
function nestCallback % Create figure and grid layout fig = uifigure; gl = uigridlayout(fig,[2,2]); gl.RowHeight = {'1x',30}; gl.ColumnWidth = {'1x','2x'}; % Create and lay out text area t = uitextarea(gl); t.Layout.Row = 1; t.Layout.Column = 1; % Create and lay out button b = uibutton(gl); b.Layout.Row = 2; b.Layout.Column = 1; b.Text = "Create Word Cloud"; % Create and lay out panel p = uipanel(gl); p.Layout.Row = [1 2]; p.Layout.Column = 2; % Assign button callback function b.ButtonPushedFcn = @createWordCloud; % Process and plot text function createWordCloud(src,event) val = t.Value; words = {}; for k = 1:length(val) text = strsplit(val{k}); words = [words text]; end c = categorical(words); wordcloud(p,c); end end