Выровняйте UIControl компоненты и Axes объекты
Примечание
align функция не поддерживается в App Designer или в приложениях, созданных с помощью uifigure функция. Вместо этого используйте менеджера по размещению сетки, чтобы выровнять компоненты в вашем приложении. Для получения дополнительной информации см. альтернативную функциональность.
align( вертикально выравнивает заданные компоненты. Функция выравнивает левые стороны, центры или правые стороны объектов в зависимости от значения components,valign,spacing)valign, и настраивает пространство по вертикали между объектами в зависимости от значения spacing. Например, align(components,'left','none') выравнивает края по левому краю и не вносит корректировок интервала. Размер каждого объекта не изменяется.
align( настраивает пространство по вертикали, чтобы быть фиксированным расстоянием в точках.components,valign,'fixed',distance)
align( горизонтально выравнивает заданные компоненты. Функция выравнивает главные стороны, середина или нижние стороны объектов в зависимости от значения components,spacing,halign)halign, и настраивает пространство по горизонтали между объектами в зависимости от значения spacing. Например, align(components,'none','top') выравнивает верхние края и не вносит корректировок интервала. Размер каждого объекта не изменяется.
align( настраивает пространство по горизонтали, чтобы быть фиксированным расстоянием в точках.components,'fixed',distance,halign)
align( выравнивает заданные объекты, перекрывающие друг друга. Это эквивалентно выравниванию объектов вертикально согласно components,valign,halign)valign и горизонтально согласно halign. Например, align(components,'left','top') выравнивает левые верхние углы объектов в components.
positions = align(___) возвращает расчетные положения для заданных объектов как матрица, если они выравниваются, но не перемещает объекты. Каждая строка матричного выхода является радиус-вектором. Используйте эту опцию с любыми комбинациями входных аргументов в предыдущих синтаксисах.
positions = align( возвращает расчетные положения для объектов, положения которых содержатся в cpositions,___)cpositions если они выравниваются, но положения объектов на фигуре не изменяются. Используйте эту опцию с любой из входных комбинаций в предыдущих синтаксисах, заменяя components с cpositions.
В App Designer и в приложениях, созданных с помощью uifigure функция, используйте менеджера по размещению сетки, чтобы выровнять компоненты. Используя менеджеров по размещению сетки, можно разметить компоненты пользовательского интерфейса в сетке. Создайте менеджера по размещению сетки путем вызова uigridlayout функционируйте или, в App Designer, перетаскивая компонент Grid Layout на холст.
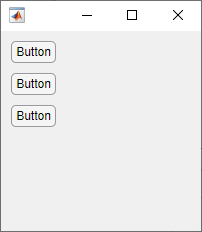
Например, чтобы выровнять три кнопки вертикально в верхнем левом углу фигуры, создайте менеджера по размещению сетки, содержащего четыре строки и два столбца. Укажите, что первый столбец и первые три строки масштабируют для соответствия компонентам, которые они содержат. Затем создайте эти три кнопки и добавьте их в первые три строки первого столбца.
fig = uifigure;
fig.Position = [100 100 200 200];
gl = uigridlayout(fig);
gl.RowHeight = {'fit','fit','fit','1x'};
gl.ColumnWidth = {'fit','1x'};
btn1 = uibutton(gl);
btn1.Layout.Row = 1;
btn1.Layout.Column = 1;
btn2 = uibutton(gl);
btn2.Layout.Row = 2;
btn2.Layout.Column = 1;
btn3 = uibutton(gl);
btn3.Layout.Row = 3;
btn3.Layout.Column = 1;

В качестве альтернативы в App Designer, используйте опции Space во вкладке Canvas, чтобы выровнять компоненты в Design View. Для получения дополнительной информации смотрите, Размечают Приложения в Режиме конструктора App Designer.