Примечание
Окружение GUIDE будет удаляемо в следующем релизе. После удаления GUIDE существующие приложения GUIDE будут продолжать запускаться в MATLAB® но они не будут редактироваться в GUIDE.
Чтобы продолжить редактирование существующего приложения GUIDE, смотрите GUIDE Migration Strategies для получения информации о том, как помочь поддерживать совместимость приложения с будущими релизами MATLAB. Чтобы создать новые приложения в интерактивном режиме, вместо этого Разрабатывайте приложения с использованием App Designer.
Палитра компонентов в левой части редактора размещений содержит компоненты, которые можно добавить к пользовательскому интерфейсу.
Чтобы поместить компоненты в область компоновки GUIDE и предоставить каждому компоненту уникальный идентификатор, выполните следующие шаги:
Отображение имен компонентов на палитре.
На вкладке MATLAB Home, в разделе Environment, нажмите настройки.
В диалоговом окне Preferences нажмите GUIDE.
Выберите «Показать имена в палитре компонентов» и нажмите «ОК».
Поместите компоненты в область размещения в соответствии с вашим проектом.
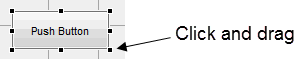
Перетащите компонент из палитры и перетащите его в область размещения.
Щелкните компонент на палитре и наведите курсор на область размещения. Курсор меняется на крест. Еще раз щелкните, чтобы добавить компонент в размер по умолчанию, или щелкните и перетащите мышью, чтобы увеличить размер компонента при добавлении.
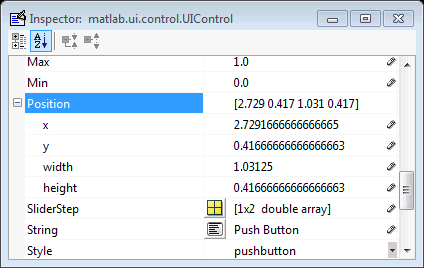
После определения компонента пользовательского интерфейса в области размещения, выбор этого компонента автоматически показывает его в Property Inspector. Если Property Inspector не открыт или не отображается, двойной щелчок по компоненту поднимает инспектор и фокусирует его на этом компоненте.
Компоненты, перечисленные в следующей таблице, имеют дополнительные факторы; подробнее о них читайте в описанных там разделах.
| Если вы добавляете... | Тогда... |
|---|---|
| Панели или группы кнопок | См. раздел «Добавление компонента к панели или группе кнопок». |
| Меню | Смотрите Создание меню для приложений GUIDE |
Назначьте уникальный идентификатор каждому компоненту. Сделайте это, установив значение компонента Tag свойства. Дополнительные сведения см. в разделе Присвоении идентификатора каждому компоненту.
Укажите внешний вид каждого компонента путем установки соответствующих свойств. В следующих разделах содержится определенная информация.
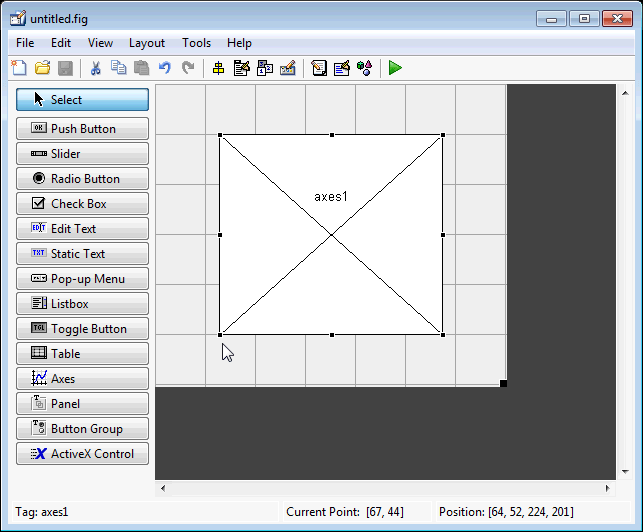
Это пример пользовательского интерфейса в редакторе размещений. Компоненты в редакторе размещений не активны.

Строка состояния в нижней части Компоновки GUIDE Редактора отображений:
Current Point - текущее расположение мыши относительно левого нижнего угла области сетки в редакторе размещений.
Position - The Position свойство выбранного компонента является вектором: [расстояние слева, расстояние снизу, ширина, высота], где расстояния соответствуют родительскому рисунку, панели или группе кнопок.
Вот как интерпретировать координаты в строке состояния и линейках:
Значения Position обновляются при перемещении и изменении размера компонентов. Первые два элемента вектора изменяются при перемещении компонента. Последние два элемента вектора изменяются по мере изменения высоты и ширины компонента.
Когда компоненты не выбраны, значение Position отображает расположение и размер рисунка.
Чтобы добавить компонент к панели или группе кнопок, выберите компонент в палитре компонентов, а затем наведите курсор на нужную панель или группу кнопок. Положение курсора определяет родительский элемент компонента.
GUIDE подсвечивает потенциальный родительский элемент, как показано на следующем рисунке. Подсветка указывает, что при перетаскивании компонента или нажатии на курсор компонент будет дочерним элементом подсвеченной панели, группы кнопок или рисунка.

Присвойте уникальный идентификатор каждому компоненту на панели или группе кнопок путем установки значения его Tag свойство. Дополнительные сведения см. в разделе Присвоении идентификатора каждому компоненту.
Включить существующие компоненты в панели и Группах кнопок. При добавлении нового компонента или перетаскивании существующего компонента в группу панелей или кнопок он автоматически становится представитель или дочерним элементом панели или группы кнопок, полностью или частично заключенным в нее. Однако, если компонент не полностью содержится в панели или группе кнопок, он, по-видимому, вырезается в редакторе размещений и в запущенном приложении.
Можно добавить новую панель или группу кнопок к пользовательскому интерфейсу, порядок сгруппировать любые существующие элементы управления. Для порядка включения таких элементов управления в новую панель или группу кнопок выполните следующие действия. Инструкции относятся к панелям, но это относится и к компонентам внутри групп кнопок.
Выберите инструмент «Новая панель» или «Новая группа кнопок» и перетащите прямоугольник в нужное положение и размер.
Панель не затеняет никаких элементов управления в пределах своего контура, если они не являются осями, таблицами или другими панелями или группами кнопок. Только панели перекрытия, которые вы хотите вложить, и убедитесь, что перекрытие завершено.
Можно использовать Send Backward или Send to Back в меню Layout, чтобы прослоить новую панель позади компонентов, которые вы не хотите затенять, если у ваше размещение есть эта проблема. Когда вы добавляете к нему компоненты или перетаскиваете в него компоненты, панель автоматически прослоится позади них.
Сейчас хорошее время задать Tag панели и String свойства для всех, что вы хотите, используя Property Inspector.
Откройте Браузер объектов в меню View и найдите только что добавленную панель. Используйте этот инструмент, чтобы убедиться, что он содержит все элементы управления, которые планируется сгруппировать. Если они отсутствуют, выполните следующие шаги.
Перетащите элементы управления, которые необходимо включить, но не помещаются внутри панели в нужные положения. Кроме того, слегка перемещайте элементы управления, которые уже находятся в правильных положениях, чтобы сгруппировать их с панелью.
Панель подсвечивает, когда вы перемещаете элемент управления, указывая, что он теперь содержит элемент управления. Браузер объектов обновляется, чтобы подтвердить связь. Если теперь вы перемещаете панель, ее дочерние элементы управления перемещаются вместе с ней.
Совет
Необходимо переместить элементы управления с помощью мыши, чтобы зарегистрировать их в окружающей панели или группе кнопок, даже если только на пиксель или два. Выбор их и использование стрелы клавиш для перемещения не делает этого. Используйте браузер объектов, чтобы убедиться, что элементы управления правильно вложены.
Для получения дополнительной информации о том, как включить панели и группы кнопок в пользовательский интерфейс, см. раздел «Панели и группы кнопок».
Используйте Tag свойство для назначения уникального и значимого идентификатора компонентам.
При размещении компонента в области макета GUIDE присваивает значение по умолчанию Tag свойство. Перед сохранением пользовательского интерфейса замените это значение на имя или сокращение, которая отражает роль компонента в пользовательском интерфейсе.
Присвоенное имя используется кодом для идентификации компонента и должно быть уникальным в пользовательском интерфейсе. Чтобы задать Tag свойство:
Выберите View > Property Inspector или нажмите кнопку Property Inspector.![]()
В области размещения выберите компонент, для которого необходимо задать Tag.
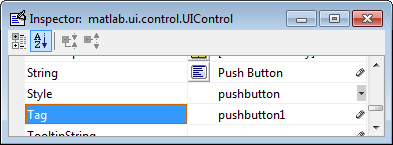
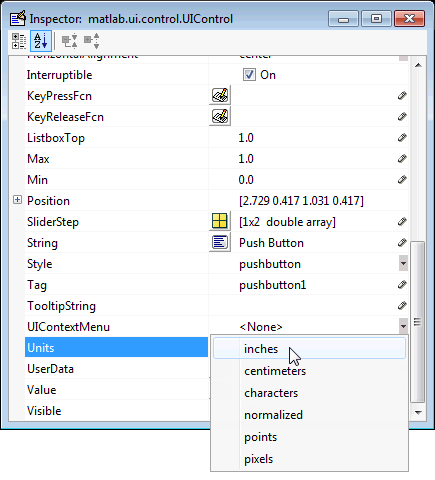
В Property Inspector выберите Tag а затем замените значение на имя, которое вы хотите использовать в качестве идентификатора. На следующем рисунке Tag установлено в pushbutton1.

Элементы управления пользовательского интерфейса включают кнопки, кнопки-переключатели, ползунки, переключатели, элементы управления редактирования текста, элементы управления статическим текстом, всплывающие меню, флажки и списки.
Чтобы задать элементы управления пользовательского интерфейса, необходимо задать определенные свойства. Для этого:
Используйте Property Inspector, чтобы изменить соответствующие свойства. Откройте Property Inspector, выбрав View > Property Inspector или нажав кнопку Property Inspector.![]()
В области размещения выберите определяемый компонент.
Последующие темы описывают обычно используемые свойства элементов управления пользовательского интерфейса и предлагают простой пример для каждого вида элементов управления:
Наиболее часто используемые свойства, необходимые для описания элемента управления пользовательского интерфейса, показаны в следующей таблице. Инструкции для конкретного элемента управления могут также перечислять свойства, которые характерны для этого элемента управления.
| Свойство | Значение | Описание |
|---|---|---|
Enable | on, inactive, off. По умолчанию это on. | Определяет, доступен ли элемент управления пользователю |
Max | Скаляр. Значение по умолчанию является 1. | Максимальное значение. Интерпретация зависит от типа компонента. |
Min | Скаляр. Значение по умолчанию 0. | Минимальное значение. Интерпретация зависит от типа компонента. |
Position | Вектор с 4 элементами: [расстояние слева, расстояние от дна, ширина, высота]. | Размер компонента и его местоположение относительно его родительского элемента. |
String | Вектор символов (для примера, 'button1'). Может также быть символьным массивом или массивом ячеек из векторов символов. | Метка компонента. Для списков и всплывающих меню это список элементов. |
Units | characters, centimeters, inches, normalized, pixels, points. По умолчанию это characters. | Единицы измерения, используемые для интерпретации Position вектор свойств |
Value | Скаляр или вектор | Значение компонента. Интерпретация зависит от типа компонента. |
Полный список свойств и дополнительные сведения о свойствах, перечисленных в таблице, см. в разделе Свойства UIControl.
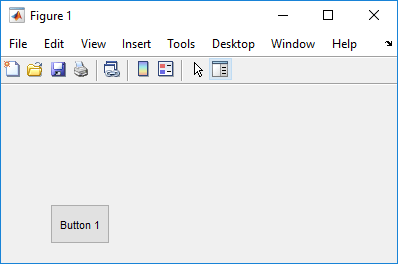
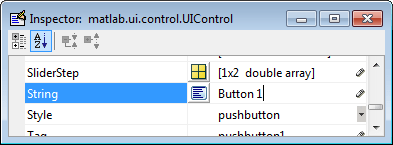
Чтобы создать кнопку с меткой Button 1, как показано на этом рисунке:

Укажите метку кнопки путем установки String свойство требуемой метки, в данном случае Button 1.

Для отображения символа & в метке используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Кнопка содержит только одну линию текста. Если вы задаете несколько линии, отображается только первая линия. Если вы создаете кнопку, которая является слишком узкой для размещения заданного String значение свойства, MATLAB обрезает значение многоточием.

Если необходимо задать точное значение положения или размера компонента, измените его Position свойство.
Чтобы добавить изображение к кнопке, присвойте CData кнопки свойство как массив m на n на 3 значений RGB, который задает изображение truecolor. Вы должны сделать это программно в функции открытия файла кода. Для примера в массиве img задает изображение truecolor 16 на 64 на 3 с использованием случайных значений от 0 до 1 (сгенерировано rand).
img = rand(16,64,3); set(handles.pushbutton1,'CData',img);
где pushbutton1 является ли кнопка Tag свойство.

Посмотрите ind2rgb для получения информации о преобразовании матрицы X и соответствующей палитры, т.е. (X, MAP) изображение, в формат RGB (truecolor).
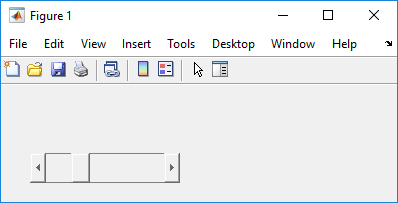
Чтобы создать ползунок, как показано на этом рисунке:

Задайте область значений ползунка путем установки его Min свойство минимальному значению ползунка и его Max свойство до максимального значения. The Min свойство должно быть меньше Max.
Задайте значение, обозначенное ползунком, когда оно создается путем установки Value свойство на соответствующий номер. Это число должно быть меньше или равно Max и больше или равно Min. Если вы задаете Value вне заданной области ползунок не отображается.
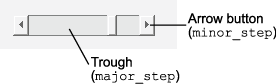
Ползунок Value изменяется на небольшую величину, когда пользователь нажимает кнопку со стрелой, и изменяется на большую величину, когда пользователь нажимает на желоб (также называемый каналом). Управляйте тем, как ползунок реагирует на эти действия, задавая SliderStep свойство. Задайте SliderStep как двухэлементный вектор, [minor_step major_step], где minor_step меньше или равно major_step. Поскольку установка очень маленьких значений может привести к непредсказуемому поведению ползунка, сделать оба minor_step и major_step больше 1e-6. Задайте major_step к пропорции области значений, которая при нажатии по желобу перемещается большой палец ползунка. Установка значения 1 или выше заставляет большой палец двигаться к Max или Min при щелчке по желобу.
Как major_step увеличивается, большой палец растет дольше. Когда major_step равен 1, большой палец вдвое меньше, чем желоб. Когда major_step больше 1, большой палец продолжает расти, медленно приближаясь к полной длине желоба. Когда ползунок служит полосой прокрутки, можно использовать это поведение, чтобы указать, какая часть документа в данный момент видна, изменив значение major_step.

Если необходимо задать точное значение местоположения или размера компонента, измените его Position свойство.
Компонент ползунка не предоставляет текстового описания или возможности ввода данных. Используйте компонент Static Text, чтобы пометить ползунок. Используйте компонент Edit Text, чтобы разрешить пользователю вводить значение для применения к ползунку.
На платформах Mac высота горизонтального ползунка ограничена. Если высота, заданная в векторе положения, превышает это ограничение, отображаемая высота ползунка является максимально допустимой. Элемент высоты вектора положения не изменяется.
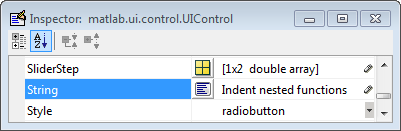
Чтобы создать переключатель с меткой Indent nested functions, как показано на этом рисунке:

Задайте метку переключателя путем установки String свойство требуемой метки, в данном случае Indent nested functions.

Для отображения символа & в метке используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Переключатель содержит только одну линию текста. Если вы задаете несколько линии, отображается только первая линия. Если вы создаете переключатель, который слишком узок для размещения заданного String значение свойства, программное обеспечение MATLAB обрезает значение многоточием.
![]()
Создайте переключатель с кнопкой, выбранной путем установки его Value свойство значению его Max свойство (по умолчанию это 1). Задайте Value на Min (по умолчанию является 0) для отмены выбора переключателя. Соответственно, когда пользователь выбирает переключатель, программное обеспечение устанавливает Value на Max, и к Min когда пользователь отменяет его выбор.
Если необходимо задать точное значение положения или размера компонента, измените его Position свойство.
Чтобы добавить изображение к переключателю, присвойте CData кнопки свойство массива m-на-n-на-3 значений RGB, которое задает изображение truecolor. Вы должны сделать это программно в функции открытия файла кода. Для примера в массиве img задает изображение truecolor 16 на 24 на 3 с использованием случайных значений от 0 до 1 (сгенерировано rand).
img = rand(16,24,3); set(handles.radiobutton1,'CData',img);
Чтобы управлять эксклюзивным выбором переключателей и кнопок-переключателей, поместите их в группу кнопок. Для получения дополнительной информации см. раздел «Группа кнопок».
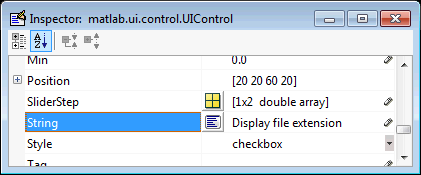
Чтобы создать флажок с меткой Отображения файла внутренним абонентом, который первоначально установлен, как показано на этом рисунке:

Установите метку флажка путем установки String свойство требуемой метки, в данном случае Display file extension.

Для отображения символа & в метке используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Флажок содержит только одну линию текста. Если вы задаете слишком маленькую ширину компонента для размещения заданной String значение свойства, программное обеспечение MATLAB обрезает значение многоточием.

Установите флажок с установленным флажком путем установки Value свойство значению Max свойство (по умолчанию это 1). Задайте Value на Min (по умолчанию является 0) оставить ящик без проверки. Соответственно, когда пользователь устанавливает флажок, программное обеспечение устанавливает Value на Max когда пользователь устанавливает флажок и чтобы Min когда пользователь очищает его.
Если необходимо задать точное значение положения или размера компонента, измените его Position свойство.
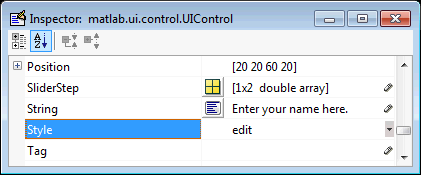
Чтобы создать компонент редактирования текста, который отобразит начальный текст Введите ваше имя здесь, как показано на этом рисунке:

Укажите текст, который будет отображаться при создании компонента редактирования текста путем установки String свойство к желаемому значению, в данном случае Enter your name here.

Для отображения символа & в метке используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Чтобы включить многострочный вход, задайте Max и Min свойства так, чтобы их различие было больше 1. Для примера, Max = 2, Min = 0. Max по умолчанию является 1, Min по умолчанию является 0. MATLAB переносит отображаемый текст и при необходимости добавляет полосу прокрутки. На всех платформах, когда пользователь входит в многострочное текстовое поле через клавишу Tab, курсор редактирования помещается в его предыдущем местоположении и текст не подсвечивается.

Если Max-Min меньше или равен 1, компонент редактирования текста допускает только одну линию входа. Если вы задаете слишком маленькую ширину компонента для размещения заданного текста, MATLAB отображает только часть этого текста. Пользователь может использовать клавиши со стрелами, чтобы переместить курсор через текст. На всех платформах, когда пользователь входит в текстовое поле с одной строкой через клавишу Tab, все содержимое подсвечивается, и курсор редактирования находится в конце текста.

Если необходимо задать точное значение положения или размера компонента, измените его Position свойство.
Вы задаете текстовый шрифт для отображения в поле редактирования, вводя имя шрифта, находящегося в вашей системе, в FontName запись в Property Inspector. На Microsoft® Windows® платформы, по умолчанию это MS Sans Serif; на Macintosh и UNIX® платформы, по умолчанию это Helvetica.
Совет
Чтобы узнать, какие шрифты доступны, введите uisetfont в подсказке MATLAB; отобразится диалоговое окно, содержащее список, из которого можно выбрать и просмотреть доступные шрифты. При выборе шрифта его имя и другие признаки возвращаются в структуре, из которой можно скопировать FontName и вставьте его в Property Inspector. Не все перечисленные шрифты могут быть доступны в других системах.
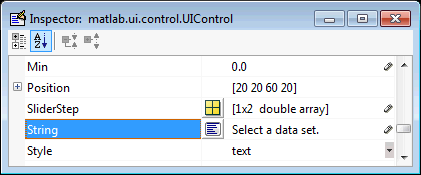
Чтобы создать статический текстовый компонент с текстом Выберите набор данных, как показано на этом рисунке:

Задайте текст, который появляется в компоненте путем установки компонента String свойство необходимому тексту, в данном случае Select a data set.

Для отображения символа & в элементе списка используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Если ваш компонент недостаточно широк, чтобы соответствовать заданному значению, MATLAB переносит отображаемый текст.

Если необходимо задать точное значение положения или размера компонента, измените его Position свойство.
Можно задать шрифт, включая его FontName, FontWeight, FontAngle, FontSize, и FontUnits свойства. Для получения дополнительной информации см. предыдущий раздел «Редактирование текста».
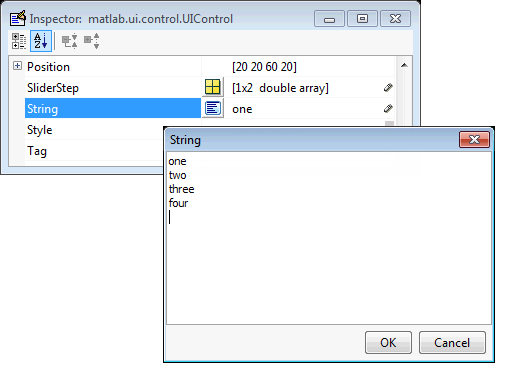
Чтобы создать всплывающее меню (также известное как раскрывающееся меню или поле со списком) с элементами один, два, три и четыре, как показано на этом рисунке:

Укажите элементы всплывающего меню, которые будут отображаться путем установки String свойство нужным элементам. Нажмите на
![]()
кнопку справа от имени свойства, чтобы открыть редактор Property Inspector.

Для отображения символа & в элементе меню используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Если ширина компонента слишком мала для размещения одного или нескольких пунктов меню, MATLAB обрезает эти элементы многоточием.
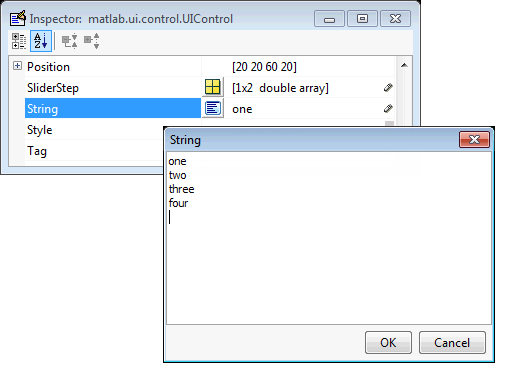
Чтобы выбрать элемент при создании компонента, установите Value к скаляру, который указывает индекс выбранного элемента списка, где 1 соответствует первому элементу списка. Если вы задаете Value на 2, меню выглядит так при создании:

Если вы хотите задать точные значения положения и размера компонента, измените его Position свойство. Высота всплывающего меню определяется размером шрифта. Высота, заданная в векторе положения, игнорируется.
Всплывающее меню не позволяет добавить метку. Используйте компонент Static Text, чтобы пометить всплывающее меню.
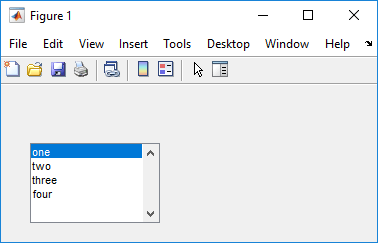
Чтобы создать список с элементами 1, 2, 3 и 4, как показано на этом рисунке:

Укажите список элементов для отображения путем установки String свойство требуемому списку. Для ввода списка используйте редактор Property Inspector. Вы можете открыть редактор, нажав![]() кнопку справа от имени свойства.
кнопку справа от имени свойства.

Для отображения символа & в метке используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Если ширина компонента слишком мала для размещения одного или нескольких заданных элементов списка, MATLAB обрезает эти элементы многоточием.
Задайте выбор при помощи Value свойство вместе с Max и Min свойства.
Чтобы выбрать один элемент при создании компонента, установите Value к скаляру, который указывает индекс выбранного элемента списка, где 1 соответствует первому элементу списка.
Чтобы выбрать несколько элементов при создании компонента, установите Value в вектор индексов выбранных элементов. Value = [1,3] приводит к следующему выбору.

Чтобы включить выбор нескольких элементов, необходимо задать Max и Min свойства так, чтобы их различие было больше 1. Для примера, Max = 2, Min = 0. Max по умолчанию является 1, Min по умолчанию является 0.
Если вы не хотите первоначального выбора, установите Max и Min свойства для включения множественного выбора, т.е. Max - Min > 1, а затем установите Value свойство пустой матрицы [].
Если список недостаточно велик для отображения всех записей списка, можно задать ListBoxTop свойство к индексу элемента, который необходимо отобразить в верхней части при создании компонента.
Если необходимо задать точное значение положения или размера компонента, измените его Position свойство.
Поле списка не содержит метки. Используйте компонент Static Text, чтобы пометить поле списка.
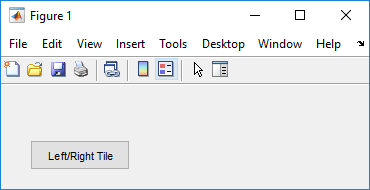
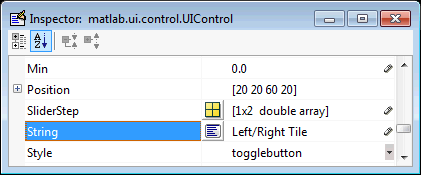
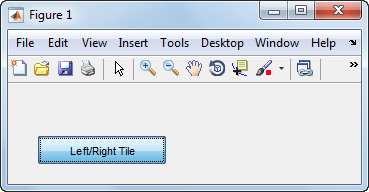
Чтобы создать кнопку-переключатель с меткой Left/Right Tile, как показано на этом рисунке:

Задайте метку кнопки-переключателя путем установки ее String свойство требуемой метки, в данном случае Left/Right Tile.

Для отображения символа & в метке используйте два & персонажи. Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Эта кнопка-переключатель содержит только одну линию текста. Если вы задаете несколько линии, отображается только первая линия. Если вы создаете кнопку-переключатель, которая слишком узка для размещения заданного String значение, MATLAB обрезает текст многоточием.
![]()
Создайте кнопку-переключатель с выбранной кнопкой (нажата) путем установки ее Value свойство значению его Max свойство (по умолчанию это 1). Задайте Value на Min (по умолчанию является 0) для отмены выбора кнопки-переключателя (приподнятой). Соответственно, когда пользователь выбирает кнопку-переключатель, программное обеспечение MATLAB устанавливает Value на Max, и к Min когда пользователь отменяет его выбор. Следующий рисунок показывает кнопку-переключатель в нажатом положении.

Если необходимо задать точное значение положения или размера компонента, измените его Position свойство.
Чтобы добавить изображение к кнопке-переключателю, присвойте CData кнопки свойство массива m-на-n-на-3 значений RGB, которое задает изображение truecolor. Вы должны сделать это программно в функции открытия файла кода. Для примера в массиве img задает изображение truecolor 16 на 64 на 3 с использованием случайных значений от 0 до 1 (сгенерировано rand).
img = rand(16,64,3); set(handles.togglebutton1,'CData',img);
где togglebutton1 является ли кнопка-переключатель Tag свойство.

Чтобы управлять эксклюзивным выбором переключателей и кнопок-переключателей, поместите их в группу кнопок. Для получения дополнительной информации см. раздел «Группа кнопок».
Панели и группы кнопок являются контейнерами, которые размещают компоненты пользовательского интерфейса в группы. Если вы перемещаете панель или группу кнопок, ее дочерние элементы перемещаются вместе с ней и поддерживают свои положения относительно панели или группы кнопок.
Для определения панелей и групп кнопок необходимо задать определенные свойства. Для этого:
Используйте Property Inspector, чтобы изменить соответствующие свойства. Откройте Property Inspector, выбрав View > Property Inspector или нажав кнопку Property Inspector. ![]()
В области размещения выберите определяемый компонент.
Последующие темы описывают обычно используемые свойства панелей и групп кнопок и предлагают простой пример для каждого компонента.
Наиболее часто используемые свойства, необходимые для описания панели или группы кнопок, показаны в следующей таблице:
Свойство | Значения | Описание |
|---|---|---|
Position | Вектор с 4 элементами: [расстояние слева, расстояние от дна, ширина, высота]. | Размер компонента и его местоположение относительно его родительского элемента. |
Title | Вектор символов (для примера, | Метка компонента. |
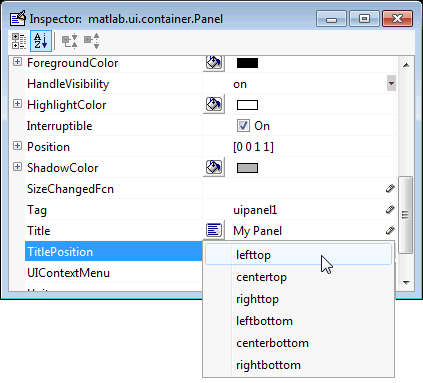
TitlePosition |
| Расположение заголовка относительно панели или группы кнопок. |
Units |
| Единицы измерения, используемые для интерпретации |
Полный список свойств и дополнительные сведения о свойствах, перечисленных в таблице, см. в разделах Свойств Panel и Свойства ButtonGroup.
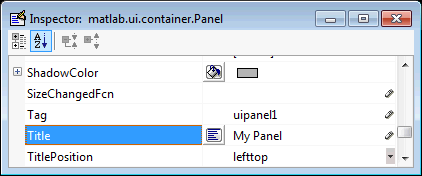
Чтобы создать панель с заголовком Моя панель (My Panel), как показано на следующем рисунке:

Задайте заголовок панели путем установки Title свойство к желаемому значению, в этом случае My Panel.

Для отображения & символа в заголовке используйте два & символов. Слова remove, default и factory (с учетом регистра) зарезервированы. Чтобы использовать один из них в качестве метки, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Укажите местоположение заголовка панели путем выбора одного из доступных TitlePosition значения свойств из всплывающего меню, в данном случае lefttop. Заголовок можно разместить слева, посередине или справа в верхней или нижней части панели.

Если необходимо задать положение или размер панели точное значение, измените ее Position свойство.
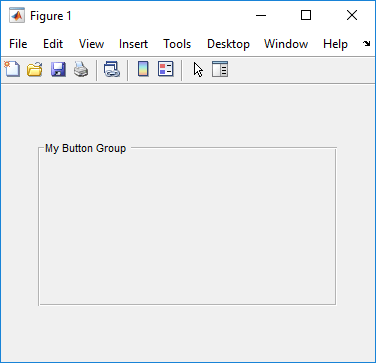
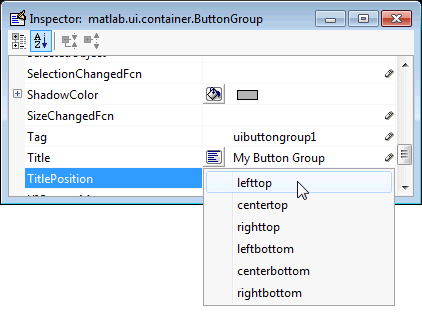
Чтобы создать группу кнопок с заголовком Моя группа кнопок, как показано на следующем рисунке:

Укажите заголовок группы кнопок путем установки Title свойство к желаемому значению, в этом случае My Button Group.

Для отображения & символа в заголовке используйте два & символов. Слова remove, default и factory (с учетом регистра) зарезервированы. Чтобы использовать один из них в качестве метки, подготовьте символы обратной косой черты (\). Для примера, \remove приводит к удалению.
Укажите местоположение заголовка группы кнопок путем выбора одного из доступных TitlePosition значения свойств из всплывающего меню, в данном случае lefttop. Заголовок можно разместить слева, посередине или справа в верхней или нижней части группы кнопок.

Если необходимо задать точное значение положения или размера группы кнопок, измените ее Position свойство.
Оси позволяют вам отображать графику, такие как графики и изображения, используя такие команды, как: plot, surf, line, bar, polar, pie, contour, и mesh.
Чтобы задать оси, необходимо задать определенные свойства. Для этого:
Используйте Property Inspector, чтобы изменить соответствующие свойства. Откройте Property Inspector, выбрав View > Property Inspector или нажав кнопку Property Inspector![]() .
.
В области размещения выберите определяемый компонент.
Последующие темы описывают обычно используемые свойства осей и предлагают простой пример.
Наиболее часто используемые свойства, необходимые для описания осей, показаны в следующей таблице:
Свойство | Значения | Описание |
|---|---|---|
|
| Определяет, добавляет ли графическое изображение графику, заменяет ли графика и сбрасывает свойства осей по умолчанию или заменяет только графику. |
Положение | Вектор с 4 элементами: [расстояние слева, расстояние от дна, ширина, высота]. | Размер компонента и его местоположение относительно его родительского элемента. |
Модули |
| Единицы измерения, используемые для интерпретации вектора положения |
Полный список свойств и дополнительные сведения о свойствах, перечисленных в таблице, см. в разделе Свойств осей графика».
Для получения дополнительной информации об объектах осей см. следующие команды: plot, surf, line, bar, polar, pie, contour, imagesc, и mesh.
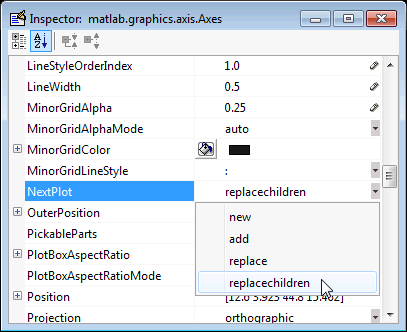
Многие из этих функций построения графика сбрасывают свойства осей по умолчанию, согласно настройке его NextPlot свойство, которое может вызвать нежелательное поведение, такое как сброс пределов по осям и удаление контекстных меню осей и коллбэков. Смотрите раздел «Создание осей» для получения информации о настройке NextPlot свойство.
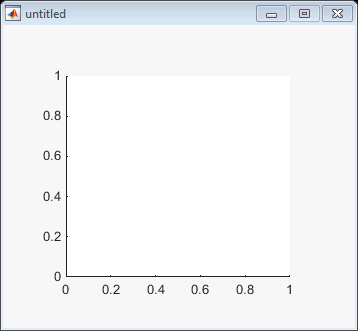
Вот оси в приложении GUIDE:

Используйте следующие инструкции при создании объектов осей в GUIDE:
Разрешить размещение отметок деления вне окна, отображаемого в редакторе макетов. Вышеприведенные оси выглядят так в редакторе размещений; размещение позволяет пространству слева и внизу оси для отметок деления. Функции, которые рисуются в осях, соответствующим образом обновляют отметки деления.

Используйте title, xlabel, ylabel, zlabel, и text функции в файле кода, чтобы пометить компонент осей. Для примера,
xlh = (axes_handle,'Years')
помечает ось X следующим образом Years. Указатель на метку оси X xlh.
Слова remove, default, и factory(с учетом регистра) зарезервированы. Чтобы использовать одно из них в тексте компонента, подготовьте символ обратной косой черты (\). Для примера, \remove приводит к удалению.
Если вы хотите задать положение или размер осей точное значение, измените его Position свойство.
Если вы настраиваете свойства осей, некоторые из них (или, например, коллбэки, характеристики шрифта и пределы по осям и тактов) могут сбрасываться по умолчанию каждый раз, когда вы рисуете график в оси, когда NextPlot свойство имеет значение по умолчанию 'replace'. Чтобы сохранить настраиваемые свойства так, как вы хотите, задайте NextPlot на 'replacechildren' в Property Inspector, как показано здесь.

Таблицы позволяют вам отображать данные в двумерной таблице. Можно использовать Property Inspector, чтобы получить и задать значения свойств объекта.
Наиболее часто используемые свойства компонента таблицы перечислены в таблице ниже. Они сгруппированы в том порядке, в котором они отображаются в редакторе свойств таблицы. Пожалуйста, обратитесь к uitable документация для детализации всех свойств таблицы:
| Группа | Свойство | Значения | Описание |
|---|---|---|---|
| Столбец | ColumnName | массив ячеек 1 на n из векторов символов | {'numered'} | пустой матрицей ([]) | Метка заголовка столбца. |
ColumnFormat | Массив ячеек из символьных векторов | Определяет отображение и редактируемость столбцов | |
ColumnWidth | массив ячеек 1 на n или 'auto' | Ширина каждого столбца в пикселях; для отдельных ширин столбцов также может быть задано значение 'auto' | |
ColumnEditable | логическая матрица 1 на n | скалярное логическое значение | пустая матрица ([]) | Определяет данные в столбце как редактируемые | |
| Ряд | RowName | массив ячеек 1 на n из векторов символов | Имена меток заголовков строк |
| Цвет | BackgroundColor | n-на-3 матрица RGB тройки | Цвет фона камер |
RowStriping | {on} | выключен | Цветовая полоска строк таблицы | |
| Данные | Data | Матрица или массив ячеек из числовых, логических или символьных данных | Данные таблицы. |
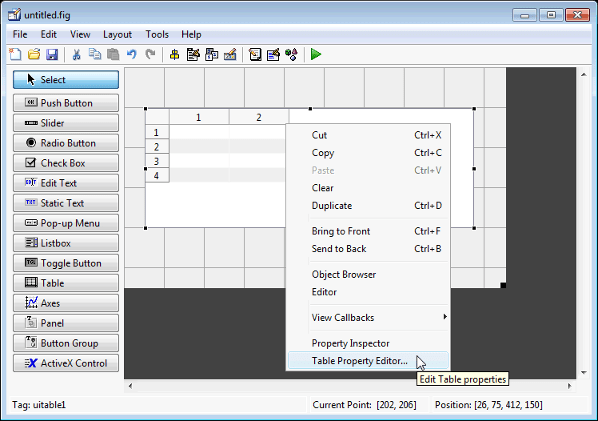
Чтобы создать пользовательский интерфейс с таблицей в GUIDE, как показано на рисунке, выполните следующие действия:

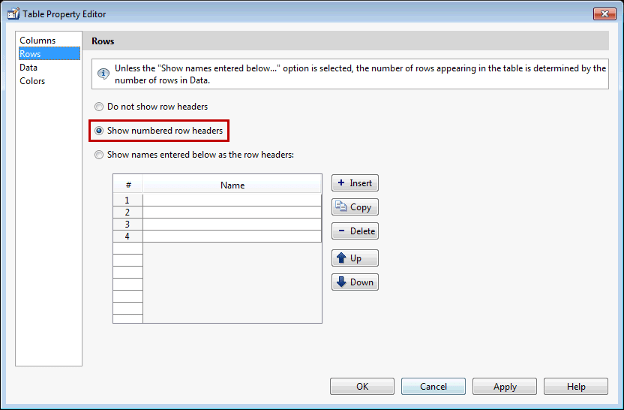
Перетащите значок таблицы в Редактор размещений и щелкните правой нажатие кнопки в таблице. В контекстном меню таблицы выберите Table Property Editor. Можно также выбрать Table Property Editor из меню Tools, когда вы выбираете таблицу самостоятельно.

Используйте Редактор свойств таблицы. Когда вы открываете его таким образом, Редактор свойств таблицы отображает панель Столбец (Column). Можно также открыть его из Property Inspector, щелкнув один из его значков редактора свойств таблицы, ![]() и в этом случае откроется редактор свойств таблицы, чтобы отобразить область, соответствующую выбранному свойству.
и в этом случае откроется редактор свойств таблицы, чтобы отобразить область, соответствующую выбранному свойству.
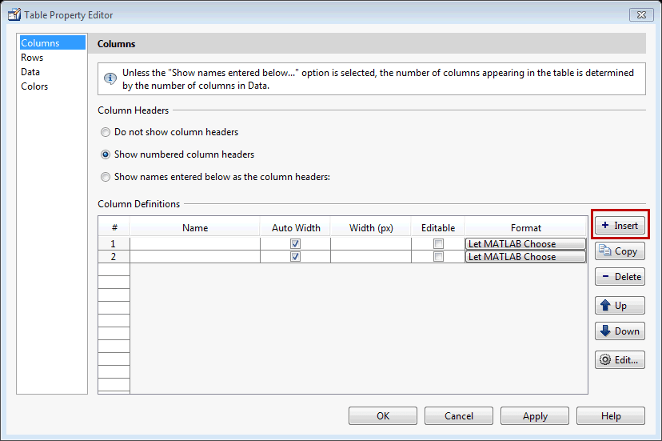
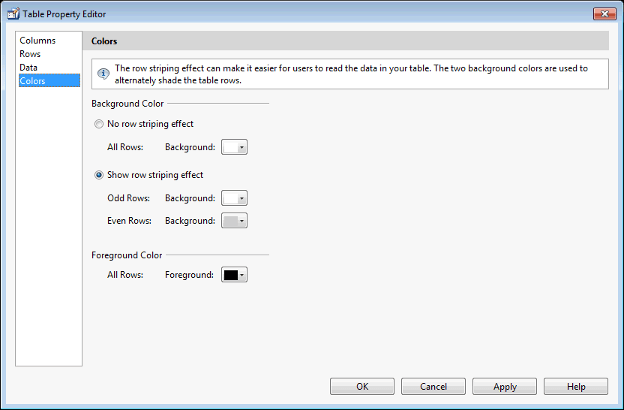
При щелчке по элементам списка в левой части редактора свойств таблицы содержимое панели изменяется вправо. Используйте элементы для активации элементов управления, для определения Columns, Rows, Data и опций Color таблицы.
Каждая из панелей Columns и Rows имеет область ввода данных, в которой можно вводить имена и устанавливать свойства для базиса по столбцам или строкам. Одновременно можно редактировать только одну строку или определение столбца. Эти панели содержат вертикальную группу из пяти кнопок для редактирования и навигации:
| Кнопка | Цель | Клавиши Accelerator | |
|---|---|---|---|
| Windows | Макинтош | ||
| Insert | Вставляет новый столбец или запись определения строки ниже текущей | Insert | Insert |
| Delete | Удаляет текущий столбец или запись определения строки (без отмены) | Ctrl+D | Cmd+D |
| Copy | Вставка копии выбранной записи в новую строку под ней | Ctrl+P | Cmd+P |
| Up | Перемещает выбранную запись вверх на одну строку | Ctrl + uparrow | Cmd + uparrow |
| Down | Перемещает выбранную запись вниз на одну строку | Ctrl + downarrow | Cmd + downarrow |
Эквиваленты клавиатуры работают только тогда, когда курсор находится в области ввода данных. В дополнение к перечисленным выше Ctrl+T ввода или Cmd+T выбирает все поле, содержащее курсор для редактирования (если поле содержит текст).
Чтобы сохранить изменения в таблице, внесенные в редакторе свойств таблицы, нажмите кнопку OK или нажмите кнопку Apply фиксации изменений и продолжайте использовать редактор свойств таблицы.
Задание свойств столбца. Нажмите кнопку «Вставить», чтобы добавить еще два столбца.

Выберите Показать имена, введенные ниже, в качестве заголовков столбцов и установите ColumnName путем ввода Rate, Amount, Available и Fixed/Adj в группу Name. для столбцов Available и Fixed/Adj установите ColumnEditable свойство к on. Наконец, установите ColumnFormat для четырех столбцов

В столбце «Скорость» выберите «Число». В столбце «Сумма» выберите «Пользовательский», а в редакторе пользовательских форматов выберите «Банк».

Оставьте столбец Available в значение по умолчанию. Это позволяет MATLAB выбирать на основе значения Data свойство таблицы. Для столбца Fixed/Adj выберите Choice List для создания всплывающего меню. В редакторе списка вариантов нажмите кнопку Insert, чтобы добавить второй выбор, и введите Fixed и Adjustable в качестве 2 вариантов.

Примечание
Чтобы пользователь мог выбрать элементы из списка вариантов, ColumnEditable свойство столбца, который занимает список, должно быть установлено в 'true'. Всплывающее окно появляется только тогда, когда столбец можно редактировать.
Установите свойства строки. На вкладке Row оставьте значение по умолчанию RowName, Показать нумерованные заголовки строк.

Установите свойства данных. Используйте Data свойство для задания данных в таблице. Создайте данные в командном окне, прежде чем задавать их в GUIDE. В данном примере введите:
dat = {6.125, 456.3457, true, 'Fixed';...
6.75, 510.2342, false, 'Adjustable';...
7, 658.2, false, 'Fixed';};В редакторе свойств таблицы выберите данные, которые вы определили, и выберите Изменить значение данных на выбранную переменную рабочей области ниже.

Установите свойства цвета. Задайте BackgroundColor и RowStriping для таблицы на вкладке «Цвет».

Вы можете изменить другое uitable свойства в таблицу через Property Inspector.
Можно изменить размер компонентов одним из следующих способов:
Выберите компонент, размер которого требуется изменить. Щелкните один из угловых указателей и перетащите его до требуемого размера компонента.

Выберите один или несколько компонентов, размер которых требуется изменить. Затем выберите View > Property Inspector или нажмите кнопку Property Inspector![]() .
.
В Property Inspector прокрутите файл до Units свойство и обратите внимание, является ли текущий параметр characters или normalized. Нажмите кнопку рядом с Units а затем измените настройку на inches из всплывающего меню.

Щелкните + знак рядом с Position. Property Inspector отображает элементы Position свойство.

Введите width и height требуется, чтобы компоненты были.
Сбросьте Units свойство к его предыдущей настройке, либо characters или normalized.
Чтобы выбрать несколько компонентов, они должны иметь один и тот же родительский элемент. То есть они должны содержаться в одной и той же фигуре, панели или группе кнопок. Установка Units свойство к characters (несоизмеримые пользовательские интерфейсы) или normalized (изменяемый размер пользовательского интерфейса) обеспечивает пользовательскому интерфейсу более последовательный внешний вид между платформами.